
也想出现在这里?联系我们吧


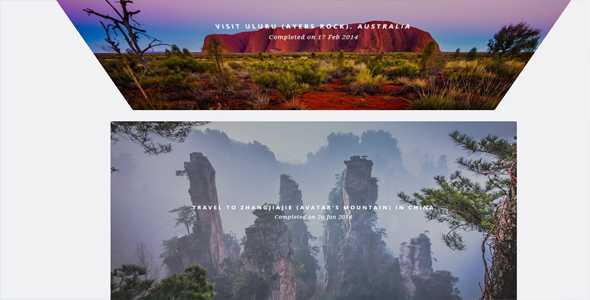
3D倾斜滚动页面jQuery效果
tiltedpage-scroll是一款奇妙的jQuery图片效果插件。这个图片效果插件在你滚动页面的时候图片产生3d倾斜,整个页面看上去十分有空间感。 HTML结构 ... ... ... ... 调用方法 首先要引入jQuery…

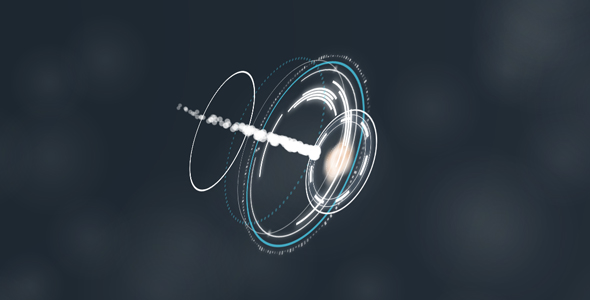
3D 炫酷感科技感旋转加载动画 vue.js 特效代码

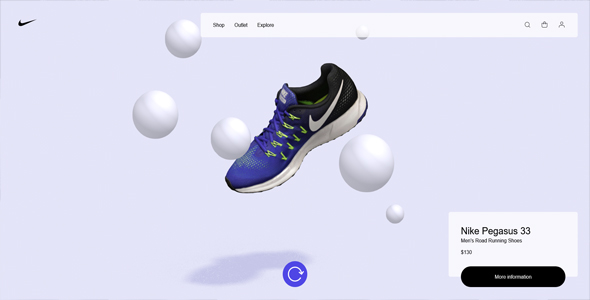
3D 商品展示图制作电子商务视觉设计模板
今日给大家带来了一款商品3d展示图制作,电子商务视觉设计模板,画面中呈现了商品3d模型展示的动画效果,点击页面或按钮可切换视图效果,精简易用。

3D Rotating Carousel 3D旋转图片插件
这是一款js和CSS3 3D轮播图。这组3D轮播图中,共演示了6种轮播图效果。这些3D轮播图都是通过简单的JS代码配合CSS3来完成的。 HTML结构 以8张图片的3D轮播图为例,它的基本HTML结构如下: Prev Next CS…

3D Motion 炫酷鼠标点击3D爆炸特效
这是一款基于three.js的3D爆炸特效。该特效实现3d物体爆炸成碎片的效果,可以通过鼠标点击或鼠标移动来触发效果。下面是该特效的一些屏幕截图效果:

3D Carousel 旋转木马轮播jQuery插件
jQuery-Waterwheel-Carousel是一款jquery 3d Carousel轮播图插件。该jquery Carousel轮播图插件兼容ie8浏览器,提供丰富的参数和API方法由于控制Carousel,使用简单,非常…

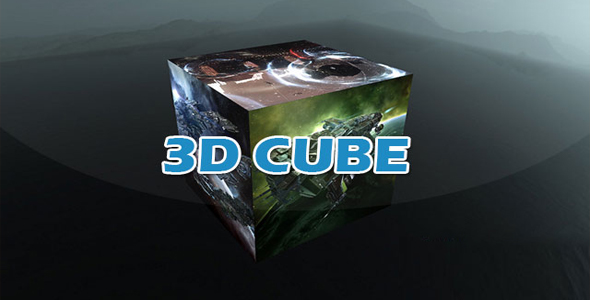
360度超炫3D旋转立方体动画特效
这是一款可互动的360度超炫3D旋转立方体动画特效。用户可以使用鼠标拖动立方体来查看各个面,或者通过点击左侧的导航链接页可以切换到立方体相应的面中。 HTML结构 该3D立方体特效使用的是一个<div>元素作为包裹容器,…

360度图片旋转产品预览展示js插件
这是一款360度图片旋转产品预览展示js插件。该360度图片旋转产品预览js插件提供多种控制产品图片旋转的方法,包括自动旋转,通过按钮来控制旋转,通过鼠标拖拽或鼠标移动来控制旋转,通过鼠标滚轮来控制旋转等。 使用方法 在页面中引入p…

360度全景图预览插件
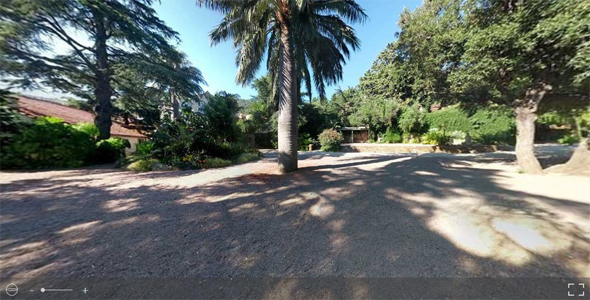
Photo Sphere Viewer是一款基于Three.js的360X180度全景图预览js插件。该js插件可以360度旋转查看全景图,也可以上下180度查看图片。使用该插件的唯一要求是浏览器支持canvas或WebGL。 使用…

360度产品图片3D旋转展示特效
3dEye是一款非常实用的360度产品3D旋转展示特效jQuery插件。通过使用这个插件你可以向用户全方位展示你的商品。用户可以通过鼠标来旋转商品图片,从不同的角度观察商品,对于用户来说是非常好的体验。3dEye插件支持所有的现代浏…

33种css3开关按钮特效
这是一组css3开关按钮特效。该css3开关按钮特效共33种效果,支持ie9以上的主流浏览器,非常实用。 使用方法: 在页面中引入checkboxes.min.css文件。 HTML代码: 使用下面的HTML结构俩创建一个开关按钮。…

30款CSS3鼠标交互效果特效
我们浏览网页的时候,经常会遇到一些交互的效果。那么如何通过在CSS中写脚本实现交互效果?小编给大家整理了一组(30款)css鼠标交互效果特效,都是经典实用的,希望能帮到大家。


 PetitQ
PetitQ
