
也想出现在这里?联系我们吧


jQuery+CSS3带控制按钮3D旋转木马特效
这是一款非常简单的带前后控制按钮的jQuery和CSS3 3D旋转木马特效。该旋转木马特效使用CSS3 3D transforms属性来渲染一个3D立体旋转木马,并通过简单的jQuery代码来控制旋转木马的旋转动画。 HTML结构:…

awesome-slider 支持移动端的纯轮播图插件
awesome-slider是一款支持移动端的纯js轮播图插件。该轮播图插件支持任何HTML标签,可以自定义分页标签和Loading效果,支持在前端框架如react中使用。 使用方法 /* yarn */ yarn add awes…

CoverFlow - 3D音乐专辑封面jQuery特效
jQuery Coverflow是一款效果非常炫酷的苹果3D音乐专辑封面CoverFlow特效jQuery插件。该CoverFlow特效支持鼠标滚动、移动触摸、图片倒影和复杂的CSS3动画。CoverFlow特效的特点有: 支持单独…

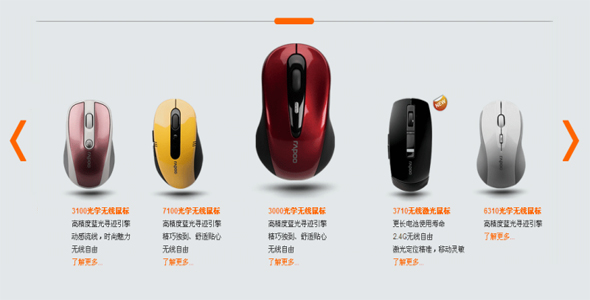
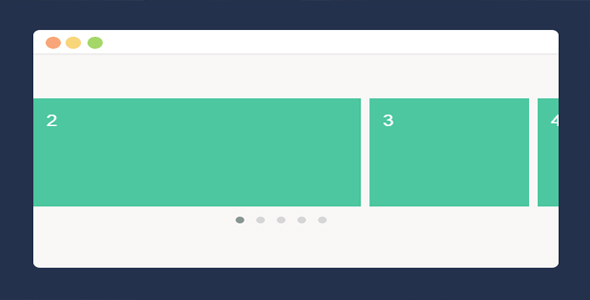
Carousel 谷歌样式水平滚动jQuery插件
这是一款谷歌样式jquery水平滚动Carousel插件。该插件可以使一组元素水平排列,通过前后导航按钮进行水平滚动切换,类似旋转木马或轮播图的效果。 使用方法 在页面中引入下面的文件。 HTML结构 Item #1 Item #2…

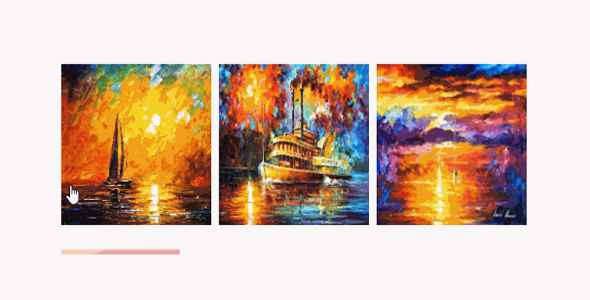
基于owl-carousel卡片水平轮播展示特效
这是一款基于owl-carousel的卡片水平轮播展示特效。该卡片轮播展示特效可以通过前后导航按钮来切换卡片,它是响应式设计,在手机等小屏幕设备上,会自动调节为只展示一个卡片。 使用方法 在页面中引入bootstrap.css和st…

Zepto - 高性能3D旋转木马jQuery插件
cloud9carousel是一款高性能的基于jQuery或Zepto的3D旋转木马插件。它可以制作出类似专辑封面的效果。它还可以结合jquery.reflection.js来制作炫酷的图片倒影特效。它的特点有: 只有一个js文件,…

图片放大缩小水平滚动条拖动图片滚动展示
js点击图片放大缩小图片左右滚动,设置水平滚动条拖动图片滚动,点击左右按钮图片滚动展示。

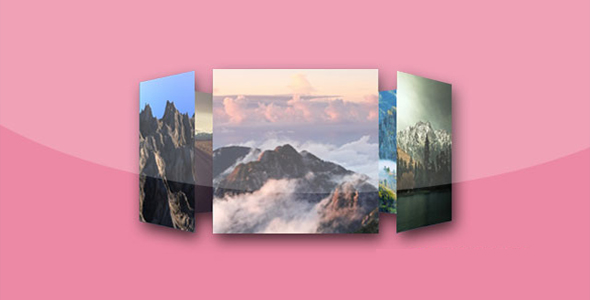
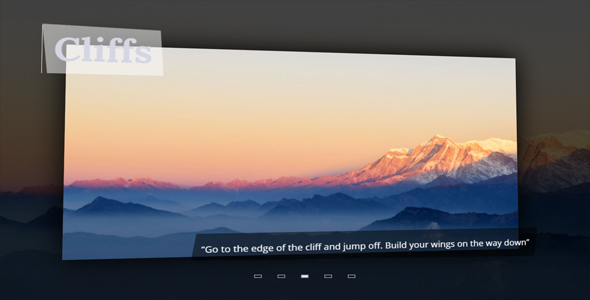
炫酷全屏背景3D透视轮播图特效
这是一款炫酷js和CSS3 3D透视轮播图特效。该3D轮播图通过CSS3制作图片的3D透视效果,并使用js来使轮播图于用户进行交互,效果非常炫酷。 使用方法 在页面中引入style.css和index.js文件。 HTML结构 该3…

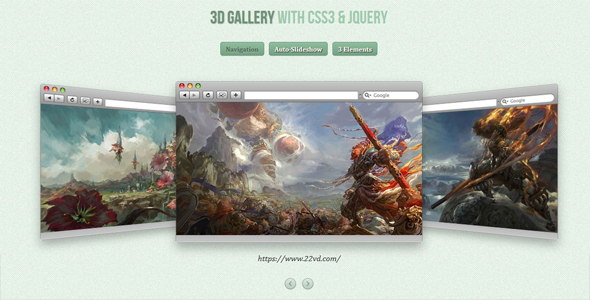
jQuery炫酷3d相册画廊
这款jQuery 3d画廊插件使用jquery.gallery和css3制作而成。这个jQuery 3d画廊有3种效果,可以自动播放。在所有jQuery 3d画廊的插件中,这一款算得上是精品。这款jQuery 3d画廊每次展现三幅图…

简单堆叠卡片样式jQuery轮播图插件
MxSlider.js是一款堆叠卡片样式的jQuery响应式轮播图插件。该轮播图插件兼容IE8浏览器,采用响应式设计,它在图片切换时,就像一叠扑克牌将最上面一张挪开的效果。 使用方法: 在页面中引入MxSlider.css,jque…

OwlCarousel2 触摸屏 jQuery旋转木马插件
Owl Carousel 2是上一版Owl Carousel 1.x的升级版本。Owl Carousel 2是可以让你创建漂亮的响应式旋转木马的jQuery插件,它支持移动触摸屏,有丰富的参数设置,甚至可以嵌入视频,功能十分强大。 …

CSSslidy - 自动生成响应式轮播图插件
CSSslidy是一款使用CSS和js制作的自动生成响应式的轮播图插件。这款轮播图插件具有可定制、响应式等特点,是制作响应式网站必备的轮播图插件。 使用方法: 确保你使用的图片的尺寸大小一样。使用一个 id 为 slidy-cont…


 PetitQ
PetitQ
