导航菜单
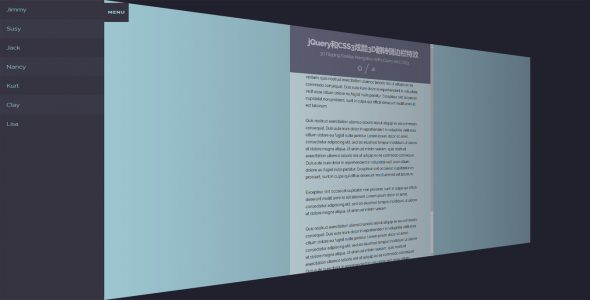
变形特效固定导航菜单
这是一款 jQuery 和 CSS3 带变形特效的固定导航菜单。该导航菜单开始时固定在页面左上角,当用户向下滚动时,导航菜单以水滴变形的方式转换为圆形菜单,然后固定在页面的左上角位置。
HTML 结构:
该导航菜单的主菜单 HTML 结构如下:
也想出现在这里?联系我们吧

<nav>
<div id="drop">
<div>
<span></span>
<span></span>
<span></span>
</div>
</div>
</nav>
然后创建全屏导航菜单。
<ul>
<li>Home</li>
<li>Portfolio</li>
<li>Jobs</li>
<li>Contact</li>
<li>About</li>
</ul>
CSS样式
为导航菜单添加下面的CSS样式。
#drop, nav { background-color: #f8f8f8 }nav {width: 90%;
height: 90px;
padding: 0 5%;
position: relative;
justify-content: flex-start;
align-items: center
}nav~ul {position: absolute;
flex-direction: column;
justify-content: center;
align-items: center;
left: 1%;
right: 1%;
opacity: 0;
visibility: hidden;
z-index: 2;
list-style: none;
transition: 0s}nav~ul>li {
color: #70f;
padding: 10px;
cursor: pointer;
font-size: 30px
}nav~ul>li:hover { filter: brightness(200%) }
nav.open~ul {
transition: .75s ease-in-out;
visibility: visible;
opacity: 1
}#drop {cursor: pointer;
position: fixed;
width: 70px;
height: 70px;
border-radius: 0 50% 50%;
transform: rotate(45deg);
transition: border-radius .5s
}nav.open>#drop {
transition: .5s ease-in-out;
box-shadow: 0 0 0 1000px #f8f8f8, inset 0 0 0 20px #f8f8f8;
position: relative}#drop.active {border-radius: 50%;
animation: drop .3s forwards
}#drop>div {transform: rotate(-45deg);
height: 100%;
width: 100%;
flex-direction: column;
justify-content: center;
align-items: center
}#drop span {display: block;
background-color: #70f;
width: 40px;
height: 3px;
margin: 5px 0;
transition: .5s
}#drop span.open:nth-child(1) { transform: rotate(45deg) translate(5px, 5px) }#drop span.open:nth-child(2) { transform: rotate(-45deg) translate(5px, -5px) }#drop span.open:nth-child(3) { opacity: 0 }@keyframesdrop { 0% {
transform:translateY(0) rotate(45deg)
}50% {
transform:translateY(30px) rotate(45deg)
}100% {
transform:translateY(10px) rotate(45deg)
}}
初始化插件:
在页面 DOM 元素加载完毕之后,通过下面的方法来完成页面向下滚动时菜单的变形效果。
$(window).scroll(function() {
var scroll = $(window).scrollTop();
if (scroll > 100) $('#drop').addClass('active');
else if (scroll < 80) $('#drop').removeClass('active');
});
通过下面的代码来激活全屏菜单。
$('#drop, nav ~ ul li').click(function() {
$('nav, #drop span').toggleClass('open');
$('body').toggleClass('hidden');
$(window).scrollTop(0);
});
该 jQuery 和 CSS3 带变形特效的固定导航菜单的 github 地址为:https://github.com/nodediggity/menu-droplet-animation
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ