
也想出现在这里?联系我们吧


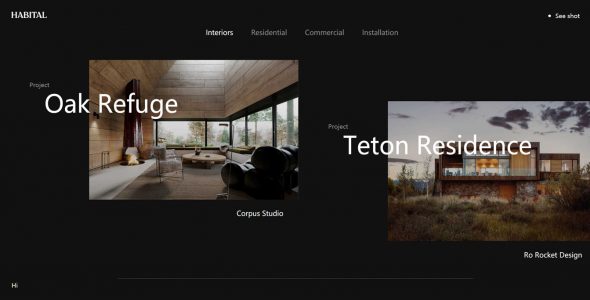
CSS3全屏双面板内容切换UI设计
这是一款效果非常炫酷的全屏双面板内容切换UI设计效果。该UI设计使用CSS3和jQuery来制作双面板效果,左右两个面板可以通过箭头按钮来相应切换具体的内容,在内容切换时带有一些3D效果,非常炫酷。 HTML结构 该全屏双面板的HT…

基于TweenMax的多列图片动画展示布局
这是一款基于TweenMax的多列图片动画展示布局。该布局在页面中以网格布局排列多列图片,每列图片都在做上下运动。当点击菜单项时,图片动画加速,随后切换为单张图片展示。 Github网址:https://github.com/cod…

带动态背景的404页面HTML模板
这是一款带动态背景的html404页面模板,该页面不仅有动态背景,还有鼠标悬停效果,当鼠标悬停在404中0的时候,0会自动旋转,效果不错。

纯CSS3页面顶部滚动视觉差特效
这是一款使用纯CSS3制作的炫酷响应式页面顶部滚动视觉差特效。该特效在页面向下滚动时,页面顶部的图片和正文的内容形成视觉差效果,非常炫酷。 HTML结构 该视觉差效果使用一个<header>元素作为页面的头部。 Para…

创意水平拖拽式轮播图幻灯片jQuery特效
这是一款js动感水平拖拽式轮播图特效。该轮播图特效通过拖拽方式切换图片,拖拽过程中图片有弹性缩放效果,非常炫酷。 使用方法 在HTML文件中引入 HTML结构 Please view in full page mode Hi See…

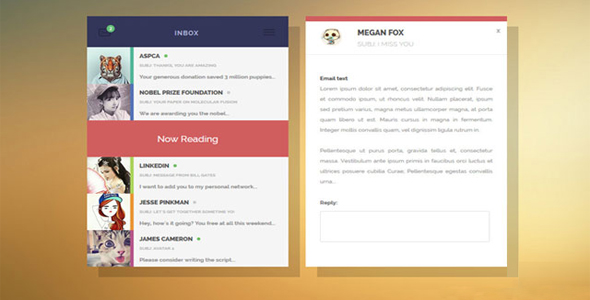
时尚邮件收件箱UI设计效果
这是一款效果非常现代时尚的邮件收件箱UI设计。该邮件收件箱UI设计以简洁的列表方式列出所有的邮件,用户点击相应的邮件时会以动画的方式弹出该邮件的详细信息。 HTML结构 在这个邮件收件箱UI设计的HTML结构中,每一封邮件都是一个i…

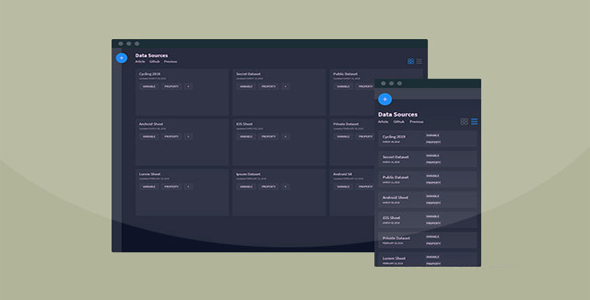
网格和列表布局切换jQuery特效
这是一款jQuery和CSS3网格和列表布局切换动画特效。该特效实现从网格布局到列表布局的切换动画效果,效果非常炫酷。 使用方法 在页面中引入下面的文件。 HTML结构 页面布局的HTML结构如下。 + Data Sources C…

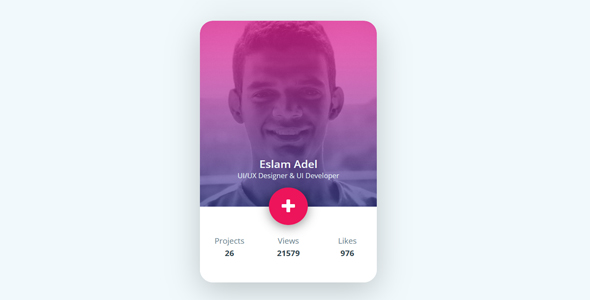
通用的个人信息作者卡片设计模板
一款简约通用的个人信息卡片设计模板,相当于电子名片,该模板可以展示一切您想展示的个人信息,点击中间+按钮,可延展至详情展示,喜欢的可以下载使用。

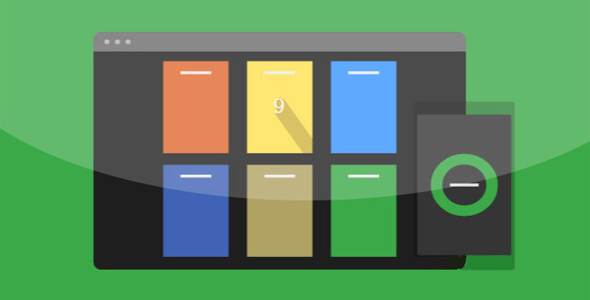
仿 Google Now 卡片翻转动画特效
这是一款仿Google Now卡片翻转的动画特效。该特效使用CSS3和jQuery来制作,所有卡片使用网格布局,当用户点击某张卡片时,该卡片会翻转移动到屏幕中间,此时任意点击空白位置,卡片又会翻转移动会原来的位置。由于IE浏览器不支…

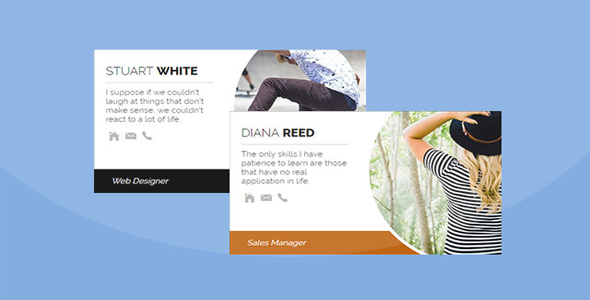
CSS3名片式卡片设计特效
这是一款CSS3名片式卡片设计特效。该卡片使用简单的CSS3代码,来构建带图片,图标和标题,描述信息的卡片布局。 HTML结构 Stuart White I suppose if we couldn't laugh at thing…

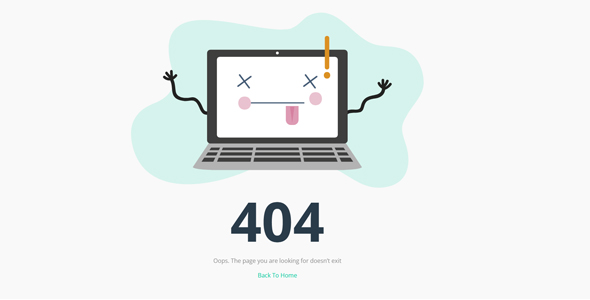
现代简易404错误页面HTML5模板
404页面常常被人忽略,但小编觉得404页面跟其他网页同样重要,所以为您推荐这款html现代简易404错误页面,欢迎下载。

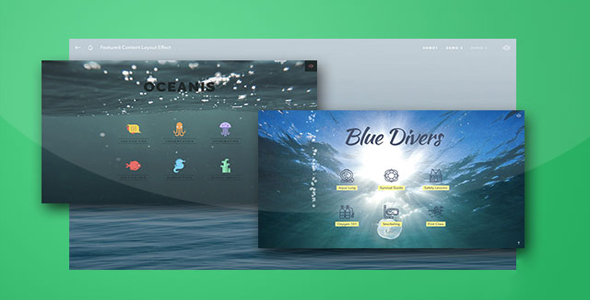
海洋风格网页布局面板切换特效
这是Codrops最新的一款作品:超酷海洋主题内容切换面板布局特效。该布局特效以海洋和潜水为主题,带音乐背景效果,通过SVG和CSS3特性来完成内容布局,效果非常炫酷。该布局使用了最新的CSS3属性,IE浏览器不支持该特效。下面是该…


 PetitQ
PetitQ
