幻灯片/轮播
awesome-slider 支持移动端的纯轮播图插件

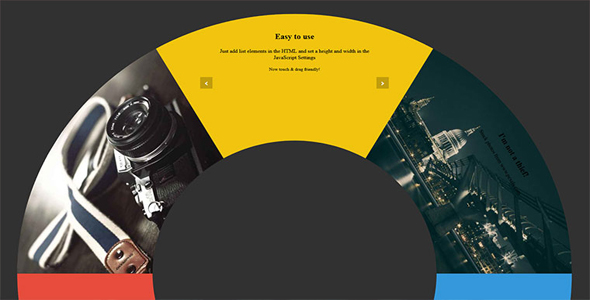
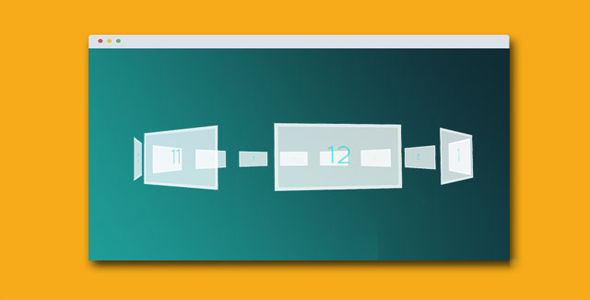
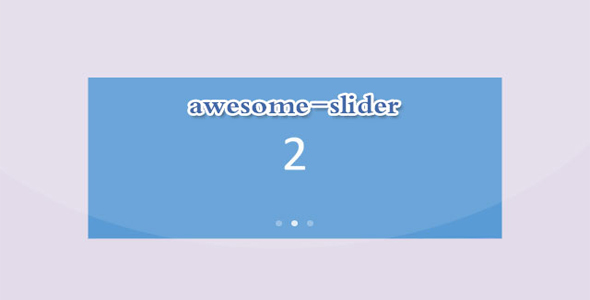
awesome-slider 是一款支持移动端的纯 js 轮播图插件。该轮播图插件支持任何 HTML 标签,可以自定义分页标签和 Loading 效果,支持在前端框架如 react 中使用。
使用方法
/* yarn */yarn add awesome-slider/* npm */npm install awesome-slider/* cdn */<script src="https://unpkg.com/awesome-slider/dist/awesome-slider.min.js"></script>
也想出现在这里?联系我们吧

使用了 requestAnimationFrame, 如果要向低浏览器兼容, 可以自行引入 requestAnimationFrame polyfill 比如 yarn add raf
基本使用
const AwesomeSlider = require("awesome-slider");
// orimport AwesomeSlider from "awesome-slider";
const awesomeSlider = new AwesomeSlider(images, container, [options]);
API
images:轮播图的图片。可以是简单模式,也可以是也可以自由组合模式。
/* 简单模式 */["./images/1.jpg", "./images/2.jpg", "./images/3.jpg", "./images/4.jpg"];
/* 自由组合模式 */[{tagName: "a",
attrs: {
style: "",
class: "",
href: "https://wwww.example.com"
},
children: [
"this just textNote, not object",
{tagName: "div",
attrs: {
style:""
},
},
"./images/example.jpg"]
container:包裹 images 的 html 元素。
var container1 = document.querySelector(".container");
// react...
const containerRef = useRef(null);
...
const container1 = containerRef.current;
...
<div className="container1" ref={containerRef}>
配置参数
ratio:图片的宽高比。duration:轮播动画过渡的时长(ms)。autoplay:是否开启自动轮播。interval:自动轮播的间隔时长(ms)。indicator:轮播状态的指示 js 创建 html, 通过有传递的参数做样式交互, 如果要使用 this, 就不要使用箭头函数, 一般现有传递的参数够用。initIndex:初始展示的图片的序号。manual:js 创建 html, 插入两部分, 分别是 previous 和 next。timing:轮播动画类型。enableResize:是否开启窗口大小变化的监听。imageDownloading:js 创建 html, 插入图片加载的效果。imagePlaceholder:js 创建 html, 插入图片加载失败的占位。
Github 网址:https://github.com/metxnbr/awesome-slider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ