按钮图标
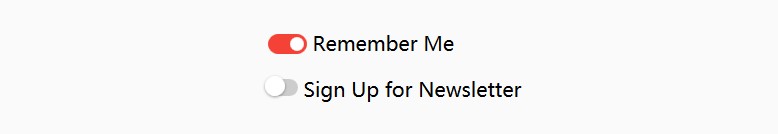
简单的纯js滑动按钮插件

这是一款简单的纯 js 滑动按钮插件。通过该 js 插件,可以将 checkbox 元素变为好看的 iOS 或 Material Design 样式的滑动按钮。
使用方法
在页面中引入 SimpleSwitch.css 样式文件和 SimpleSwitch.min.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/SimpleSwitch.css" />
<script type="text/javascript" src="js/SimpleSwitch.min.js"></script>
HTML 结构
要生成一个滑动按钮,只需要在<input type='checkbox'>元素上添加 data-type 属性。然后在页面底部通过 SimpleSwitch.init()方法来初始化插件即可。例如:
<!-- 标准的滑动按钮 -->
<input type="checkbox" name="my-checkbox" data-type="simple-switch" />
<!-- Material Design滑动按钮 -->
<input type="checkbox" name="my-checkbox" data-type="simple-switch" data-material="true" />
初始化插件
在页面底部,可以通过通过 SimpleSwitch.init()方法来初始化该滑动按钮 js 插件。
<script type="text/javascript">
SimpleSwitch.init();
</script>
创建滑动按钮
你也可以手动实例化一个滑动按钮,下面是手动实例化一个滑动按钮需要用到的参数:
| 参数 | 类型 | 默认值 | 是否必须 | 描述 |
| element | HTMLElement | null | 必须 | 用于生成滑动按钮的 checkbox 元素。如果selector参数未设置则必须填写。 |
| selector | String | null | 必须 | 用于生成滑动按钮的 checkbox 元素的选择器。如果element参数未设置则必须填写。 |
| material | Boolean | false | 不是必须 | 表示是否生成 Material Design 样式的滑动按钮。 |
例如:
<input type="checkbox" name="my-checkbox" id="my-checkbox" />
var myCheckbox = document.getElementById("my-checkbox");
new SimpleSwitch.Switch({
element: myCheckbox,
material: true
});
Github 地址:https://github.com/aeolingamenfel/simple-switch
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ