按钮图标
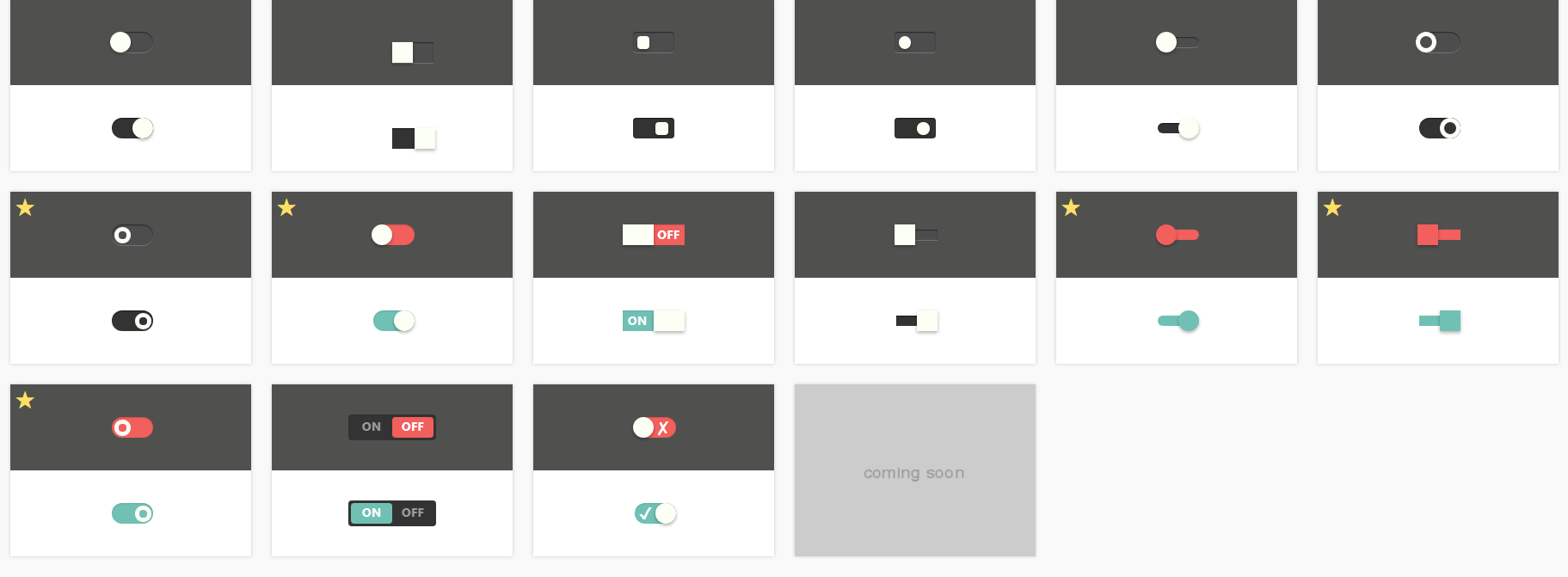
33种css3开关按钮特效

这是一组 css3 开关按钮特效。该 css3 开关按钮特效共 33 种效果,支持 ie9 以上的主流浏览器,非常实用。
使用方法:
在页面中引入 checkboxes.min.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="dist/checkboxes.min.css">
HTML 代码:
使用下面的 HTML 结构俩创建一个开关按钮。
<div class="ckbx-square-1">
<input type="checkbox" checked id="ckbx-square-1-2" value="0" name="ckbx-square-1">
<label for="ckbx-square-1-2"></label>
</div>
该 css3 开关按钮特效的 github 地址为:https://github.com/hunzaboy/CSS-Checkbox-Library
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ