
也想出现在这里?联系我们吧


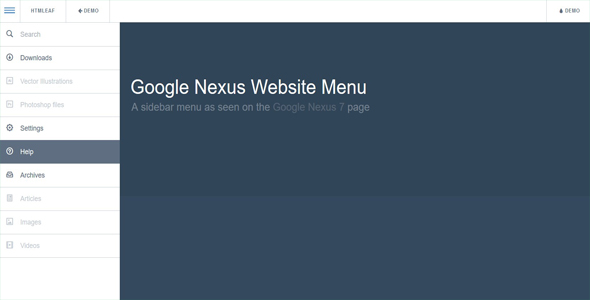
Google Nexus 7 侧边栏导航菜单特效
本教程将和大家分享Google Nexus 7网站的滑动侧边栏的制作方法。这个侧边栏的效果非常好,当我们用鼠标hover特定的按钮时,会有一排侧边栏图标出现,再用鼠标hover这些图标时,整个侧边栏将出现。第一个侧边框项是一个搜索框…

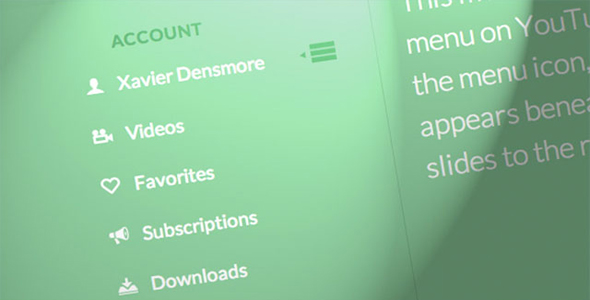
YouTube 左侧侧边栏导航菜单特效
一款仿照YouTube网站的左侧侧边栏导航菜单的特效。这款侧边栏导航菜单的效果是当用户点击了导航按钮后,导航按钮移动到右边,侧边栏导航菜单以动画的方式出现在左边。本教程将和大家一起来实现YouTuBe网站上的一种侧边栏菜单效果。主导…

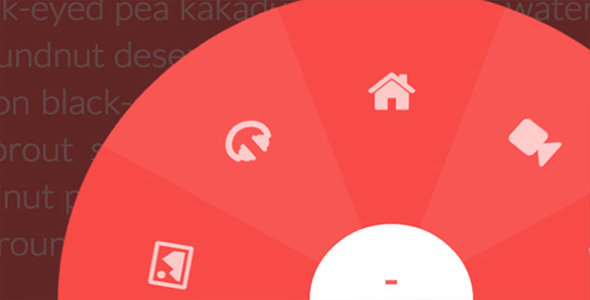
CSS3 超炫丽环状导航菜单动画效果
这是两款使用css3 transform属性制作的环状导航菜单动画效果。当点击导航按钮时,菜单像扇子一样打开,效果很华丽。这个教程里我们将向大家展示如何使用css transforms来创建一个漂亮的圆形菜单。我们将一步步的带你创建…

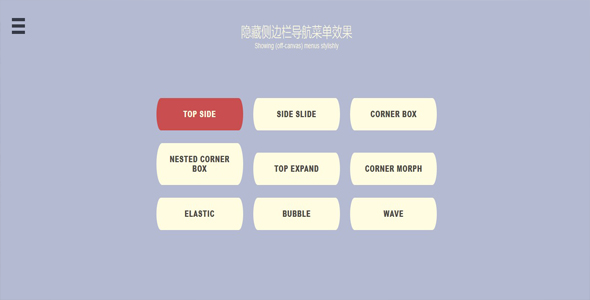
CSS3 隐藏侧边栏导航菜单动画效果
这是9种效果很炫的html5和css3隐藏侧边栏导航菜单动画效果,点击主菜单按钮,侧边栏导航菜单将以动画的方式出现。有波浪、气泡、弹射等超酷动画效果。

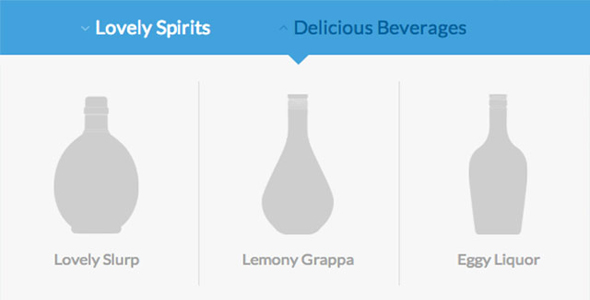
CSS3 带缩略图横向下拉菜单代码
这是一款使用css3 transition属性和少量js代码制作的宽屏带缩略图的横向下拉菜单。适合于做产品展示网站的导航菜单。

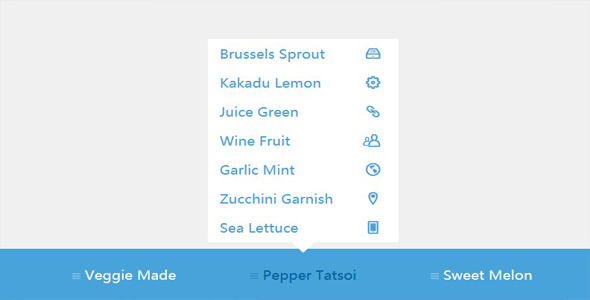
CSS3 导航菜单特效Tooltips代码
这是一款tooltips效果的导航菜单特效。它的最大特点是tooltips导航菜单将出现在剩余空间大的地方,上方和下方哪里空间大就出现在哪里。

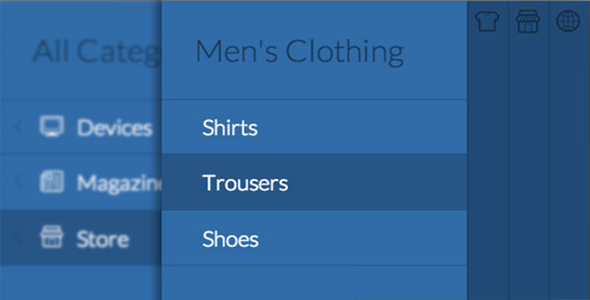
超酷响应式CSS3 + jQuery多级导航菜单
这是一款很酷的响应式的多级导航菜单效果。使用css3和jquery技术打造,最大特点是菜单始终显示在一定范围内,节省屏幕空间。

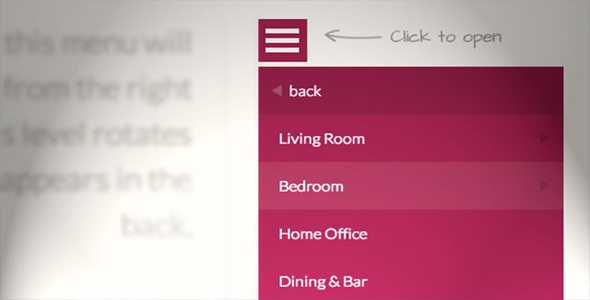
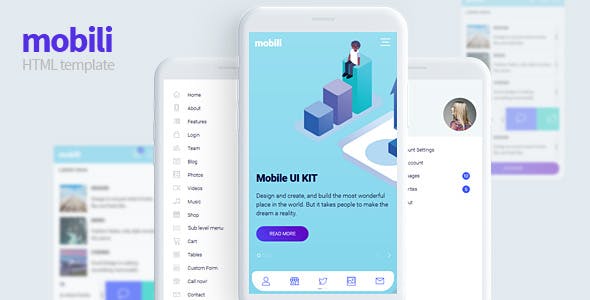
CSS3 左侧多级导航菜单设计jQuery效果
一款为移动设备量身定制的左侧多级导航菜单设计效果。使用css3和少量的jQuery技术,设计效果一流。该效果应用与桌面同样惊艳。

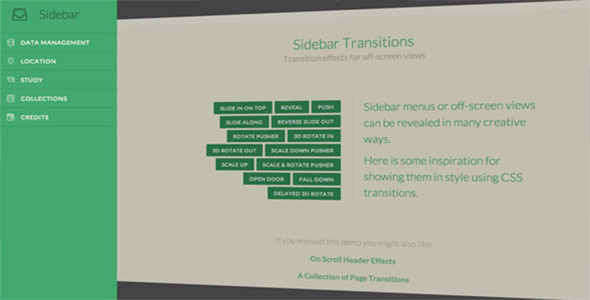
css3 侧边栏导航动画效果
利用css3 transform属性制作的14种不同效果的侧边栏导航的隐藏和显示动画效果。该侧边栏导航可用于移动设备等小屏幕设备,效果极赞。

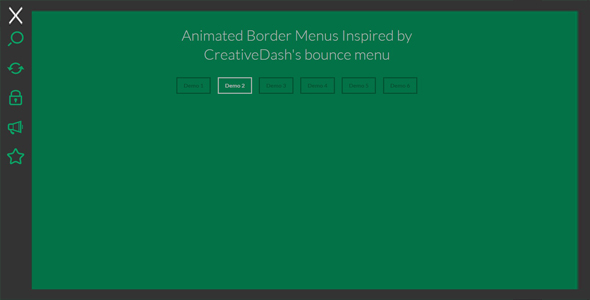
css3 制作侧边导航菜单动画效果
利用css3 transform属性打造的6种隐藏侧边导航菜单动画效果,这个导航菜单是为移动设备量身定制的。

sideToggle - 侧边栏jquery插件
sideToggle是一款简单的jquery侧边栏插件。它可以通过velocity.js来替代jQuery的animate()动画,提供动画效果。 使用方法: 在页面中引入jquery和velocity.min.js,以及sideT…

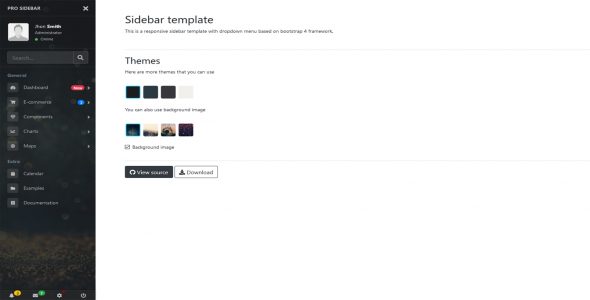
基于Bootstrap隐藏侧边栏菜单
这是一款响应式基于jquery和Bootstrap3的隐藏侧边栏菜单特效。该侧边栏菜单依赖于bootstrap3和Malihu滚动条美化插件,可以在桌面浏览器和移动手机上正常工作。 使用方法: 在页面中引入jquery和bootst…


 PetitQ
PetitQ
