
也想出现在这里?联系我们吧


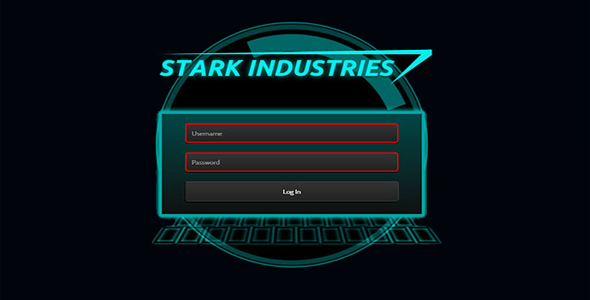
科幻风格的纯CSS3用户登录界面设计
这是一款带有科幻风格的纯CSS3用户登录界面设计效果。它模拟科幻电影《钢铁侠》中斯塔克工业超级电脑的登录界面。该登录界面略带金属质感,通过一条无限运动的弧线绕圆动画来制作一些神秘科技色彩。 HTML结构 该登录界面的HTML结构分为…

Lightgallery 功能强大相册图片弹窗插件
Lightgallery 是一款功能齐全的jquery图片查看器插件。该jquery图片查看器插件采用响应式设计,提供图片查看,图片轮播,图片放大等功能。它的特点还有: 以模态窗口的形式全屏展示图片 显示图片的标题 可以实现图片的懒…

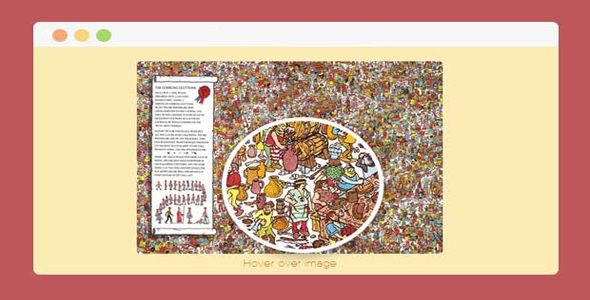
Blowup - 实用jQuery图片放大镜插件
blowup.js是一款实用的jQuery图片放大镜插件。它属于轻量级插件,易于使用,可以通过配置参数来设置放大镜的外观样式等属性。 使用方法 使用该图片放大镜插件需要在页面中引入jquery和blowup.min.js文件 初始化…

基于threejs的交互例子动画特效
这是基于threejs的交互例子动画特效。该特效通过three.js制作粒子合成图像效果,点击图像时可以切换到下一幅图像,效果非常炫酷。 使用方法 项目基于npm来构建,要运行查看效果,执行下面的命名: npm install np…

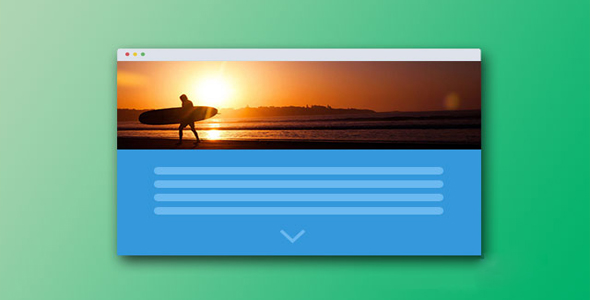
纯CSS3滚动淡入淡出视觉差特效
这是一款使用纯CSS3制作的带淡入淡出效果的滚动视觉差特效。该视觉差特效在页面加载时,图片有淡入淡出的效果。当页面滚动时,背景图片会有非常炫酷的视觉差效果。 HTML结构 该视觉差效果的HTML结构如下: 主标题 段落标题-1 ..…

HTML5和CSS3制作遮罩文字特效
遮罩文字特效指的是文字下面的图片被文字层遮挡住,图片只在文字中显示。这种效果使用photoshop来制作是非常简单的。现在,Webkit内核的浏览器支持CSS3的background-clip属性,它能够完成和photoshop相同…

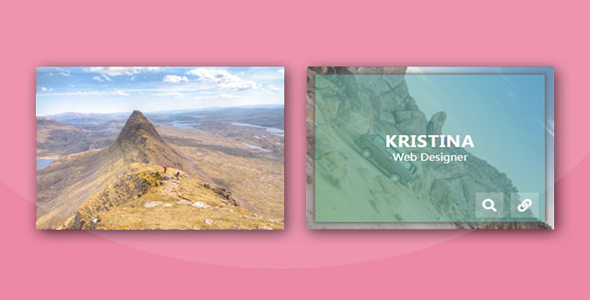
鼠标悬停图片内部放大和阴影CSS3特效
这是一款css3鼠标悬停图片内部放大和阴影特效。该特效在鼠标悬停在图片上面的时候,图片已中心为原点进行放大,然后显示出遮罩层,并且图片周边会有阴影变化效果。 HTML结构 Williamson Web designer Mirand…

360度产品图片3D旋转展示特效
3dEye是一款非常实用的360度产品3D旋转展示特效jQuery插件。通过使用这个插件你可以向用户全方位展示你的商品。用户可以通过鼠标来旋转商品图片,从不同的角度观察商品,对于用户来说是非常好的体验。3dEye插件支持所有的现代浏…

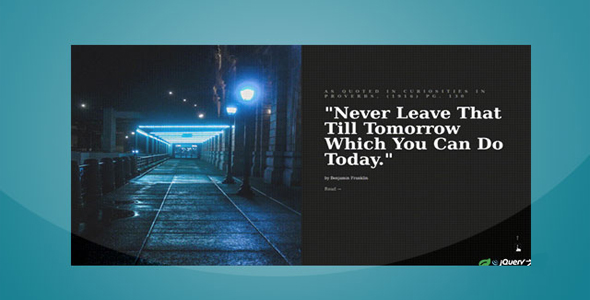
纯CSS3炫酷网页背景滚动视觉差特效
这是一款使用纯CSS/CSS3制作的响应式网页背景滚动视觉差特效。该视觉差特效在用户向下滚动页面的时候,页面的背景图像会以不同的速度进行滚动,产生炫酷的视觉差效果。 HTML结构 该视觉差效果的HTML结构分为两个主要元素:sect…

旋转放大CSS3鼠标悬停图片动画特效
这是一款带旋转放大的CSS3鼠标悬停图片动画特效。该特效在鼠标悬停到图片上面的时候,图片会旋转放大,同时在图片上出现遮罩层和描述文字。 使用方法 在页面中引入fontawsome和bootstrap文件。 HTML结构 图片的基本H…

jQuery+css3圆形图片3D翻转效果
这是一款使用jQuery和css3制作的圆形图片3d翻转效果。这款圆形图片3d翻转效果有点像翻页效果,当点击按钮后上面的圆形图片会像书本翻页一样3d翻转到另一面。

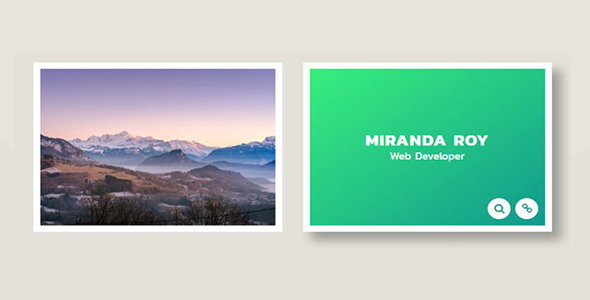
全屏对称分割卡片式轮播图jQuery插件
这是一款jQuery全屏对称分割卡片式轮播图插件。该轮播图插件使用jquery和TweenMax.js来制作。在布局上,将图片和内容分为左右两块区域,轮播图切换时,带有一些视觉差效果。 使用方法 在页面中引入jquery.min.j…


 PetitQ
PetitQ
