
也想出现在这里?联系我们吧


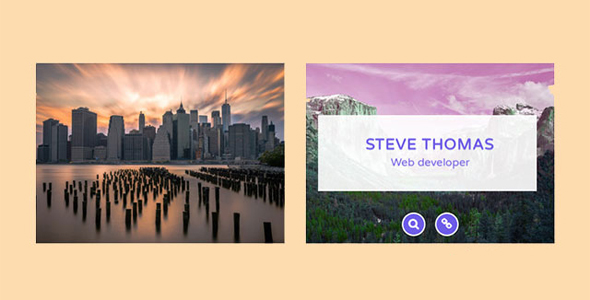
CSS3鼠标悬停hover图片遮罩层样式
这是一款CSS3鼠标hover图片遮罩层样式。该鼠标hover动画在鼠标悬停到图片上面的时候,遮罩层以两个不规则图形出现,并显示描述文字和链接图标。 HTML结构 Williamson Web designer Miranda Ro…

CSS3鼠标hover图片遮罩层折页打开动画特效
这是一款css3鼠标hover图片遮罩层折页打开动画特效。该特效在鼠标悬停到图片上面的时候,图片上的遮罩层会像纸张翻开一样打开,然后显示图片描述文字。 使用方法 在HTML文件中引入 HTML结构 Williamson Web de…

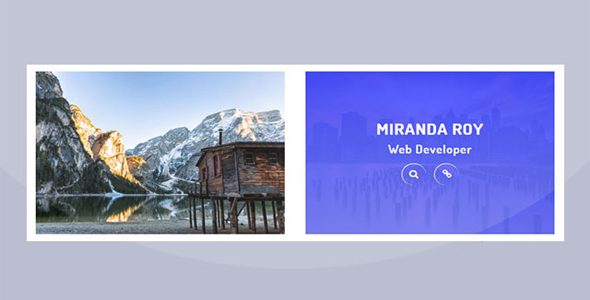
CSS3鼠标hover图片超酷遮罩层动画特效
这是一款CSS3鼠标hover图片超酷遮罩层动画特效。该特效中,当鼠标悬停在图片上面的时候,左右两个遮罩层会向中间收缩,最后合成一个完整的遮罩层。 HTML结构 Williamson Web designer Miranda Roy…

CSS3黑色主题菜单项淡入淡出动画
今天我们要来分享一款简单实用的CSS3菜单,菜单是黑色主题,因此显得非常端庄霸气。由于菜单应用了CSS3特性,菜单的边缘将出现阴影的效果,给人立体的视觉效果。另外还有一个特点就是,鼠标滑过菜单项时将出现淡入淡出的动画特效,是一款很不…

CSS3高仿Facebook占位loading动画特效
这是一款css3高仿Facebook占位loading动画特效。该特效可以使loading动画占据指定的位置,在页面还没有加载完成的时候没显示loading动画。 使用方法 在页面中引入下面的文件。 HTML结构 Github网址:…

CSS3霓虹灯风格Loading进度条特效
这是一款使用纯CSS3制作的效果非常酷的霓虹灯风格Loading进度条特效。该进度条特效有5种效果。它通过CSS3的阴影及色彩的控制制作出效果非常炫酷的霓虹灯特效。 HTML结构 这组霓虹灯特效的HTML结构非常简单。都是通过嵌套来…

CSS3阴影效果3D旋转电影海报特效
本教程将教会大家怎么样使用css box-shadow属性制作一些非常逼真的阴影效果。当我们在使用css3的3d变换效果(3d transform)的时候,我们会发现它们没有任何阴影效果。在现实生活中,物体有反光面和阴影,平面能够吸…

CSS3过滤器图片颜色提取特效
这是一款使用CSS3过滤器(CSS3 Filters)和Vibrant.js制作的效果非常炫酷的图片颜色提取幻灯片特效插件。这个图片颜色提取特效可以将当前页面中显示的图片的主要色调提取出来,显示在下方方格中。这个图片颜色提取特效可以…

CSS3超酷页面切换过渡动画特效
这是一款4种效果非常炫酷的纯CSS3页面切换过渡动画特效。该CSS3页面过渡动画使用CSS keyframes制作而成,所有的动画效果和延时都是使用CSS属性,没有任何的javascript timeout()代码。所有的4个页面切…

CSS3超酷钟摆样式导航菜单布局特效
这是一款CSS3超酷钟摆样式导航菜单布局特效。该特效中,通过CSS3动画来控制svg图标的左右摆动,形成钟摆效果,非常炫酷。 使用方法 引入下面的样式文件 HTML结构 Lorem ipsum was Lorem ipsum dol…

CSS3超酷圆形Loading加载进度条特效
这是一款使用纯CSS3制作的超酷圆形Loading加载进度条特效插件。该loading加载进度条特效有水平进度条和环状进度条两种,该特效在水平或圆形轨道上有一个小球不断运动来达到loading进度条效果。该loading特效使用:b…

CSS3超酷图片3D旋转显示图片信息特效
这是一款使用CSS3 3D Transform制作的超酷图片3D旋转显示图片信息特效。当用鼠标滑过图片时,图片会在垂直方向上做3D旋转,就像一个立方体向上旋转一样,底部的图片信息被显示出来。这个特效开始的时候只有图片是可见的,图片标…


 PetitQ
PetitQ
