幻灯片/轮播
简单堆叠卡片样式jQuery轮播图插件

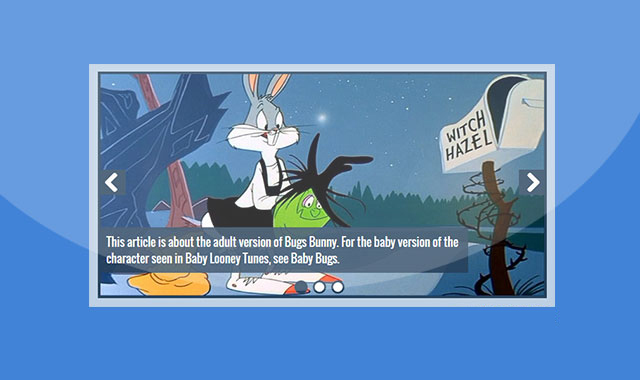
MxSlider.js 是一款堆叠卡片样式的 jQuery 响应式轮播图插件。该轮播图插件兼容 IE8 浏览器,采用响应式设计,它在图片切换时,就像一叠扑克牌将最上面一张挪开的效果。
使用方法:
在页面中引入 MxSlider.css,jquery 和 MxSlider.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/MxSlider.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/MxSlider.js"></script>
HTML 结构:
该轮播图的基本 HTML 结构如下:
<div class="sliderWrapper">
<!-- Slider -->
<div class="mySlider">
<div>
<img src="1.png" alt="">
<div class="sliderDescription">
Slide Description 1</div>
</div>
<div>
<img src="2.png" alt="">
<div class="sliderDescription">
Slide Description 2</div>
</div>
<div>
<img src="3.png" alt="">
<div class="sliderDescription">
Slide Description 3</div>
</div>
</div>
<!-- Slider -->
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 MxSlider()方法来初始化该轮播图插件。
$('.mySlider').MxSlider({
autoPlay: true,
dots: true,
timeSlide: 500
});
配置参数:
MxSlider.js 轮播图插件的可用配置参数有:
nav:是否显示前后导航箭头,默认为 true
dots::是否显示前后圆点导航按钮,默认为 false
timeSlide:动画的速度,默认为 100 毫秒
autoPlay:是否自动播放,默认为 false
autoPlaySpeed:自动播放的速度,默认为 5000 毫秒
Github 地址:https://github.com/Maxim-us/MxSlider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ