图片/图形
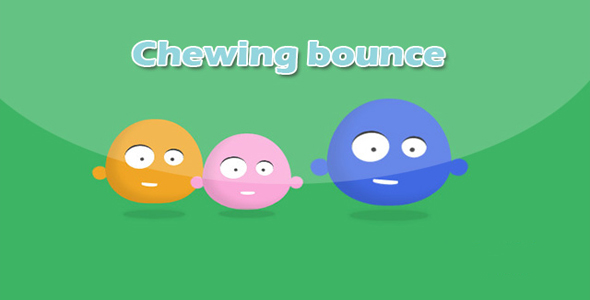
纯CSS3弹性卡通小怪物弹跳动画特效

这是一款使用纯 CSS3 制作的非常有趣的卡通小怪物弹跳动画特效。该 CSS3 特效中有三个卡通小怪物,它们在不停的上下弹跳,并且各自的身体也带有一些弹性效果。
HTML 结构
每一个卡通小怪物的 HTML 结构都基本相似,使用嵌套<div>来构成怪物的身体,例如蓝色怪物的 HTML 结构为:
也想出现在这里?联系我们吧

<div class="item" id="blue">
<div class="chewing">
<div class="eye left"><span></span></div>
<div class="eye right"><span></span></div>
<div class="mounth"></div>
<div class="arm left"></div>
<div class="arm right"></div>
</div>
<div class="shadow"></div>
</div>
CSS 样式
所有的小怪物都会执行一个 bounce 帧动画,该动画用于制作小怪物身体的弹性动画效果。
.item {
width: 200px;
height: 200px;
bottom: 70px;
left: 50%;
margin-left: -50px;
-webkit-transform-origin: center bottom;
transform-origin: center bottom;
}.item .chewing {
width: 100px;
height: 100px;
bottom: 0;
left: 50%;
margin-left: -50px;
box-shadow: inset 10px -6px 10px rgba(0, 0, 0, 0.1);
border-radius: 50% 50% 50% 50%/60% 60% 40% 40%;
-webkit-animation: bounce 0.6s ease-in-out infinite;
animation: bounce 0.6s ease-in-out infinite;
}@keyframes bounce {
0% {
bottom: 0;
}65% {
bottom: 8px;
}100% {
bottom: 0;
border-radius: 49% 47% 42% 40%/60% 60% 40% 40%;
}}
arm-bounce 帧动画用于怪物手臂的缩放动画效果。mounth 帧动画是怪物的嘴巴动画效果。还有一个 shadow 帧动画的怪物的阴影动画效果。
@keyframes arm-bounce {
0%, 100% {
bottom: 28px;
}33% {
bottom: 23px;
}40% {
-webkit-transform: scale(0.8);
transform: scale(0.8);
}66% {
-webkit-transform: scale(1);
transform: scale(1);
}}@keyframes mounth {
0%, 100% {
height: 4px;
border-radius: 50% 50% 100% 100%;
}50% {
height: 8px;
bottom: 17px;
border-radius: 30% 30% 100% 100%;
}}@keyframes shadow {
0%, 100% {
-webkit-transform: scaleX(1);
transform: scaleX(1);
}50% {
-webkit-transform: scaleX(0.9);
transform: scaleX(0.9);
}}
完整的样式代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ