
也想出现在这里?联系我们吧


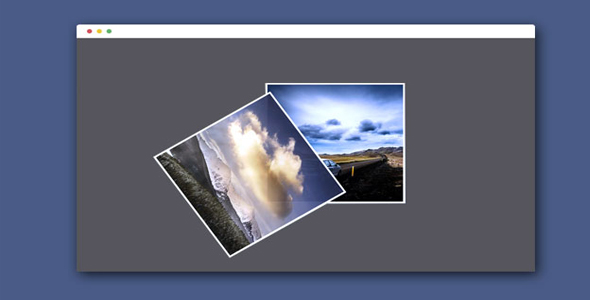
CSS3炫酷堆叠图片展示动画特效
这是一款使用纯CSS3制作的炫酷堆叠图片展示动画特效插件。该堆叠图片展示特效开始时所用图片都堆叠在一起,然后会以各种动画效果将最上面一张图片切换掉,有旋转、滑落效果、放大效果、淡入淡出效果、弹射效果等。该堆叠图片展示效果是将一组图片…

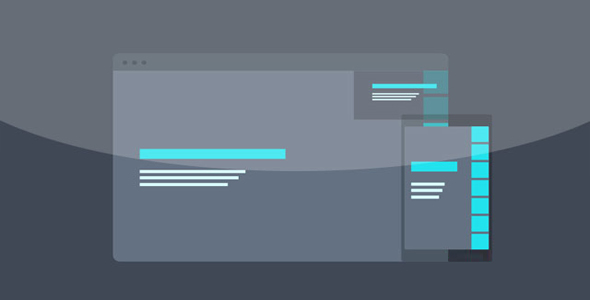
Material Design 风格侧边栏动画UI设计
这是一款非常酷的谷歌Material Design风格侧边栏动画UI设计效果。这个特效涉及到Communication Design的知识。当用户用鼠标滑过侧边栏时,侧边栏显示出将要显示的页面的大概内容,这是一种非常直观与用户沟通的…

基于canvas超酷跟随鼠标粒子动画
这是一款基于canvas的超酷跟随鼠标粒子动画特效。该粒子跟随动画特效通过js代码,在canvas上随机生成粒子效果,并使粒子跟随鼠标移动而移动。 使用方法 在页面中引入stopExecutionOnTimeout.js文件。 HT…

纯CSS3弹性卡通小怪物弹跳动画特效
这是一款使用纯CSS3制作的非常有趣的卡通小怪物弹跳动画特效。该CSS3特效中有三个卡通小怪物,它们在不停的上下弹跳,并且各自的身体也带有一些弹性效果。 HTML结构 每一个卡通小怪物的HTML结构都基本相似,使用嵌套<div…

炫酷CSS3预加载动画特效
这是一款超酷CSS3 loading预加载动画特效。该loading特效共有4种不同的效果,分别通过不同的CSS3 keyframes帧动画来完成。 HTML结构 4种loading预加载动画的HTML结构分别如下: CSS样式 然…

侧边栏多级导航菜单UI设计
这是一款使用JavaScript和CSS3制作的兼容移动手机的侧边栏多级导航菜单UI设计效果。该多级菜单侧边栏布局的菜单列表切换时带有非常酷的动画延迟效果,并且在侧边栏顶部还带有面包屑导航。另外,该多级菜单侧边栏使用媒体查询在移动手…

炫酷打开模态窗口过渡动画特效
这是一款使用CSS3 animation动画制作的超酷打开模态窗口过渡动画特效。该CSS过渡动画的原理是通过steps()函数来制作步进动画,通过不同的背景雪碧图片制作出不同的动画过渡效果。 HTML结构 这11种不同的动画过渡效果…

css3 制作精美按钮hover动画效果
该效果包括30多种按钮hover动画效果,使用了css3 transition属性和一些jquery代码来改变按钮的class样式,每种效果都异想天开,值得收藏。

简单带记事功能日历jQuery插件
e-calendar是一款jQuery简单带记事功能的日历插件。通过该jQuery日历插件你可以记录或设置某天某个时刻发生的事情,具有工作备忘录的功能。通过简单的参数设置你就可以定制该日历插件的外观。 使用方法: 要使用该jQuer…

3D Rotating Carousel 3D旋转图片插件
这是一款js和CSS3 3D轮播图。这组3D轮播图中,共演示了6种轮播图效果。这些3D轮播图都是通过简单的JS代码配合CSS3来完成的。 HTML结构 以8张图片的3D轮播图为例,它的基本HTML结构如下: Prev Next CS…

响应式图片展示画廊jQuery特效
jquery.gridrotator是一款非常实用的响应式图片展示画廊插件。这款图片展示画廊插件将图片像网格一样排列,然后随机将某个格子中的图片翻转显示另一张图片。共有6种效果。 HTML结构: HTML结构非常简单。 调用插件 $…

Clipboard - 复制文本到剪贴板JavaScript插件
clipboard.js是一款轻量级的实现复制文本到剪贴板功能的JavaScript插件。通过该插件可以将输入框,文本域,DIV元素中的文本等文本内容复制到剪贴板中。它不依赖flash,使用非常简单。 使用方法: 或者下载压缩包,在…


 PetitQ
PetitQ
