
图片/图形
jZoom 轻量级图片放大镜jQuery插件

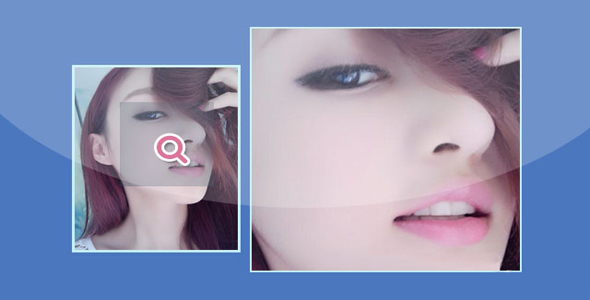
jZoom 是一款简单实用的轻量级 jQuery 图片放大镜插件。该图片放大镜插件易于使用,它在鼠标滑过图片时,在图片的右侧或指定位置显示出高清大图。
HTML 结构
该图片放大镜效果需要使用一个容器来包裹缩略图。

<div class="jzoom">
<img src="img/mm.jpg" height="300" width="372">
</div>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过 jzoom()方法来初始化该图片放大镜插件。
$('#id').jzoom();
注意事项
1、CSS 部分代码已完全集成到 JS 代码中
2、如果父元素没有进行定位,则会默认添加 position: relative 属性
3、大图与原图之间需要有一定的对应关系:
名称对应:如原图的文件名为 image,则大图的文件名需为“image + 后缀名” ,后缀名默认为“_big”
格式对应: 大图与原图的格式建议相同,也可指定原图的格式,但发现在 IE 下有时会出现 bug
位于同一目录下
配置参数
jzoom 图片放大镜插件的可用配置参数有:
width:默认值为 400,放大镜 div 的宽度
height:默认值为 400,放大镜 div 的高度
position: 默认值为"right",放大镜 div 相对于原图的位置,可以设置为"top"、"bottom"、"left"
offsetX:默认值为 20,放大镜 div 相对于原图的水平偏移,不能为负值
offsetY:默认值为 0,放大镜 div 相对于原图的垂直偏移,不能为负值
opacity:默认值为 0.6,镜片 div 的透明度
bgColor:默认值为#fff,镜片 div 的背景色
loading:默认值为 Loading...,加载图片时显示的文字,水平垂直居中
suffixName:默认值为 _big,大图后缀名
imgType:默认值为原图格式,大图的格式,建议与原图相同
Github 地址:https://github.com/pciapcib/jZoom
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ



