图片/图形
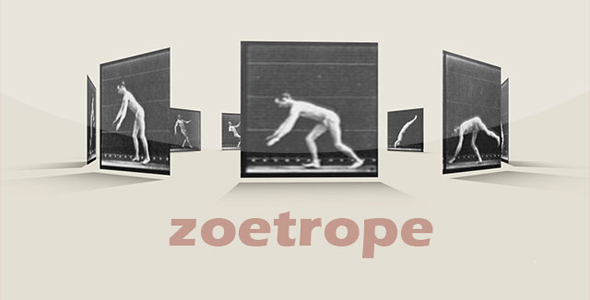
纯CSS3打造西洋镜动画特效

这是一款效果非常炫酷的纯 CSS3 西洋镜动画特效。该西洋镜动画使用 CSS3 的帧动画和 3D transforms 来制作,在 animation 动画的 animation-timing-function 参数使用 steps 来处理,制作出类似西洋镜的连续动画效果。
HTML 结构
该 CSS3 西洋镜动画特效的效果类似于一个旋转木马,它的 HTML 结构使用一个<div>元素来包裹一组用于展示的空的<div>元素。
也想出现在这里?联系我们吧

<div id="zoetrope">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
CSS 样式
在这个 CSS3 西洋镜动画特效中,整个
被设置了透视效果,并且在西洋镜#zoetrope 元素和它的子元素上都使用了 transform-style: preserve-3d;来制作 3D 效果,由于 IE 浏览器不支持这个属性,所以在 IE 浏览器中看不到效果。body {perspective: 500px;
perspective-origin: 50% 30%;
font-family: 'Open Sans', sans-serif;
font-size: 16px;
background: #E3DFD2;
color: #585247;
overflow: hidden;
}#zoetrope {
position: relative;
width: 900px;
height: 111px;
margin: 100px auto;
transform-style: preserve-3d;
animation: zoetrope 3s steps(35) infinite;
}#zoetrope div {
position: absolute;
width: 100px;
height: 111px;
left: calc(50% - 50px);
bottom: 50%;
transform-origin: 50% 0;
background-image: url("../img/zeotrope.jpg");
background-size: 1200px 111px;
background-repeat: no-repeat;
transform-style: preserve-3d;
}
该 CSS3 西洋镜动画特效的图片动画不是 GIF 图片,它使用的是一张类似电影胶片的雪碧图片:

这个动画的关键是在上面的 animation 上,animation 动画的语法如下:
animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-fill-mode];
这里的 animation-timing-function 属性使用的是 steps(35),表示每一帧的动画时间为 3s/35=0.085s,这样不停的以高速沿 Y 轴旋转雪碧图片,就像真实的西洋镜快速的循环顺序转动图片产生动画效果一样。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ