
也想出现在这里?联系我们吧


纯JavaScript炫酷鼠标滑过图片放大镜特效插件
这是一款轻量级的纯JavaScript炫酷鼠标滑过图片放大特效插件。该插件有两种显示形式:鼠标点击和鼠标滑过。两种方式都可以制作出图片放大镜效果,并且还可以将这两种放大镜效果结合在一起使用。 使用方法 Luminous鼠标点击放大镜…

CSS3鼠标悬停文字幻影动画特效
这是一款CSS3鼠标悬停文字幻影动画特效。该特效利用before和after伪元素来制作当鼠标悬停在超链接文本上的时候的幻影效果。 使用方法 在页面中引入bootstrap.css、jquery和photoviewer.js文件。 …

基于SVG图像变形过渡效果js轮播图
这是一款基于SVG图像变形过渡效果的js轮播图。该js轮播图在图片切换时,通过SVG路径变形技术,制作各种图形的过渡动画效果。这款基于SVG图像变形过渡效果的js轮播图使用了很多新的CSS技术,如 CSS Flexbox 和CSS变…

3D翻转切换图片展示jQuery插件
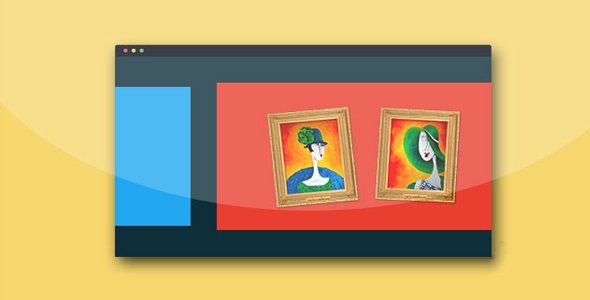
StackSlider是一个很有意思的jQuery插件,它利用CSS 3D transforms和perspective将图片以3d翻转的方式进行运动。图片被分为两叠,通过前后按钮,图片能从其中一叠移动翻转到中间,然后“跌落”到另一…

CSS3超酷iPhone样式科学计算器插件
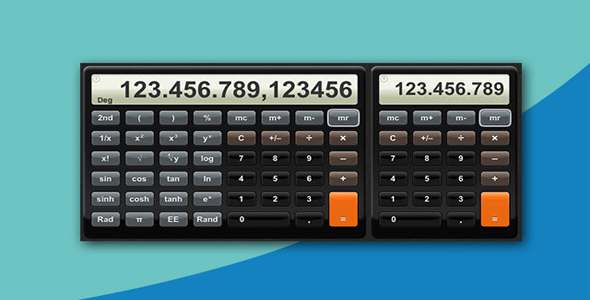
CalcSS3是一款非常酷的CSS3和js模仿iPhone样式科学计算器插件。该计算器插件没有使用图片,纯CSS制作。该计算器是科学型的,可以处理乘方、开方、指数、对数等复杂的数学运算。

兼容IE8圆形弹出按钮菜单代码
这是一款兼容ie8的jquery圆形弹出按钮菜单插件。该插件可以制作点击菜单主按钮,弹出一圈子按钮的效果。 使用方法: 在页面中引入jquery和expandableOptions.js文件和样式文件expandableOption…

Material Design 风格鼠标滑过导航菜单特效
这是一款Material Design风格鼠标滑过导航菜单特效。该导航菜单特效简单实用,可以制作出非常漂亮的鼠标滑过导航菜单时的下划线动画效果。 使用方法 该导航菜单使用一个<nav>元素来作为容器,里面放置一个<…

基于GSAP全屏背景图片jQuery幻灯片插件
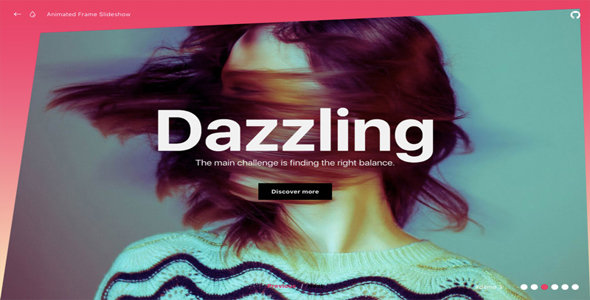
Wavescroll是一款基于GSAP的响应式全屏背景图片jQuery幻灯片插件。该幻灯片插件支持鼠标拖动、鼠标滚动和移动触摸事件,可以制作出炫酷的波浪滚动切换效果。该幻灯片插件主要使用的技术有:jQuery, CSS3, requ…

jcSlider - 响应式图片轮播jQuery插件
jcSlider是一款jquery和CSS3响应式轮播图插件。jcSlider使用CSS3过渡动画,它可以和animate.css完美结合,生成60多种轮播图过渡动画效果。 使用方法 在页面中引入jquery和jquery.jcsl…

带方向感知的鼠标悬停图片动画CSS3特效
这是一款CSS3带方向感知的鼠标悬停图片动画特效。该特效在鼠标悬停到一组图片上面时,图片会根据鼠标所在位置发生旋转,并且旋转的角度始终根据鼠标所在位置而变化。 HTML结构 CSS样式 * { box-sizing: border-…

jQuery+CSS3全屏缩放切换幻灯片特效
这是一款使用jQuery和CSS3来制作的超酷响应式缩放切换幻灯片特效。该幻灯片在切换的时候,当前slide会平滑缩小并移动,下一个slide会从缩小状态逐渐放大并移动到屏幕中间,效果非常的炫酷。 HTML结构: 该幻灯片的HTML…

纯CSS3炫酷鼠标滑过图片iHover特效
iHover是一款效果相当炫酷的纯CSS3鼠标滑过图片特效。ihover可以和Bootstrap 3完美的结合使用。它提供了基于圆形图片和矩形图片共35种不同的鼠标滑过图片特效。它的特点有: 纯CSS3制作,没有任何依赖,可以在任何…


 PetitQ
PetitQ
