
也想出现在这里?联系我们吧


多层图片视觉差互动jQuery特效插件
jquery.parallaxmouse是一款非常实用的jQuery多层图片视觉差互动特效插件。该视觉差插件文件体积小,可以通过鼠标的上下左右移动来进行互动,非常适合用于制作网站的Banner。 使用方法 使用该视觉差特效插件需要引…

pfold 图片折叠效果jQuery特效
pfold是一款很酷的jquery图片折叠效果,pfold这个图片折叠效果当鼠标点击图片时,图片像是被折叠好的纸一层层的展开,关闭时又一层层的折叠回去。

CSS3鼠标悬停图片遮罩层变形动画特效
这是一款CSS3鼠标悬停图片遮罩层变形动画特效。该特效在鼠标悬停在图片上面的时候,遮罩层会变形为半圆形,同时出现提示标题等信息。 使用方法 在HTML文件中引入 HTML结构 Williamson Web designer Mira…

炫酷CSS3鼠标滑过图片标题文字动画特效
这是一款使用CSS3制作的鼠标滑过图片标题文字动画特效。该特效在鼠标滑过图片的时候,会展现遮罩层,并在遮罩层上以旋转的方式使图片描述文字逐一展现。 HTML结构 DEMO中使用bootstrap的网格系统来进行布局。整个图片放置在一…

炫酷jQuery鼠标滑过图片3D折叠效果
jquery.hoverfold是一款效果十分酷炫的jQuery鼠标滑过图片3d折叠效果。当鼠标滑过图片或鼠标悬停时,图片像折纸一样3d折叠或3d弯曲。hoverfold 3d折叠共有5种不同的效果。 HTML结构 图片的html结…

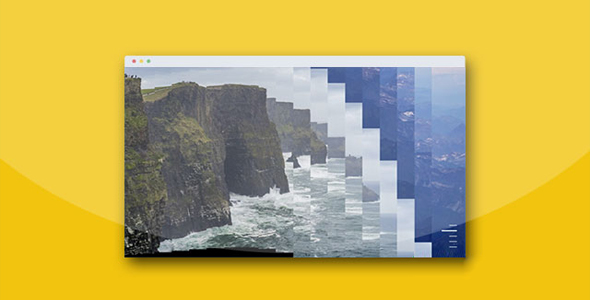
全屏百叶窗式动感js轮播图特效
这是一款基于anime.js的全屏百叶窗式动感js轮播图特效。该js轮播图在进行前后切换图片时,每张图片都被分割为多个切片,然后各个切片像翻牌一样翻转到下一张图片,效果非常炫酷。 使用方法: 在页面中引入anime.min.js和i…

炫酷逼真的 HTML5 3D 地球仪特效
炫酷逼真的HTML5 3D地球仪没人不心动吧?小编今日分享的这款3d地球仪动画是带参数控件的,可以控制360度旋转、光影、自动旋转等。

jQuery+CSS3鼠标悬停超链接文字动画特效
这是一款jQuery和CSS3鼠标悬停超链接文字动画特效。该特效共6种特效,分别是在鼠标HOVER或悬停在超链接文字上面时,超链接产生炫酷动画特效。 使用方法: 在页面中引入base.css、demo.css和jquery、anim…

myFocus - 强大的js焦点图插件
myFocus是一个专注于WEB端焦点图/轮换图的JS库。该焦点图插件集成了30多种风格图片切换效果,体积小,使用简单,兼容ie6+和所有的主流浏览器。myFocus焦点图插件的特点还有: 原生JS编写,独立无依赖 性能卓越,同样效…

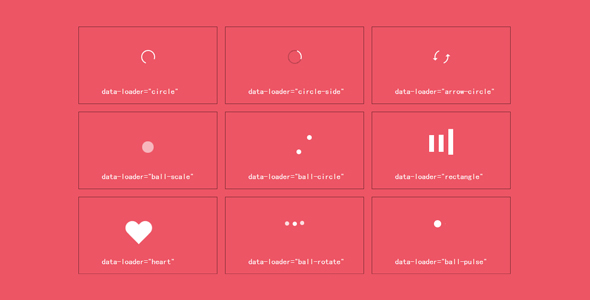
loaders - 纯CSS3超酷Loading加载指示器特效
loaders.css是一款使用纯CSS3 Loading加载指示器特效。该loading指示器特效共有11种不同的效果,都是使用CSS3 animation动画来完成。 使用方法 使用该Loading加载指示器特效需要在页面中引入…

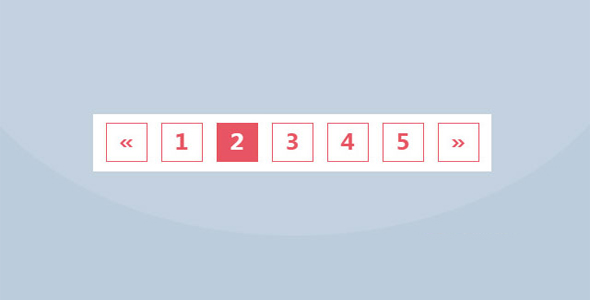
简洁的纯CSS3红色分页样式代码
这是一款红色主题的CSS3分页样式。该分页样式在bootstrap分页代码的基础上,添加一些自定义CSS样式,制作出在鼠标hover时,带幻影动画效果的红色分页主题。 使用方法 在页面中引入下面的文件。 HTML结构 « 1 2 3…

纯JavaScript炫酷鼠标滑过图片放大镜特效插件
这是一款轻量级的纯JavaScript炫酷鼠标滑过图片放大特效插件。该插件有两种显示形式:鼠标点击和鼠标滑过。两种方式都可以制作出图片放大镜效果,并且还可以将这两种放大镜效果结合在一起使用。 使用方法 Luminous鼠标点击放大镜…


 PetitQ
PetitQ
