导航菜单
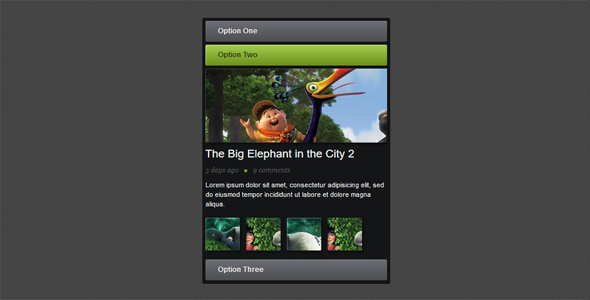
纯CSS3内容滑块手风琴效果

这是一款仿 Futurico UI Pro 的纯 css3 制作的内容滑块手风琴效果。整个手风琴效果界面清新,内容滑动平滑自然,是一款非常不错的 css3 手风琴效果。这是一款基于 Vladimir Kudinov 的 Futurico UI Pro 而制作的纯 css3 内容滑块手风琴效果。任何支持 :target 选择器的浏览器都能运行这个插件。
html 结构
html 结构需要创建 3 个 div,每个 div 中都有一个 class 为 tab 的超链接和一个 class 为 content 的 div。为了使手风琴“打开”,我们需要在点击手风琴按钮的时候使用:target 选择器。:target 选择器只有在一个超链接指向了某个指定 ID 的 div,在点击该超链接的时候才发生作用。
也想出现在这里?联系我们吧

<div class="accordion">
<div id="tab-1">
<a href="#tab-1" class="tab">Option One</a>
<div class="content">
Content Here
</div>
</div>
<div id="tab-2">
<a href="#tab-2" class="tab">Option Two</a>
<div class="content">
Content Here
</div>
</div>
<div id="tab-3">
<a href="#tab-3" class="tab">Option Three</a>
<div class="content">
Content Here
</div>
</div>
</div>
CSS
我们应该添加一些 reset.css 来去除所有的 margin、padding 和 border。
.accordion,.accordion div,.accordion h1,.accordion p,.accordion a,.accordion img,.accordion span,.accordion em,.accordion ul,.accordion li {
margin: 0;
padding: 0;
border: none;
}And then we’ll give a fixed 300px width (290px + 5px margin left + 5px padding right), background color, rounded corners and some shadows.
.accordion {
width: 290px;
padding: 1px 5px 5px 5px;
background: #141517;
-webkit-box-shadow: 0px 1px 0px rgba(255,255,255, .05);
-moz-box-shadow: 0px 1px 0px rgba(255,255,255, .05);
box-shadow: 0px 1px 0px rgba(255,255,255, .05);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ