导航菜单
Corenav多用途导航菜单插件
corenav 是一款 jQuery 多用途导航菜单插件。它采用响应式设计,使用简单,为现代网页设计提供完整的导航菜单设计方案。它的特点还有:
内置 9 种默认的导航菜单和 2 种响应式菜单。
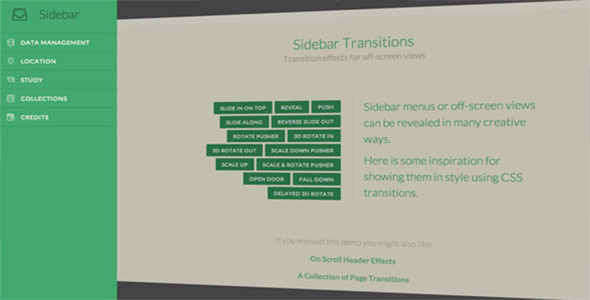
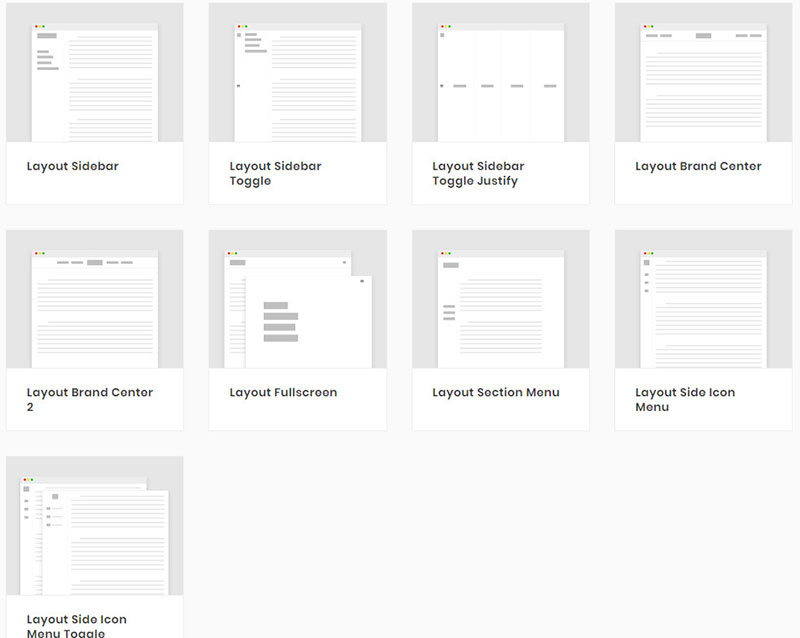
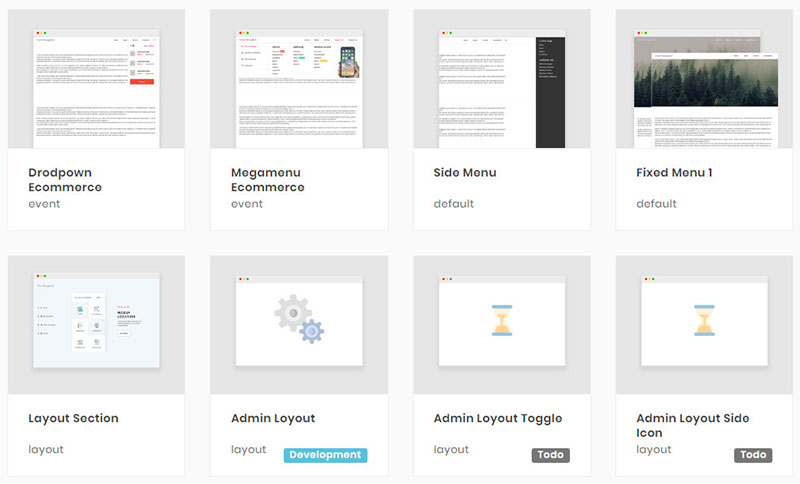
内置 7 种导航菜单布局:default, brand-center, fullscreen, sidebar, sidebar-toggle, section, side-icon。
内置 6 种导航菜单事件。
内置 3 种属性导航菜单。
支持固定导航菜单。
支持滚动监听。
可自定义下拉菜单的触发事件:click, hover, accordion。
使用方法:
在页面中引入 jquery、coreNavigation.js 和 coreNavigation.css 文件。
也想出现在这里?联系我们吧

<script src="path/to/jquery.min.js"></script>
<script src="path/to/coreNavigation.js"></script>
<link rel="stylesheet" href="css/coreNavigation.css">
默认导航:

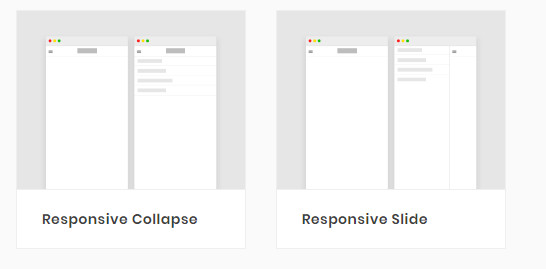
响应式导航:

导航模块:

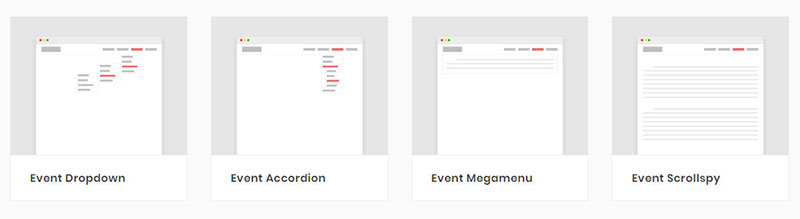
导航事件:

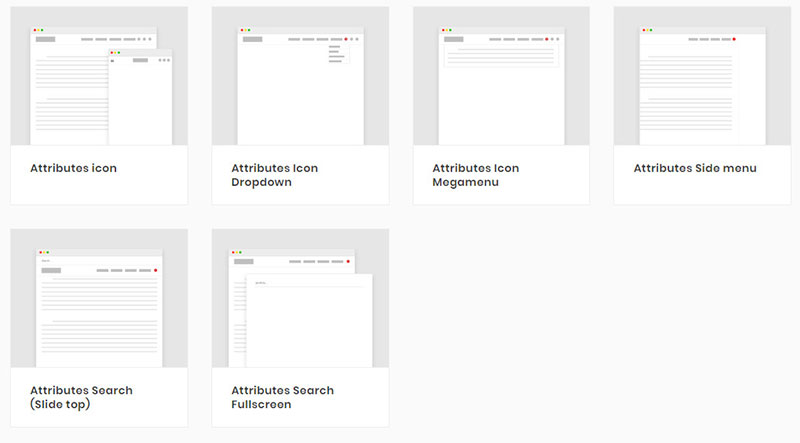
导航属性:

导航布局:

主题样式:

HTML 结构:
corenav 导航菜单的 HTML 结构如下。
<nav>
<div class="nav-header">
<a href="#" class="brand">
<img src="./assets/img/brand.png" />
</a>
<button class="toggle-bar">
<span class="fa fa-bars"></span>
</button>
</div>
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该导航菜单插件。
<script type="text/javascript">
$('nav').coreNavigation({
onInit: function(){
console.log('Init coreNav');
}});
</script>
配置参数:
corenav 导航菜单插件的可用配置参数有:
| 参数 | 默认值 | 描述 |
| layout | default | 导航菜单的布局,可用值有:default, brand-center, fullscreen, sidebar, sidebar-toggle, section, side-icon |
| menuFullWidth | false | 是否和容器宽度相等。 |
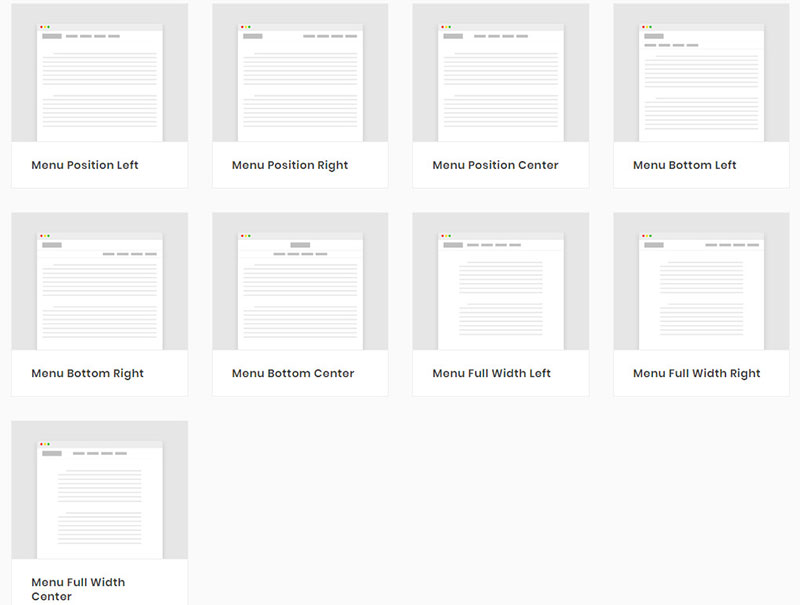
| menuPosition | left | 菜单的位置,可选值有: left, right, center, bottom |
| container | true | true 或 false |
| toggleHoverSidebar | false | 仅对“side-icon”布局有效 |
| responsideSlide | false | true 或 false |
| dropdownEvent | hover | 触发下拉菜单的事件:click, hover, accordion |
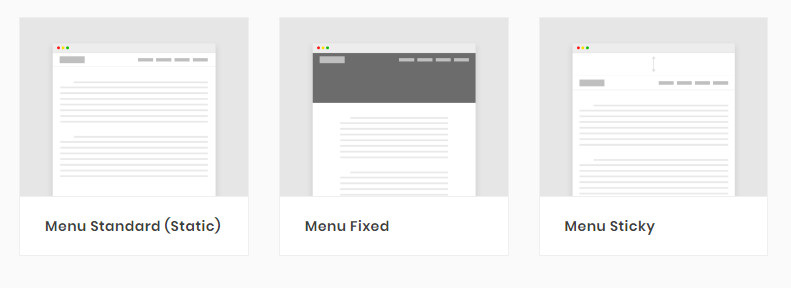
| mode | default | 下拉事件模式:default, fixed, sticky |
| onInit | 初始化时的回调函数。 | |
| onOpenDropdown | 下拉菜单打开时的回调函数。 | |
| onCloseDropdown | 下拉菜单关闭时的回调函数。 | |
| onOpenMegaMenu | 大型菜单打开时的回调函数。 | |
| onCloseMegaMenu | 大型菜单关闭时的回调函数。 | |
| onStartSticky | 菜单被固定开始时的回调函数。 | |
| onEndSticky | 菜单被固定结束时的回调函数。 |
corenav-jQuery 导航菜单插件的 github 地址为:https://github.com/adamnurdin01/corenav
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ