
也想出现在这里?联系我们吧


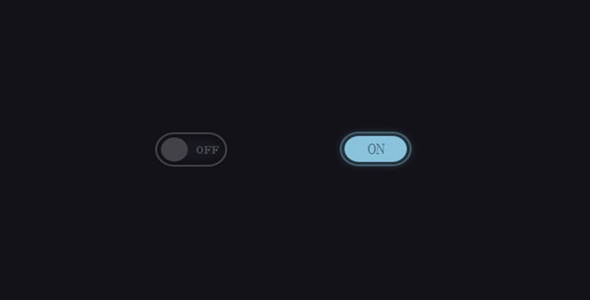
基于Bootstrap3纯CSS滑动开关按钮
TiTatoggle是一款基于Bootstrap3的纯CSS滑动开关按钮组件。该滑动按钮组件没有使用Javascript,它的HTML结构和原生的Bootstrap checkbox组件结构基本相同,使用起来非常方便。它还提供了多种…

多种纯css3按钮样式
这是一款使用css伪元素制作的纯css3按钮样式。该款按钮样式共有5种效果,后面4种有3d立体效果。该css3按钮样式是网页设计不可多得的素材。在以前要做这种按钮鼠标滑过或按下的效果大多是使用css雪碧技术(即将多张图片合成一张,然…

33种css3开关按钮特效
这是一组css3开关按钮特效。该css3开关按钮特效共33种效果,支持ie9以上的主流浏览器,非常实用。 使用方法: 在页面中引入checkboxes.min.css文件。 HTML代码: 使用下面的HTML结构俩创建一个开关按钮。…

8种CSS3按钮动画特效
这是一款CSS3按钮动画特效。在该特效中,提供了8种按钮动画特效。每种特效在鼠标悬停到按钮上面的时候,都会触发按钮动画。 HTML结构 最简单的按钮HTML结构如下。 Click Me! Subtlety CSS样式 * { box…

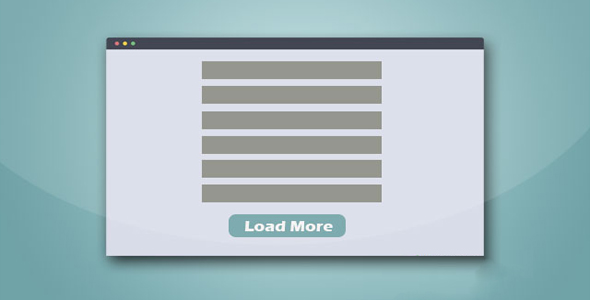
简单点击加载更多内容jQuery插件
这是一款简单的jquery点击加载更多内容插件。该插件可以实现简单的通过点击按钮后超链接,来加载指定调试的内容的效果。 使用方法 在页面中引入jquery和jquery.simpleLoadMore文件。 HTML结构 使用该插件需…

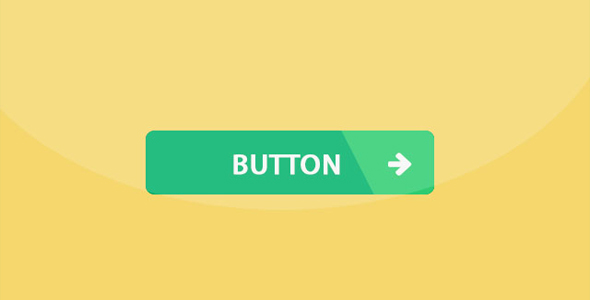
基于bootstrap鼠标滑过按钮动画特效
这是一款基于Bootstrap的鼠标滑过按钮动画特效。该特效中按钮在原生Bootstrap按钮的基础上进行修改,当鼠标滑过按钮时,按钮前端的遮罩部分有轻微移动动画效果。 HTML结构 该Bootstrap按钮使用超链接元素来制作。 …

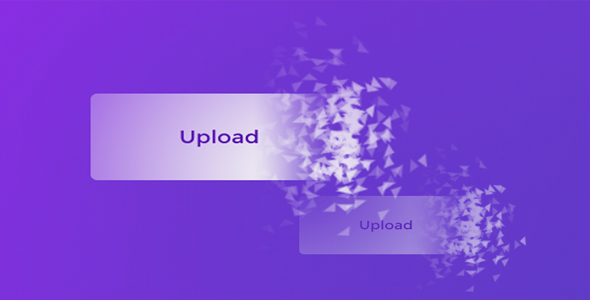
按钮点击动画粒子特效
这是一款js点击按钮动画粒子特效。该特效在点击按钮时,按钮会以各种粒子分解的方式进行隐藏,点击重放按钮后,又会以粒子组合的方式重新组装成一个按钮,非常炫酷。该js点击按钮动画粒子特效共有12种不同的粒子动画特效,动画使用anime.…

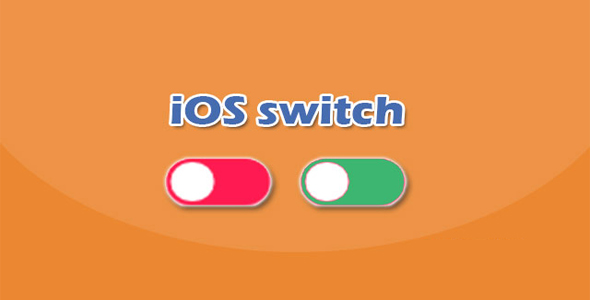
ES6炫酷开关按钮插件
这是一款使用ES6编写的iOS样式开关按钮插件。该开关按钮切换状态时带炫酷的动画特效,支持npm安装,支持插槽和自定义样式,使用非常方便。 Npm安装 npm i jelly-switch 或在页面中直接引入。 使用模块导入 imp…

纯CSS3滑动按钮动画效果
这是一款使用纯css3制作的类似ios和android滑动按钮的动画效果。该css3滑动按钮效果小巧玲珑,效果出众,值得你拥有。android系统的滑动按钮相信大家都使用过。这款插件就是使用纯css3制作出类似android系统的滑…

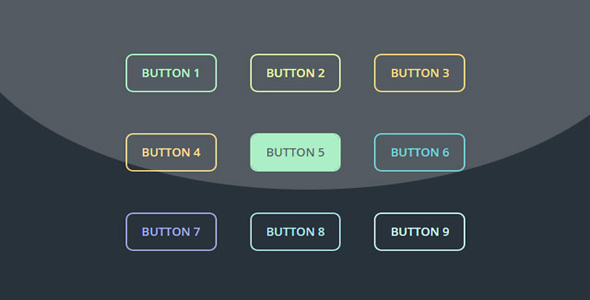
纯CSS3鼠标滑过彩色按钮动画特效
这是一组使用纯CSS3制作的效果很酷的鼠标滑过彩色按钮动画特效。这组按钮特效共9种不同的效果,它们分别通过修改按钮的background-size属性和伪元素的宽度来实现各种动画效果。 HTML结构 特效中所有的按钮都使用标准的按钮…

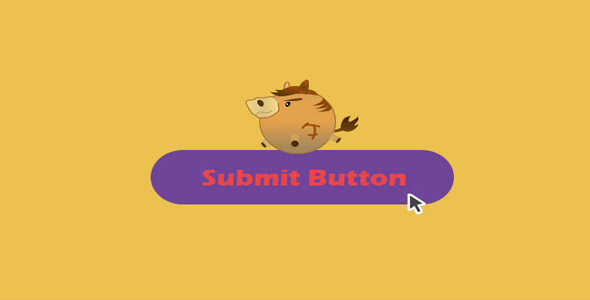
jQuery+CSS3创意表单提交按钮动画特效
这是一款非常有创意的jQuery和CSS3表单提交按钮动画特效。该提交按钮在用户点击的时候会转换为一个进度条,用以表示当前提交的进程,当提交结束后,进度条优惠转换为一个圆形的成功符号,效果非常酷。 HTML结构: 该提交按钮特效的H…

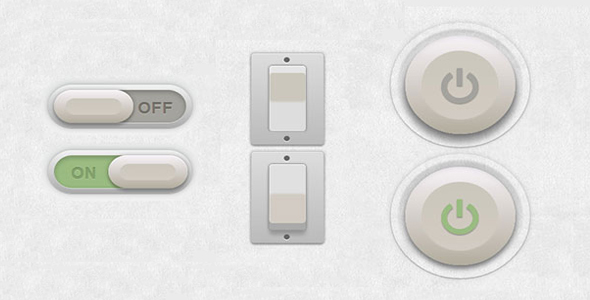
纯CSS3各种开关按钮动画特效
这是使用纯css3制作的4种开关按钮动画效果。这4个效果按钮分别是:按压式按钮、上下拨动按钮、滑动按钮和电源开关按钮。每一个开关按钮点击时都带有出色的动画效果。共有4种效果。在这个插件中使用了“CHECKBOX HACK”技术。ch…


 PetitQ
PetitQ
