按钮图标
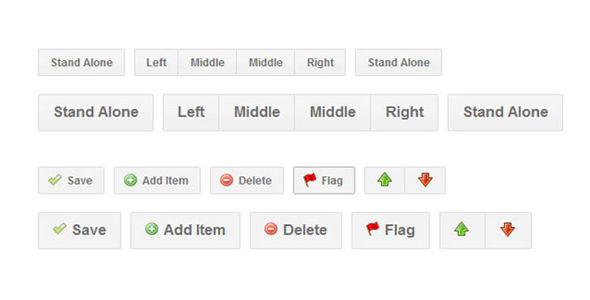
纯CSS3谷歌Google样式的按钮

这是仿照 Google+样式的一款纯 css3 谷歌样式按钮。谷歌样式以简洁实用而闻名,这款 css3 按钮风格上就是简洁实用。
HTML 结构
<div class="google-content">
<div class="buttons">
<a href="#" class="button">Stand Alone</a><a href="#" class="button left">Left</a><a href="#" class="button middle">Middle</a><a href="#" class="button middle">Middle</a><a href="#" class="button right">Right</a><a href="#" class="button">Stand Alone</a>
</div>
<div class="buttons" style="padding-bottom:40px;">
<a href="#" class="button big">Stand Alone</a><a href="#" class="button left big">Left</a><a href="#" class="button middle big">Middle</a><a href="#" class="button middle big">Middle</a><a href="#" class="button right big">Right</a><a href="#" class="button big">Stand Alone</a>
</div>
<div class="buttons">
<a href="#" class="button save">Save</a><a href="#" class="button add">Add Item</a><a href="#" class="button delete">Delete</a><a href="#" class="button flag">Flag</a><a href="#" class="button left up"> </a><a href="#" class="button right down"> </a>
</div>
<div class="buttons">
<a href="#" class="button save-big">Save</a><a href="#" class="button add-big">Add Item</a><a href="#" class="button delete-big">Delete</a><a href="#" class="button flag-big">Flag</a><a href="#" class="button left up-big"> </a><a href="#" class="button right down-big"> </a>
</div>
</div>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ