导航菜单
模糊效果隐藏滑动侧边栏插件

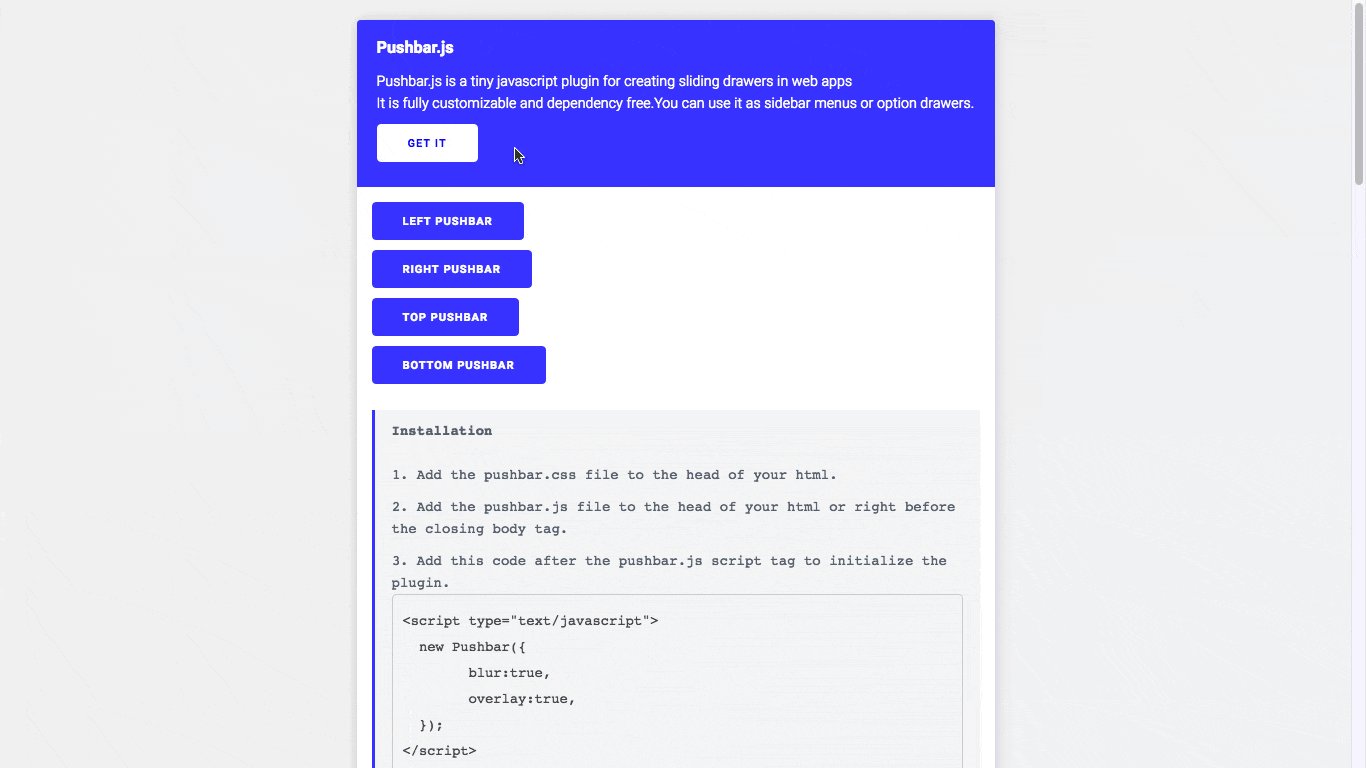
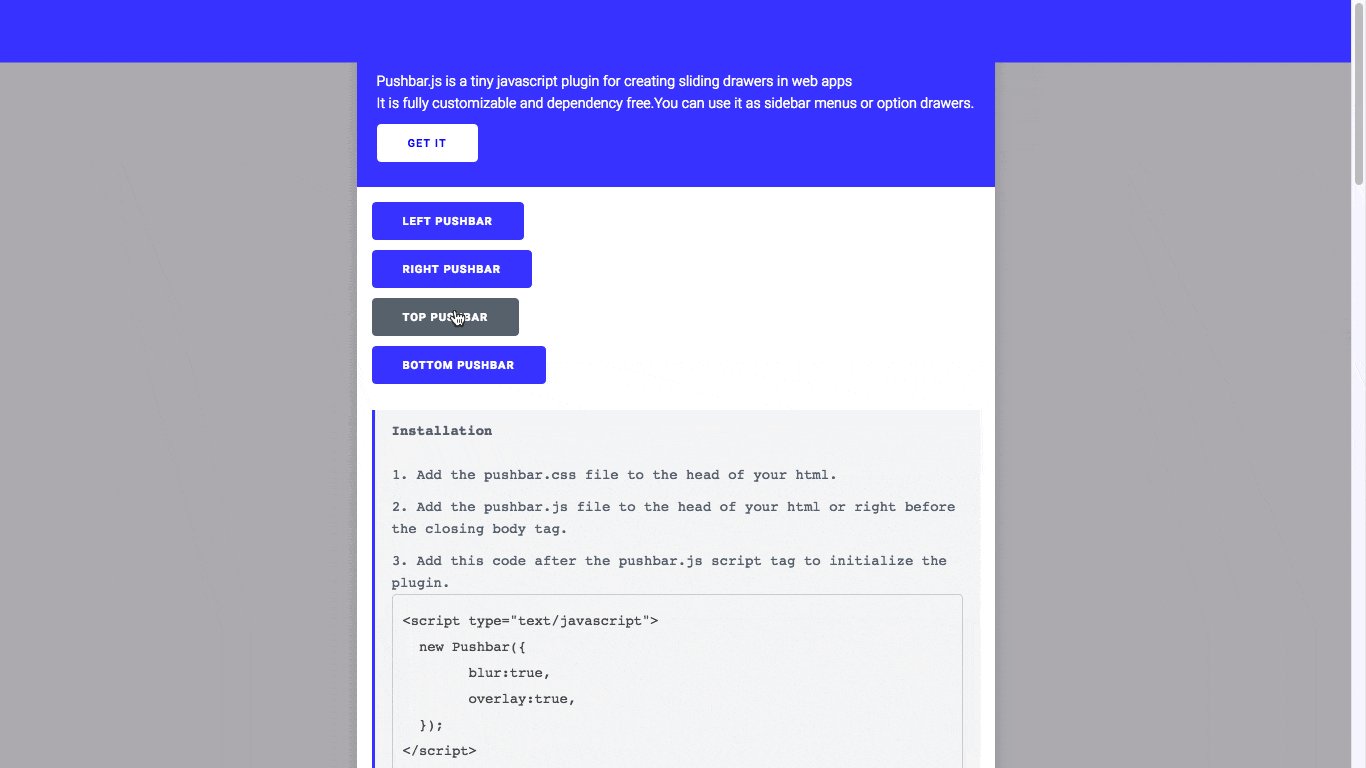
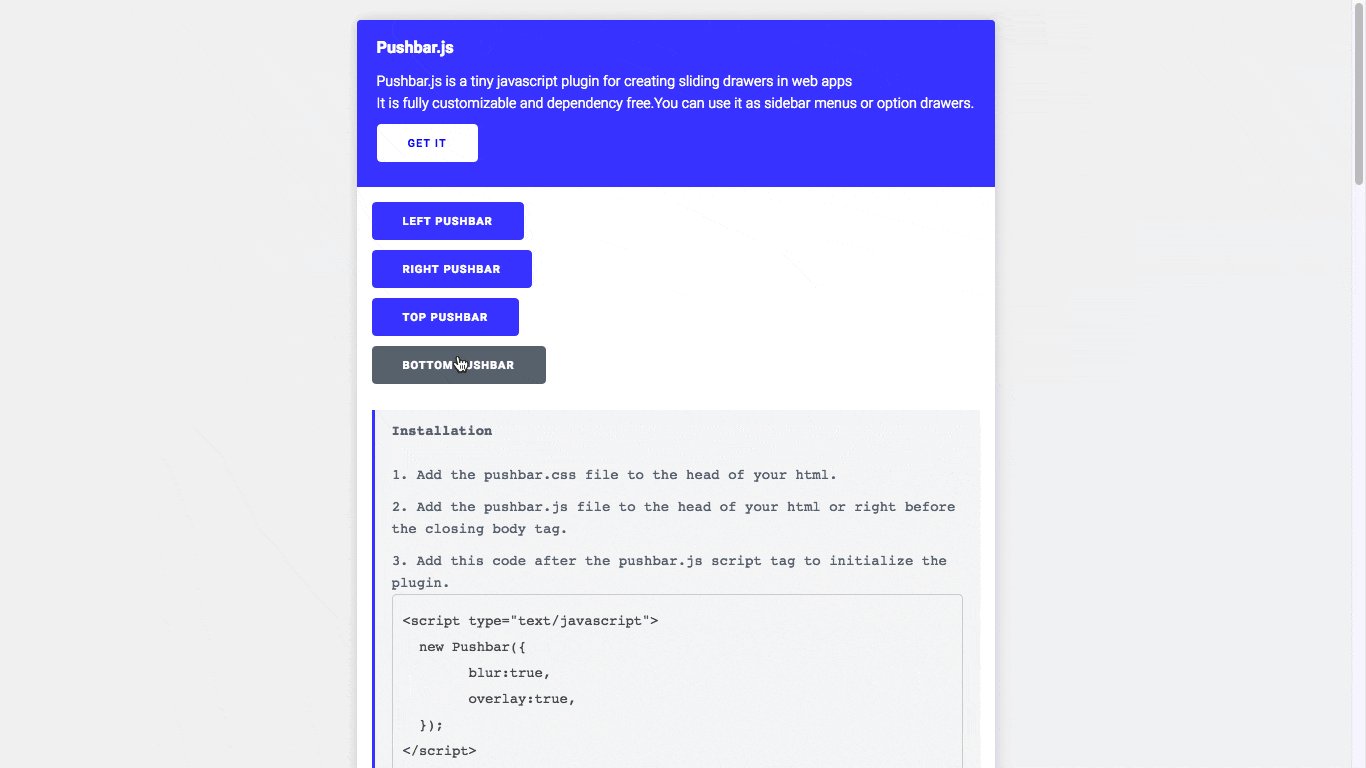
pushbar.js 是一款带模糊效果的 js 隐藏滑动侧边栏插件。pushbar.js 能制作上下左右四个方向的滑动侧边栏效果,并且在侧边栏菜单显示的时候,主页面会带有炫酷的模糊特效。
使用方法:
在页面中引入 pushbar.js 和 pushbar.css 文件。
也想出现在这里?联系我们吧

<link href="dist/css/pushbar.css" rel="stylesheet">
<script src="js/pushbar.js"></script>
HTML 结构:
该 js 隐藏滑动侧边栏菜单的 HTML 结构如下:
<div data-pushbar-id="mypushbar1" class="pushbar from_left">
Push bar content 1<button data-pushbar-close>Close</button>
</div>
<div data-pushbar-id="mypushbar2" class="pushbar from_bottom">
Push bar content 2<button data-pushbar-close>Close</button>
</div>
<div class="pushbar_main_content">
Main content of the page
<button data-pushbar-target="mypushbar1">
Open my pushbar 1</button>
<button data-pushbar-target="mypushbar2">
Open my pushbar 2</button>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化 pushbar.js 插件。
var pushbar = new Pushbar({
blur:true,
overlay:true,
});
配置参数:
该 js 隐藏滑动侧边栏菜单的可用配置参数如下:
blur:是否在打开侧边栏时主页面带模糊效果。
overlay:是否在打开侧边栏时主页面带遮罩层。
该 js 隐藏滑动侧边栏菜单插件的 github 地址为:https://github.com/oncebot/pushbar.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ