布局框架
炫酷CSS3登录界面jQuery特效

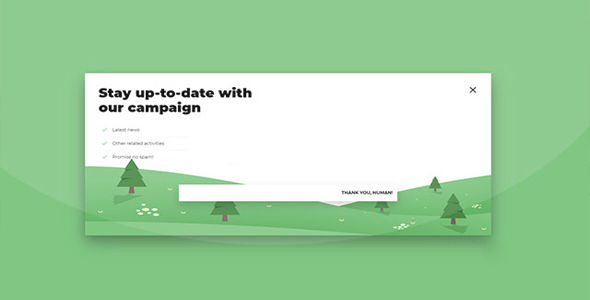
这是一款超炫酷 jQuery 和 CSS3 登录界面设计。在该登录界面中,登录框被聚焦或鼠标移动到关闭按钮,以及关闭登录框时,都会有炫酷的动画效果。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="assets/js/jquery-1.11.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script>
<script src="https://unpkg.com/imagesloaded@4.1.4/imagesloaded.pkgd.min.js"></script>
<script src="assets/js/demo.js"></script>
HTML 结构
登录界面的 HTML 结构如下。
<div class="modal invisible">
<div class="monster-open-close" style="background-image: url(assets/img/m-open-close.png)"></div>
<div class="modal-inner" style="background-image: url(assets/img/landscape.png);">
<p class="close"><span></span></p>
<div class="modal-body">
<div class="monster-close" style="background-image: url(assets/img/m-close.png)"><span>Are you sure?</span></div>
<h2>Stay up-to-date with our campaign</h2>
<ul>
<li>Latest news</li>
<li>Promise no spam!</li>
</ul>
<div class="form">
<div class="form-holder">
<div class="monster-signup"><span style="background-image: url(assets/img/m-signup.png)"></span></div>
<div class="form-holder-inner">
<form>
<div class="group">
<input type="text" name="email" id="email" placeholder="Your email" autocomplete="off" required>
</div>
<div class="submit">
<input type="submit" class="submit-btn" value="Sign up" disabled="disabled">
</div>
</form>
<div class="thank-you-holder">
<span>Thank You, Human!</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<section class="trigger">
<h1>Stay up-to-date with our campaign</h1>
<button id="button">SIGN UP</button>
</section>
Github 网址:https://github.com/COIDEAwebsite/interactive-modal-with-funny-animations
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ