
也想出现在这里?联系我们吧


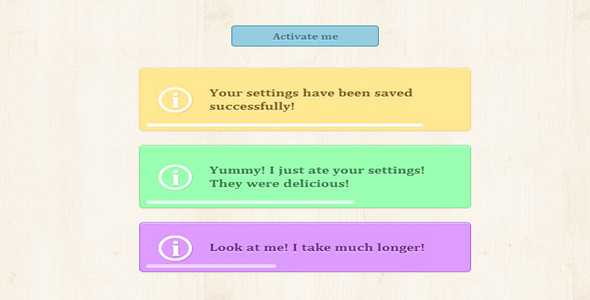
可定时CSS3关闭的消息提示框插件
这是一款使用纯css3制作的消息提示框插件。该插件在消息提示框被触发后显示在屏幕上,提示框上带有时间进度条,当进度条走到100%时,消息提示框消失。 HTML结构 html结构非常简单:用一个wrapper div作为包裹容器,里面…

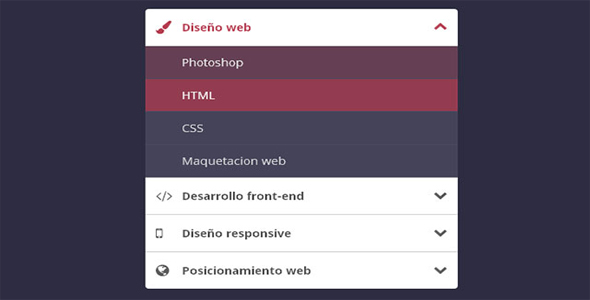
jQuery和css3垂直手风琴折叠菜单插件
这是一款使用jQuery和css3制作的效果超酷的jQuery和css3垂直手风琴折叠菜单插件。该手风琴折叠菜单插件将css背景渐变、过渡、旋转等各种动画元素结合起来,形成效果非常酷的手风琴菜单。 HTML结构: html结构使用无…

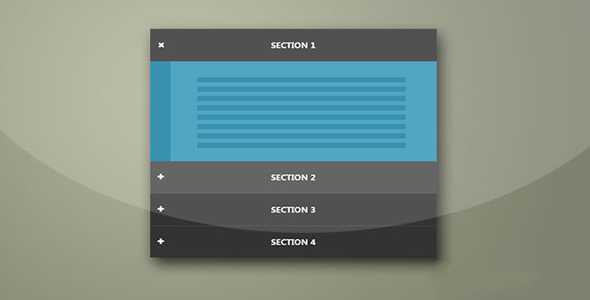
基于Bootstrap的垂直手风琴动画特效
这是一款基于Bootstrap的垂直手风琴特效。该垂直手风琴特效基于原生的Bootstrap Accordion组件来制作,通过CSS3来对它进行美化,效果美观大方。 HTML结构 该垂直手风琴特效的基本HTML结构如下: SECT…

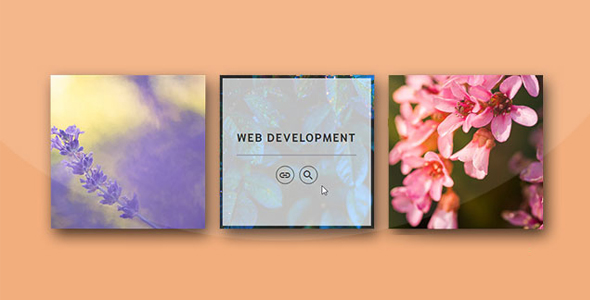
CSS3鼠标悬停图片动画特效
这是一款CSS3鼠标悬停图片动画特效。该特效共5种效果,它们在鼠标悬停在图片上方时,通过CSS3 transition和transform来制作遮罩层和文字的动画效果。 使用方法: 在页面中引入material-icons.min.…

平面图片转换为3D模型动画jQuery特效
现在许多浏览器都支持CSS 3D transformations。我们可以为我们的网页添加许多有趣的动画效果。这一款jQuery和css3平面图片转换为3d模型动画效果就是非常好的动画效果。它模仿平面app屏幕转换为3d模型的动画。…

轻量级简单实用图片放大镜jQuery特效
zoomtoo是一款轻量级的简单实用的jQuery图片放大镜特效插件。这个图片放大镜特效在鼠标滑过骨牌的时候,在原来图片区域内部将图片放大。鼠标进入和离开图片区域时都带有淡入淡出的效果。该图片放大镜插件的浏览器兼容性非常好,可以兼容…

jZoom 轻量级图片放大镜jQuery插件
jZoom是一款简单实用的轻量级jQuery图片放大镜插件。该图片放大镜插件易于使用,它在鼠标滑过图片时,在图片的右侧或指定位置显示出高清大图。 HTML结构 该图片放大镜效果需要使用一个容器来包裹缩略图。 初始化插件 在页面DOM…

SparkleHover 鼠标滑过爆炸jQuery特效插件
sparkleHover.js是鼠标滑过HTML元素产生爆炸特效的jquery插件。通过该jquery插件,你可以在鼠标经过指定的HTML元素时,使用指定的图片来制作炫酷的爆炸效果。 使用方法 在页面中引入jquery和sparkl…

CSS3阴影效果3D旋转电影海报特效
本教程将教会大家怎么样使用css box-shadow属性制作一些非常逼真的阴影效果。当我们在使用css3的3d变换效果(3d transform)的时候,我们会发现它们没有任何阴影效果。在现实生活中,物体有反光面和阴影,平面能够吸…

css3伪元素创建图片caption标题动画
利用css3的伪元素和data属性可以创造出许多神奇的动画和效果,正如这个效果一样,鼠标hover图片时,神奇的标题出现了。

炫酷网站Banner广告动画特效
这是一款使用纯css3制作的网站banner或广告动画特效。该banner动画特效利用CSS3 animations来完成,效果可以媲美flash动画或gif动画效果。该特效使用的是 CSS3 animations。注意不是所有的浏…

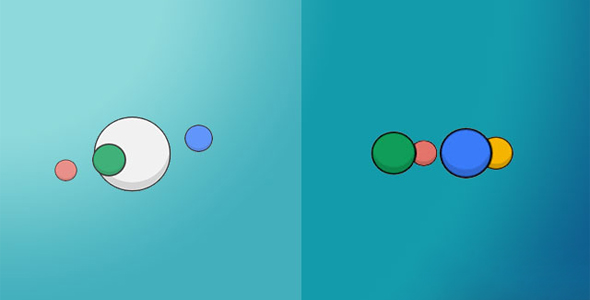
纯CSS3小球物理运动动特效
这是一组效果非常炫酷的纯CSS3小球物理运动动特效。这组效果动画共有4种效果:小球弹跳效果,小球绕大球旋转效果,小球碰撞效果和小球自旋动画效果。 HTML结构 这组小球动画特效的HTML结构都基本相似:小球使用一个div.wrap作…


 PetitQ
PetitQ
