
也想出现在这里?联系我们吧


基于滚动的超酷js图片动画特效
这是一款基于滚动的超酷js图片动画特效。该特效在使用鼠标滚动屏幕时,根据屏幕的当前位置,屏幕上的图片做出相应的动画效果,非常炫酷。 HTML结构 CSS样式 // The container for all images .cont…

ekko-lightbox - lightBox相册画廊插件
ekko-lightbox.js是一款基于Bootstrap3的jQuery lightBox图片画廊插件。该lightBox插件基于Bootstrap的模态窗口插件来制作,可以显示图片,HTML内容,视频等,也可以远程加载内容。 …

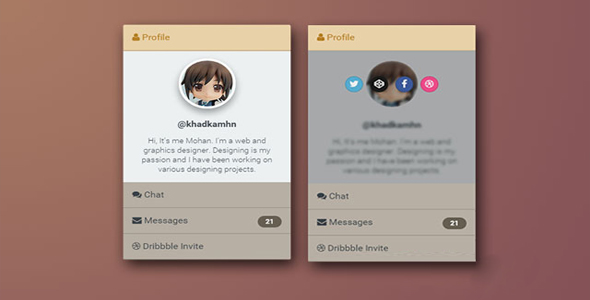
时尚垂直手风琴内容列表UI设计
这是一款使用CSS3和jQuery制作的时尚垂直手风琴内容列表UI设计效果。该垂直手风琴列表整体设计非常简洁,内容排版合理,给用户的体验效果非常的好。 HTML结构 该手风琴UI的HTML结构如下: Profile + ......…

jQuery+CSS3鼠标悬停超链接文字动画特效
这是一款jQuery和CSS3鼠标悬停超链接文字动画特效。该特效共6种特效,分别是在鼠标HOVER或悬停在超链接文字上面时,超链接产生炫酷动画特效。 使用方法: 在页面中引入base.css、demo.css和jquery、anim…

堆叠图片展开折叠jquery动画特效
这是一款效果非常炫酷的堆叠图片展开和折叠jquery动画特效。该特效中,所有图片可以像扑克牌一样进行堆叠,在触发相应的事件之后,堆叠的图片会议动画的方式全屏展开,效果非常炫酷。 使用方法 在页面底部,标签结束之前,引入jquery和…

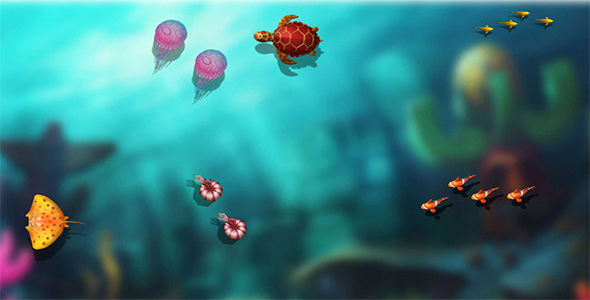
CSS3卡通海底世界动画场景特效
css3卡通海底世界动画场景特效,仿捕鱼达人游戏中的场景动画特效下载。

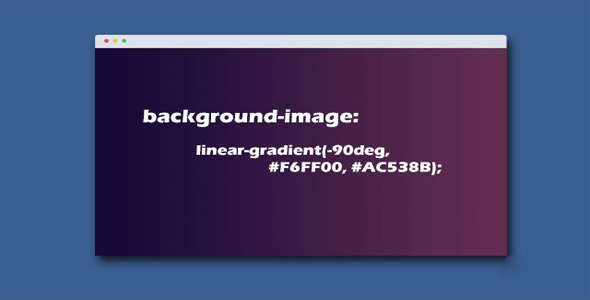
可视化CSS3渐变背景颜色代码生成
这是一款可以在线生成CSS3渐变背景颜色代码的可视化插件。你可以通过调节界面上给出的颜色、色相、饱和度和亮度滑块,以及渐变方向滑块来生成各种线性渐变,屏幕上会给出相应的CSS3线性渐变代码。 设置选项 该渐变背景颜色插件可以设置的选…

HTML5 Canvas粒子效果文字动画特效
之前我们分享过很多超酷的文字特效,其中也有利用HTML5和CSS3的。今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画,相当酷的动画效果。

六边形图像排版网格布局效果
以CSS3特性将图片绘制成六边形,然后图片之间互相拼接起来,当鼠标滑过图片时,会自动出现说明性的文字,该特效适合需要多图片展示的网页制作,效果非常好。

可自由拖动分割Div容器jQuery插件
split.js是一款可上下左右拖动的jQuery分割div容器插件。该插件可以实现父容器div的上下左右动态分割,并可以上下改变父div的高度,而且宽和高都是按百分比计算。 使用方法 在页面中引入jquery和split.js文件…

jQuery+CSS3带倒影3D万花筒旋转动画
这是一款使用jQuery和CSS3来制作的炫酷的带倒影的3D万花筒旋转动画特效。该3D万花筒特效通过简单的CSS transform和jquery代码来实现在用户鼠标按下时,万花筒图片可以跟随鼠标进行3D旋转动画。 使用方法: 在页…

R-slider 多功能滑块jQuery插件
r-slider.js是一款jQuery多功能滑块插件。使用该插件,可以制作出滑块、开关按钮、进度条、向导步骤等多种效果。 使用方法 在页面中引入jquery和r-slider.js文件。 HTML部分 使用一个div作为滑块的容器…


 PetitQ
PetitQ
