
也想出现在这里?联系我们吧


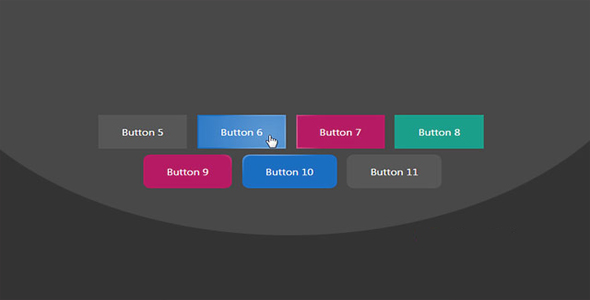
带反光特效的按钮插件
这是一款js和css3带反光特效的按钮插件。该特效是在鼠标移动时,按钮和附近的按钮有光线的明暗效果,类似黑暗中一束光线照射到了按钮上的3D光照效果。 使用方法: 在页面中引入fluent-reveal-effect.css文件和fl…

33种css3开关按钮特效
这是一组css3开关按钮特效。该css3开关按钮特效共33种效果,支持ie9以上的主流浏览器,非常实用。 使用方法: 在页面中引入checkboxes.min.css文件。 HTML代码: 使用下面的HTML结构俩创建一个开关按钮。…

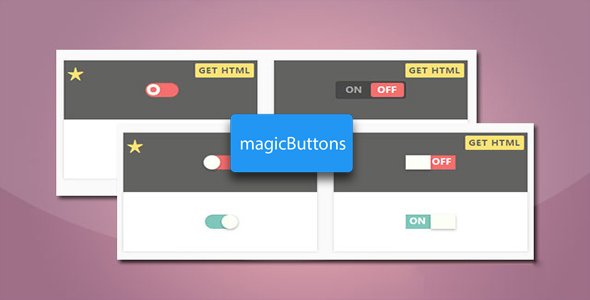
动画图标的jquery按钮插件
magicButtons是一款带动画图标的jquery按钮插件。该jquery按钮插件在按钮被点击的时候,可以将按钮设置为不同的状态,可以显示动画图标,或改变显示文字,或改变按钮的尺寸。它的特点还有: 内置两种按钮主题:materi…

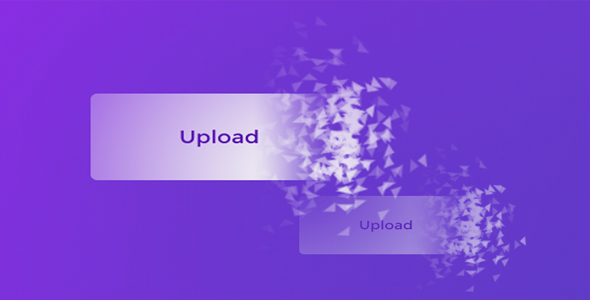
按钮点击动画粒子特效
这是一款js点击按钮动画粒子特效。该特效在点击按钮时,按钮会以各种粒子分解的方式进行隐藏,点击重放按钮后,又会以粒子组合的方式重新组装成一个按钮,非常炫酷。该js点击按钮动画粒子特效共有12种不同的粒子动画特效,动画使用anime.…

Material design风格点击波特效 ripplet 插件
ripplet.js是一款Material design风格点击波特效js插件。通过ripplet.js插件,你可以制作并控制点击波效果,生成自己风格的点击波特效。 使用方法: 在页面中引入ripplet.js文件。。 HTML结构…

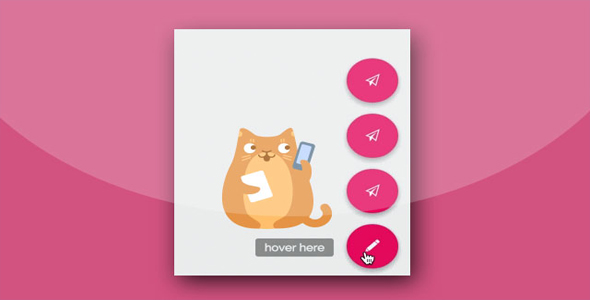
Material design风格浮动按钮特效
material-floating-button是一款使用纯Js制作的Material design风格浮动按钮特效。该Material design风格浮动按钮特效提供4种动画特效,它们都可以在鼠标滑过按钮时以炫酷的方式展开按钮。…

12种炫酷汉堡包图标按钮变形动画特效
这是一款使用jquery和css3制作的炫酷汉堡包按钮变形动画特效。这组特效共12种动画效果,分别是在用户点击汉堡包按钮之后,汉堡包按钮以不同的方式执行变形动画。 HTML结构: 这组汉堡包按钮的HTML结构基本相似,都是使用一个元…

Material Design风格纯js按钮点击波特效
这是一款使用纯js制作的炫酷Material Design风格按钮点击波特效。该按钮点击波特效不依赖于任何外部库,使用纯js制作,运行速度快,效果非常炫酷。 使用方法: 在页面中引入ripple.js文件。 HTML结构: 为你需要…

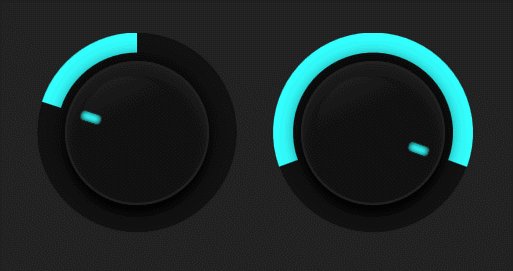
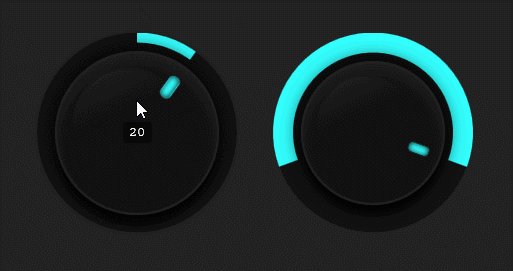
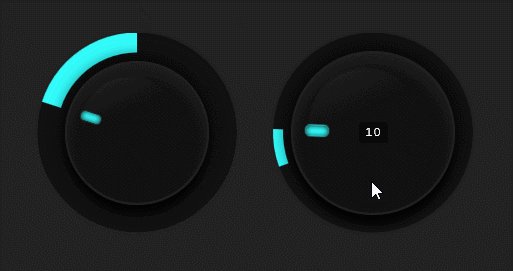
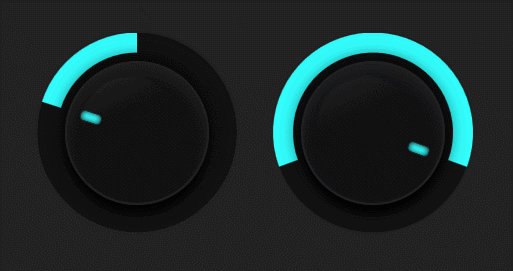
基于SVG的jQuery旋转按钮插件
jquery.knob.js是一款简单实用的基于SVG的jQuery旋转按钮插件。该插件通过jquery和jquery ui来动态生成基于SVG的旋转按钮。 使用方法: 在页面中引入jquery,jquery ui和jquery.k…

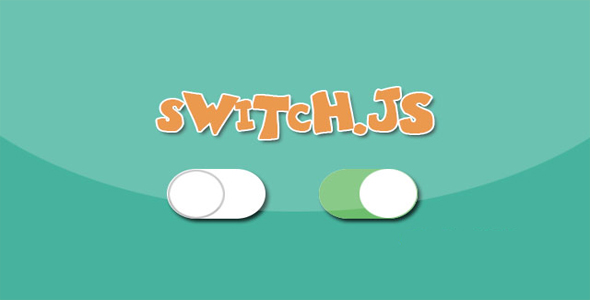
Switch - iOS样式滑动开关按钮JS插件
Switch.js是一款可以将任意CheckBox控件转换为iOS样式滑动开关按钮的JS插件。Switch.js使用简单,功能强大,它可以控制滑动按钮的尺寸,颜色,状态等。 使用方法: 在页面中引入switch.css和switch…

Material Design鼠标点击波特效jQuery插件
rippleria.js是一款效果非常炫酷的 Material Design鼠标点击波特效jQuery插件。该插件使用CSS3 animation动画来制作点击波效果,可以在按钮和图片等元素上制作点击波特效。 使用方法: 使用该点击…

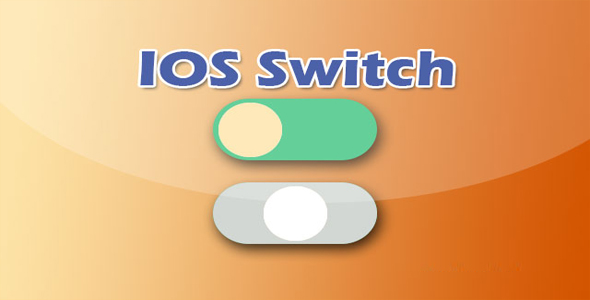
IOS样式滑动按钮jQuery插件
multiSwitch是一款3种状态的IOS样式滑动按钮jQuery插件。该滑动按钮可以初始化为3种状态,初始化状态,选择状态和不选择状态,外观为IOS样式,非常时尚。 使用方法: 使用该滑动按钮插件需要在页面中引入jquery和m…


 PetitQ
PetitQ
