
也想出现在这里?联系我们吧


超酷对角线轮播图jQuery特效
这是一款效果非常炫酷的js对角线轮播图特效。该特效切换轮播图的方式为往左上角移动,每个轮播图项可以全屏展开,并且缩略图带有鼠标悬停动画效果。该js对角线轮播图特效使用了最新的CSS技术,不是所有的浏览器都支持该特效。下面是该js对角…

纯CSS3打造西洋镜动画特效
这是一款效果非常炫酷的纯CSS3西洋镜动画特效。该西洋镜动画使用CSS3的帧动画和3D transforms来制作,在animation动画的animation-timing-function参数使用steps来处理,制作出类似西洋…

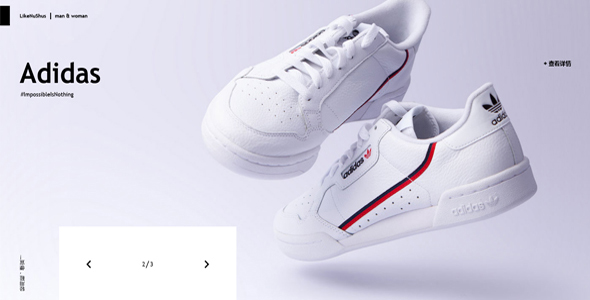
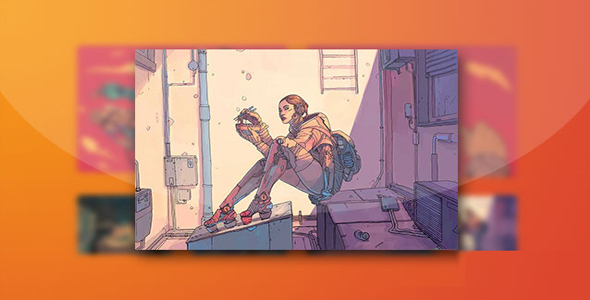
GSAP电商网站产品展示图片幻灯片ui特效
使用GSAP.js制作全屏的电子商务商品banner大图幻灯片切换,带左右按钮和数字索引,控制图片切换,点击查看详情,弹出商品信息选择,购物车功能。响应式的商品图片切换ui布局。

jQuery响应式Tabs选项卡插件
这是一款jQuery响应式Tabs选项卡插件。该tabs选项卡插件兼容ie8,当浏览器缩小到小于选项卡的宽度时,选项卡的菜单会以下拉菜单的方式来显示。 使用方法: 在页面中引入jquery和jquery.horizontalmenu…

jQuery+CSS3创意表单提交按钮动画特效
这是一款非常有创意的jQuery和CSS3表单提交按钮动画特效。该提交按钮在用户点击的时候会转换为一个进度条,用以表示当前提交的进程,当提交结束后,进度条优惠转换为一个圆形的成功符号,效果非常酷。 HTML结构: 该提交按钮特效的H…

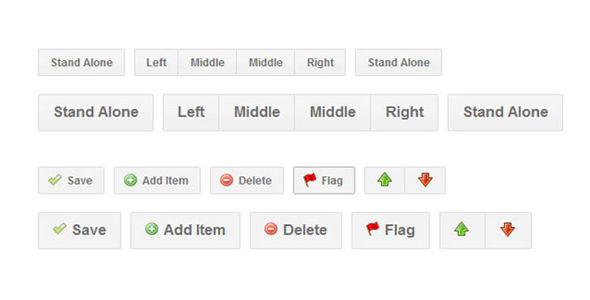
纯CSS3谷歌Google样式的按钮
这是仿照Google+样式的一款纯css3谷歌样式按钮。谷歌样式以简洁实用而闻名,这款css3按钮风格上就是简洁实用。 HTML结构 Stand AloneLeftMiddleMiddleRightStand Alone Stand…

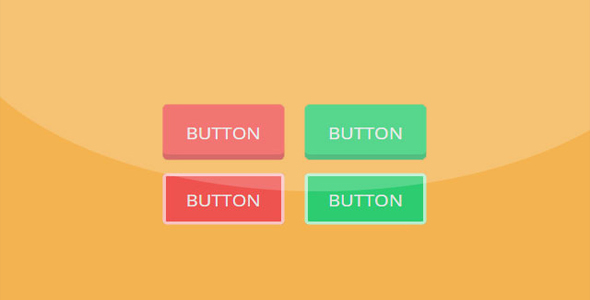
Material Design 扁平风格按钮设计
这是一款纯CSS3制作的Material Design扁平风格按钮设计效果。这组扁平风格按钮有3D效果,粗边框按钮效果,只带边框不带背景的按钮效果以及阴影按钮效果等。 HTML结构 按钮使用标准的HTML <button>…

jQuery图片放大预览Lightbox插件
zoomify.js是一款非常实用的jQuery图片放大预览Lightbox插件。zoomify.js可以在用户点击页面中的小图片时,将该图片的高清版本以Lightbox的方式放大显示在页面的中间,提高用户的体验度。 使用方法: 使…

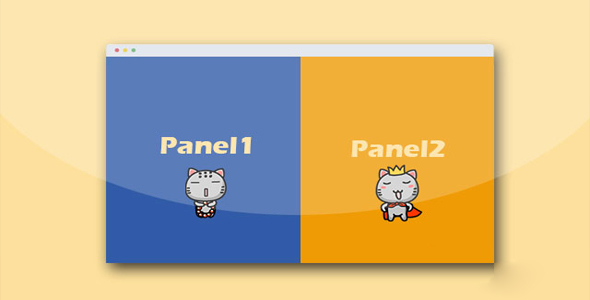
CSS3全屏双面板内容切换UI设计
这是一款效果非常炫酷的全屏双面板内容切换UI设计效果。该UI设计使用CSS3和jQuery来制作双面板效果,左右两个面板可以通过箭头按钮来相应切换具体的内容,在内容切换时带有一些3D效果,非常炫酷。 HTML结构 该全屏双面板的HT…

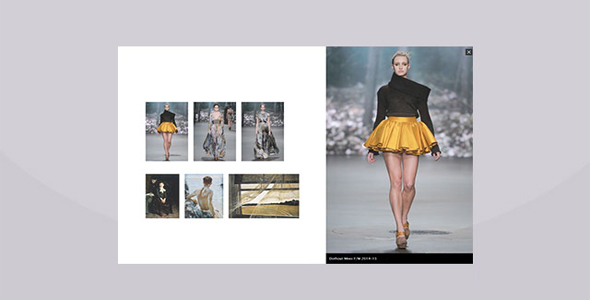
lightbox 侧边栏式图片画廊jQuery插件
使用方法 在HTML文件中引入 HTML结构 配置参数 effects: { // Sets the duration of individual effects, or disables them when set to fals…

JSONView - 格式化高亮JSON格式数据查看插件
jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。通过该插件可以将JSON格式的数据进行格式输出,便于阅读,同时它还支持各种数据类型的语法高亮,以及节点的收缩和展开等。 使用方法:…

jquery更新数字计数递增动画插件
Roughly.js是jquery在指定时间之后更新数字动画插件。该jquery数字动画插件可以在指定的日期之后,每隔指定的秒数增加指定的数字,数字增加时以动画的方式来展示。 使用方法: 在页面中引入jquery以及jquery.r…


 PetitQ
PetitQ
