图片/图形
炫酷网站Banner广告动画特效

这是一款使用纯 css3 制作的网站 banner 或广告动画特效。该 banner 动画特效利用 CSS3 animations 来完成,效果可以媲美 flash 动画或 gif 动画效果。该特效使用的是 CSS3 animations。注意不是所有的浏览器都支持 CSS3 animations。如果你对 CSS3 animations 还不了解,建议你先阅读 W3C CSS Animations。
html 结构
<div id="ad-1">
<div id="content">
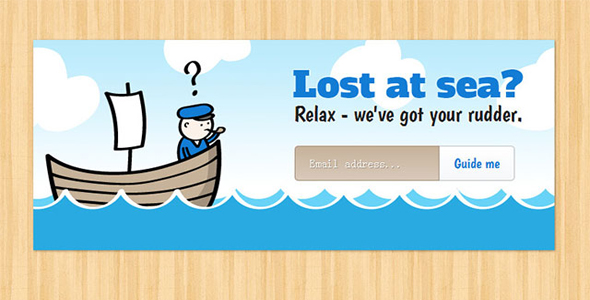
<h2>Lost at sea?</h2>
<h3>Relax - we've got your rudder.</h3>
<form><input type="text" id="email" value="Email address..." /><input type="submit" id="submit" value="Guide me" /></form></div><div id="clouds"><ul id="cloud-group-1"><li class="cloud-1"></li><li class="cloud-2"></li><li class="cloud-3"></li></ul><ul id="cloud-group-2"><li class="cloud-1"></li><li class="cloud-2"></li><li class="cloud-3"></li></ul></div><ul id="boat"><li><div id="question-mark"></div></li></ul><ul id="water"><li id="water-back"></li><li id="water-front"></li></ul></div>
也想出现在这里?联系我们吧

为了让你明白上面的 Html 结构,我们先从“船”部分讲起:
<ul id="boat"> <!-- Groups the boat's elements -->
<li> <!-- The boat itself --><div id="question-mark"></div> <!-- The question mark (no crap) --></li></ul>
现在来看第一个 demo,在“船”上有三个动画元素,
1、第一个动画元素使船从左向右运动的 slider,该动画直接应用于无序列表上(ul 元素)
2、第二个动画元素使船上下摆动-模拟船在水中行进的效果。该动画应用于“船”上(li 元素)
3、第三个动画元素是文字的淡入淡出效果。该动画应用于 div question-mark。(li 中的 div)
子元素除了做自己的动画外还做父元素的动画。根据这个原理,我们在制作类似动画时尽量使用父子结构的 html 结构。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ