图片/图形
炫酷CSS3鼠标滑过图片动画特效

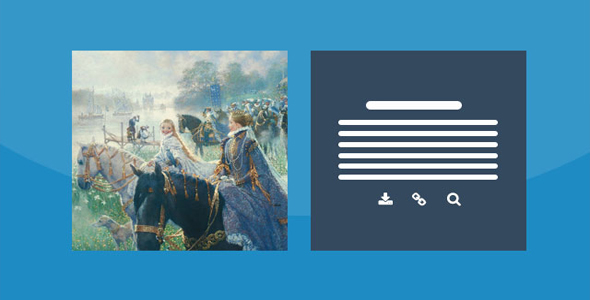
这是一款使用 CSS3 制作的炫酷鼠标滑过图片动画特效。该特效中,当鼠标滑过图片时,图片会向上 3D 翻转并渐隐消失,图片原来的位置出现介绍文字和一些链接,整个效果非常炫酷。
HTML 结构
该鼠标滑过图片动画效果的 HTML 结构使用 Bootstrap 来布局,布局非常简单:
也想出现在这里?联系我们吧

<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="box">
<img src="images/1.jpg" alt="">
<div class="over-layer">
<h3 class="title">Web designer</h3>
<p class="description">描述文字...</p>
<ul class="social-links">
<li><a href="#" class="fa fa-download"></a></li>
<li><a href="#" class="fa fa-link"></a></li>
<li><a href="#" class="fa fa-search"></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
CSS 样式
一幅图片和它的描述文本都包裹在一个 div.box 容器中,为容器设置透视效果。
.box{position: relative;
perspective: 1000px;
}
图片开始时透明度为 1,宽度为 100%容器宽度,高度自适应,并设置 ease-in-out 的动画过渡效果。
.box img{
width: 100%;
height: auto;
opacity:1;
transform: translateY(0) rotateX(0);
transition: all 0.6s ease-in-out 0s;
}
在鼠标滑过图片的时候,图片沿 Y 轴移动-100%(即向上移动,移动距离为图片的高度),并沿 X 轴旋转 90 度,由于设置了旋转的中心为图片的底部,所以得到的效果为图片向上并翻转的效果。
box:hover img{
transform: translateY(-100%) rotateX(90deg);
transform-origin: center bottom 0;
opacity:0;
}
图片的文字层开始使透明度为 0,定位方式使用绝对定位,宽度和高度都为 100%容器宽度和高度,同样设置 ease-in-out 的动画过渡效果。
.box .over-layer{
position: absolute;
top:0;
left:0;
width:100%;
height:100%;
opacity:0;
background:#333d4b;
text-align:center;
padding: 0 20px;
transition: all 0.60s ease-in-out 0s;
}
在鼠标滑过时,它的透明度被设置为 1。
.box:hover .over-layer{
opacity:1;
}
完整的 CSS 样式代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ