
也想出现在这里?联系我们吧


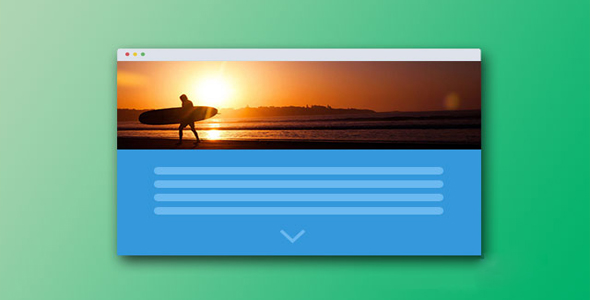
纯CSS3炫酷网页背景滚动视觉差特效
这是一款使用纯CSS/CSS3制作的响应式网页背景滚动视觉差特效。该视觉差特效在用户向下滚动页面的时候,页面的背景图像会以不同的速度进行滚动,产生炫酷的视觉差效果。 HTML结构 该视觉差效果的HTML结构分为两个主要元素:sect…

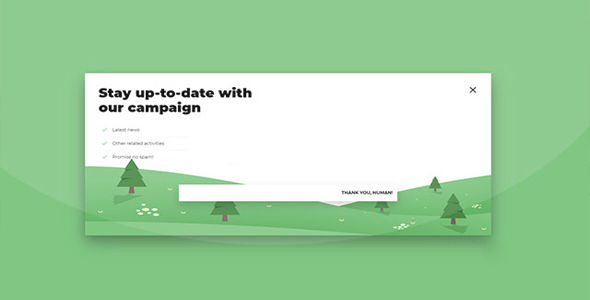
炫酷CSS3登录界面jQuery特效
这是一款超炫酷jQuery和CSS3登录界面设计。在该登录界面中,登录框被聚焦或鼠标移动到关闭按钮,以及关闭登录框时,都会有炫酷的动画效果。 使用方法 在页面中引入下面的文件。 HTML结构 登录界面的HTML结构如下。 Are y…

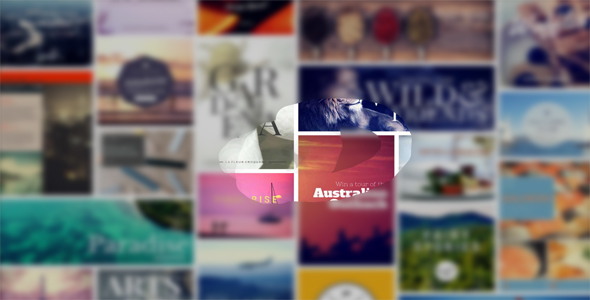
基于TweenMax的超酷全屏轮播图特效
这是一款基于TweenMax的超酷全屏轮播图特效。该轮播图特效以倾斜式无限轮播的方式进行展示,非常炫酷。该特效中使用了一些最新的CSS特效,需要在支持它们的浏览器中才能看到效果。下面是该特效的一些屏幕截图效果。 Github网址:h…

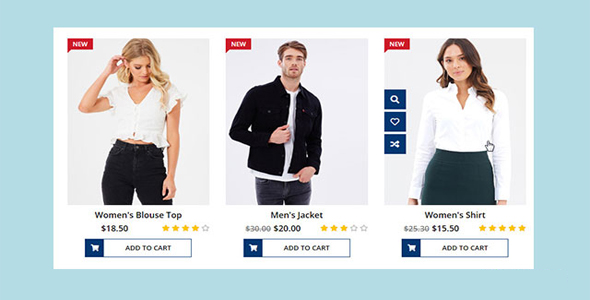
简洁的商品网格列表布局动画特效
这是一款简洁的商品网格列表布局动画特效。该视频网格列表布局采用卡片网格布局的方式进行布局。当鼠标悬停到视频图片上面的时候,图片会轻微的放大,并出现操作图标。 HTML结构 new Women's Blouse Top $18.50 …

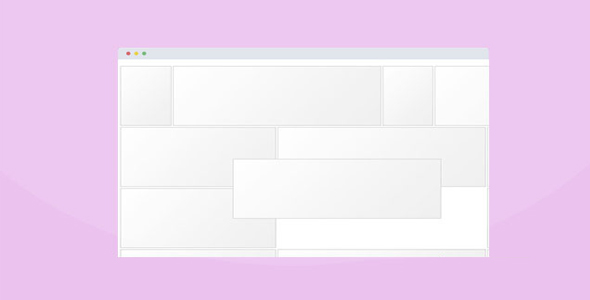
基于Bootstrap的可拖拽式网格系统插件
jquery.gridstrap.js是一款基于Bootstrap的可拖拽式网格系统插件。该插件可以快速生成基于bootstrap响应式网格的、可以自由拖拽的网格布局。 使用方法 在HTML文件中引入。 HTML结构 ... 初始化…

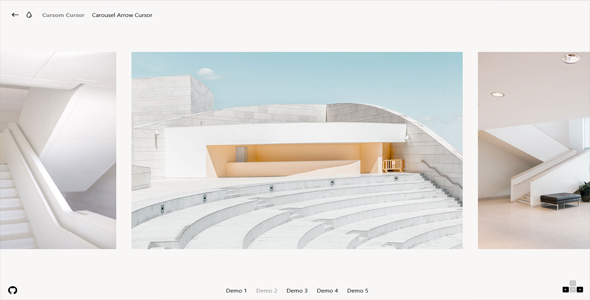
五种超酷自定义鼠标样式特效
这是一款超酷自定义鼠标样式特效。在在特效中,提供了5种效果非常炫酷的鼠标特效方案,它们通过css和js在不同的场景下,显示不同的鼠标样式。 Github网址:https://github.com/skaltenegger/custo…

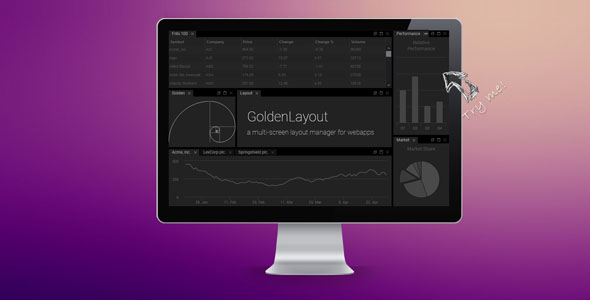
golden-layout - 强大的响应式窗口分割插件
golden-layout是一款强大的响应式窗口分割插件。他可以最大化窗口、最小化窗口、以及关闭窗口。还可以设置分割线,通过拖拽分割线来改变窗口的大小,并且这是响应式的。 使用方法 在HTML文件中引入 HTML结构 Wheneve…

Grd-基于Flexbox的CSS网格系统框架
Grd是一款基于Flexbox的CSS网格系统框架。通过这个CSS网格框架,你可以在页面中进行各种形式的网格布局。它默认采用和Bootstrap相同的12列布局。它的特点还有: 使用简单,布局时只需要使用Grid和cell这两个cl…

Canvas 擦抹模糊玻璃特效
这是一款HTML5 canvas擦抹模糊玻璃特效。该特效类似橡皮擦特效,当鼠标在屏幕上涂抹时,原本模糊的地方会变成清晰的图片。 使用方法 在页面中引入下面的文件。 HTML结构 JavaScript // defining vari…

创意现代404错误提示页面模板
404页面的设计跟用户体验息息相关,小编为您推荐一款现代创意的404错误提示页面模板,新颖的设计会让用户减少焦躁感,觉得不错的小伙伴欢迎下载。

适合餐饮美食行业的404动画页面
这是小编收集过来的非常适合餐饮美食行业的404动画页面,该页面不仅有预加载倒数,还将“0”改成一碗美味的海鲜面,这种体验能大大减少用户遭遇404时的焦虑感,创意满满。

现代创意的404提示页面模板
在网站中,我们常常会因为一些情况遇到404错误提示,小编今日就推荐一款现代创意设计的404提示页面模板,喜欢的小伙伴不要犹豫了。


 PetitQ
PetitQ
