按钮图标
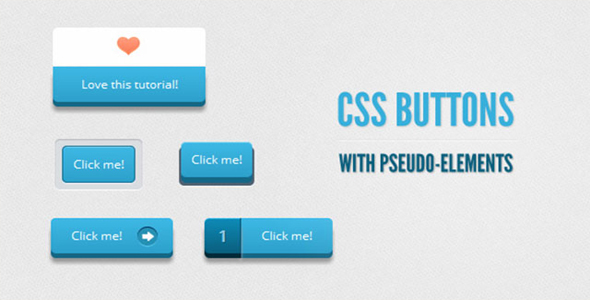
多种纯css3按钮样式
这是一款使用 css 伪元素制作的纯 css3 按钮样式。该款按钮样式共有 5 种效果,后面 4 种有 3d 立体效果。该 css3 按钮样式是网页设计不可多得的素材。在以前要做这种按钮鼠标滑过或按下的效果大多是使用 css 雪碧技术(即将多张图片合成一张,然后用 css 来控制图片的显示)。在这个 css3 按钮样式插件中,仅使用一个 a 标签,在使用 css 伪元素即可完成这项工作。
HTML 代码
所有这些 demo 的 html 结构是相同的,仅需要一个 a 标签:
也想出现在这里?联系我们吧

<a href="#" class="a_demo_one">
Click me!</a>

首先给它一些通用样式,需要指出的是 position 必须是 relative,因为后面要使用到::before 伪元素。
.a_demo_one {
background-color:#ba2323;
padding:10px;
position:relative;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
border: solid 1px #831212;
background-image: linear-gradient(bottom, rgb(171,27,27) 0%, rgb(212,51,51) 100%);
border-radius: 5px;
}.a_demo_one:active {
padding-bottom:9px;
padding-left:10px;
padding-right:10px;
padding-top:11px;
top:1px;
background-image: linear-gradient(bottom, rgb(171,27,27) 100%, rgb(212,51,51) 0%);
}
然后我们用::before 伪元素插件一个灰色的容器包住按钮。
.a_demo_one::before {
background-color:#ccd0d5;
content:"";
display:block;
position:absolute;
width:100%;
height:100%;
padding:8px;
left:-8px;
top:-8px;
z-index:-1;
border-radius: 5px;
box-shadow: inset 0px 1px 1px #909193, 0px 1px 0px #fff;
}

第二个 demo 中带有一点 3d 效果。
.a_demo_two {
background-color:#6fba26;
padding:10px;
position:relative;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
background-image: linear-gradient(bottom, rgb(100,170,30) 0%, rgb(129,212,51) 100%);
box-shadow: inset 0px 1px 0px #b2f17f, 0px 6px 0px #3d6f0d;
border-radius: 5px;
}.a_demo_two:active {
top:7px;
background-image: linear-gradient(bottom, rgb(100,170,30) 100%, rgb(129,212,51) 0%);
box-shadow: inset 0px 1px 0px #b2f17f, inset 0px -1px 0px #3d6f0d;
color: #156785;
text-shadow: 0px 1px 1px rgba(255,255,255,0.3);
background: rgb(44,160,202);
}
下面是实现 3d 效果的关键:由于伪元素的位置依赖与它的父元素。当父元素向下移动某一像素时,伪元素必须向上移动相同的像素值。
.a_demo_two::before {
background-color:#072239;
content:"";
display:block;
position:absolute;
width:100%;
height:100%;
padding-left:2px;
padding-right:2px;
padding-bottom:4px;
left:-2px;
top:5px;
z-index:-1;
border-radius: 6px;
box-shadow: 0px 1px 0px #fff;
}.a_demo_two:active::before {
top:-2px;
}
余下的 demo 的 css 代码请参考下载的文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ