
也想出现在这里?联系我们吧


纯js超炫酷3D照片墙展示特效
这是一款使用纯javaScript制作的超炫酷3D照片墙展示特效。该3D照片墙展示特效支持ie8浏览器,具有响应式效果,点击照片墙缩略图可以将该图片放大居中显示,效果非常酷。 使用方法 该3D照片墙展示特效的核心js文件为3d-tv…

图片彩色阴影特效插件
image-shadow.js是一款用于制作图片彩色阴影特效的js插件。它通过CSS3 filter过滤器来生成图片对应颜色的阴影效果。注意,IE浏览器和Edge浏览器不支持该图片彩色阴影特效。 使用方法 在页面中引入image-s…

鼠标滑过随机图片变换jQuery特效

CSS3鼠标滑过图片快速切换展示效果
这是一款纯css3制作的鼠标滑过图片快速切换展示效果。该图片快速切换展示效果类似于电影中的快镜头播放效果,在鼠标滑过或鼠标悬停在图片上的时候,容器中的图片快速播放,鼠标离开后图片暂停播放。整个快速播放功能使用CSS animatio…

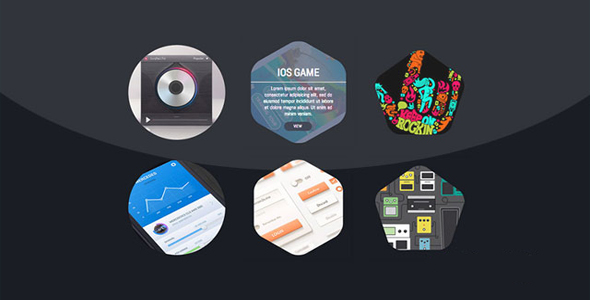
纯CSS3全屏单页4格网格布局
这是一款非常实用的纯CSS3全屏单页4格网格布局。该布局将整个屏幕平分为4个网格,每个网格是一个项目内容。当点击了相应的网格后,该网格的图片会全屏放大,并显示出该项目的说明文字。 HTML结构 该CSS3网格布局的HTML结构中,每…

炫酷图片遮罩缩放CSS3动画特效
这是一款使用CSS3和透明几何图形遮罩图片制作的炫酷的不规则图片遮罩和缩放动画特效。该特效使用预先制作好的几何图形图片来作为图片制作,在鼠标滑过图片时,几何图形会有好看的缩放过渡动画效果。因为该特效的几何图形不是使用CSS3来制作的…

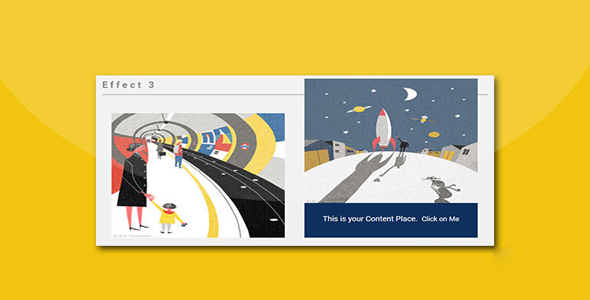
超酷鼠标滑过图片过渡动画特效
CaptionHover.css是一组超酷CSS3鼠标滑过图片过渡动画特效。该特效中共有4种效果,分别是在鼠标滑过图片时图片产生过渡动画,展现图片标题的特效。 使用方法 在页面中引入CaptionHover.css文件。 HTML结…

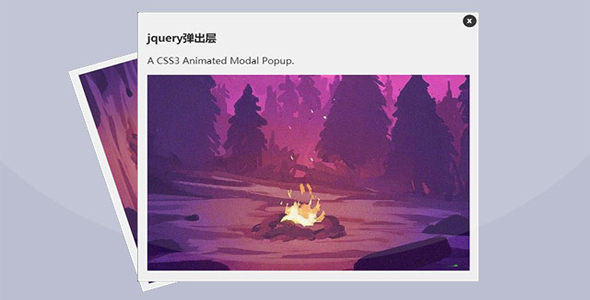
支持 Animate 动画的jQuery弹出层插件
jquery.popup.js是一款支持animate.css动画效果的弹出层模态窗口插件。你可以在初始化插件时,配置模态窗口打开和关闭时的CSS3懂,使用非常炫酷和方便。 使用方法 在页面中引入下面的文件 HTML结构 Modal…

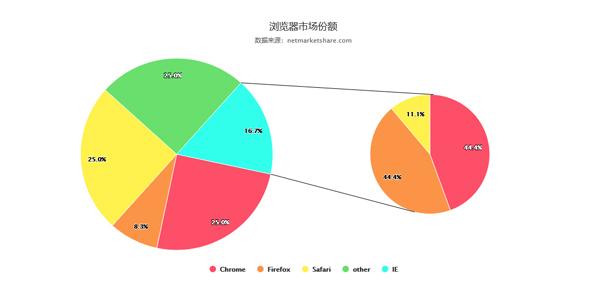
highcharts 饼图关联点击饼图出现关联饼图

jQuery上下滑动缩略图字幕效果
这是一款扁平风格的jQuery上下滑动缩略图字幕效果。当鼠标移动到缩略图上时,缩略图略微放大,说明字幕从下面滑动上来。

超酷卡片动态3D翻转特效jQuery插件
这是一款效果很酷jQuery超酷卡片动态3d翻转特效插件。这个卡片3d翻转插件通过卡片3d翻转来显示更多的信息。这个插件已经在Chrome, Firefox, Safari的桌面和移动浏览器上测试通过,但还没有在IE上做过测试。这个…

HTML5 Figure图片字幕标题特效
这是一款效果非常酷的HTML5 Figure图片字幕标题特效插件。该插件可以将任何图片元素转换为带标题的HTML figure元素。它内置了7种不同的图片标题效果。当标题文字高于图片时,还会出现滚动条来显示多出的文字。该图片标题特效…


 PetitQ
PetitQ
