幻灯片/轮播
previewSlider 炫酷带预览效果js轮播插件

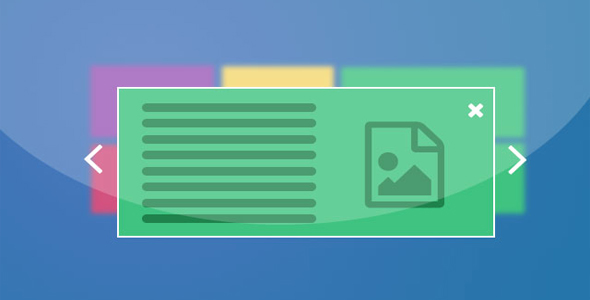
previewSlider 是一款带预览效果的炫酷 js 轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。
使用方法
在页面中引入 preview-slider.min.css 和 preview-slider.min.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/preview-slider.min.css">
<script src="js/preview-slider.min.js"></script>
HTML 结构
该轮播图的基本 HTML 结构如下。
<div class="preview-slider">
<div class="slider-wrapper">
<img class="slider-item" src="img/img1.jpg" alt=""></div>
<img class="slider-item" src="img/img2.jpg" alt=""></div>
<img class="slider-item" src="img/img3.jpg" alt=""></div>
</div>
<div class="arrow arrow-right"></div>
<div class="arrow arrow-left"></div>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该轮播图插件。
new previewSlider({
container: '.preview-slider',
arrowLeft: '.preview-slider .arrow-left',
arrowRight: '.preview-slider .arrow-right',
});
配置参数
该轮播图的可用配置参数如下。
container:轮播图的容器。
arrowLeft:向前的导航按钮。
arrowRight:向后的导航按钮。
content:如果是true则表示使用div作为轮播图,否则使用img作为轮播图。scale:缩略图的缩放比例,默认为0.4。scrollSpeed:预览缩略图的滚动速度,默认为4。
Github 网址:https://github.com/alikinvv/previewSlider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ