
也想出现在这里?联系我们吧


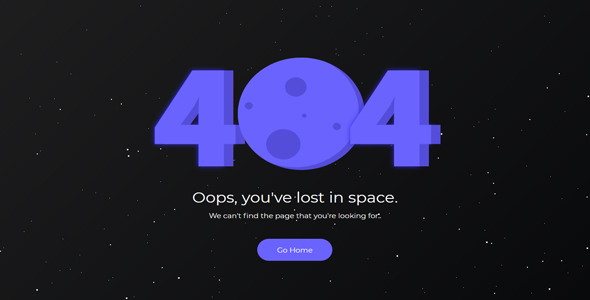
带动态背景的404页面HTML模板
这是一款带动态背景的html404页面模板,该页面不仅有动态背景,还有鼠标悬停效果,当鼠标悬停在404中0的时候,0会自动旋转,效果不错。

CSS3鼠标悬停图片炫酷动画特效
这是一款纯CSS3鼠标悬停图片炫酷动画特效。该特效中,当鼠标悬停在图片上面时,通过CSS3来制作炫酷的遮罩层动画特效。 使用方法 在页面中引入下面的bootstrap和font-awesome文件。 HTML结构 基本HTML DO…

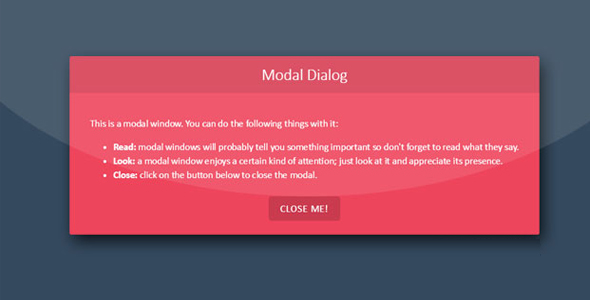
轻量级jQuery模态对话框插件
jDialog是一款轻量级的jQuery模态对话框插件。jDialog支持4轴弹出对话框特效:淡入淡出,顶部滑出,水平滑动和翻转动画。该对话框插件压缩后的版本仅1KB大小,非常的轻巧。 使用方法: 在页面中引入jdialog.min…

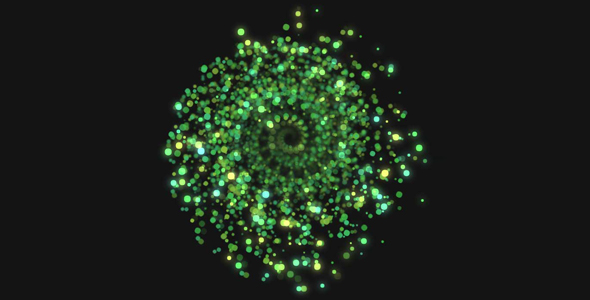
Canvas科幻绿色粒子发散动画特效
html5 canvas科幻绿色粒子发散动画特效,还有鼠标互动效果,粒子发散方向随着鼠标指针移动而变化。

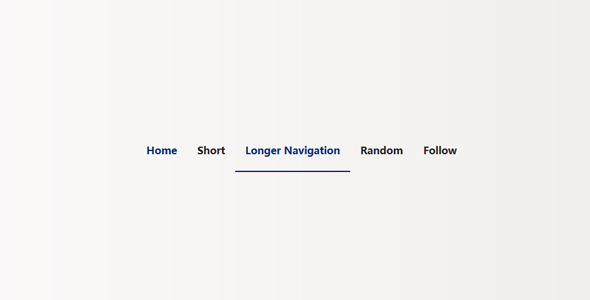
jQuery菜单条鼠标跟随线条特效
这是一款简单的jQuery菜单条鼠标跟随线条特效。该特效在当鼠标在菜单项上移动时,会有线条跟随鼠标在菜单项下面移动,并且线条的长度会随着菜单项的长度而变化。 使用方法: 在页面中引入jquery文件。 HTML结构: 使用时,菜单的…

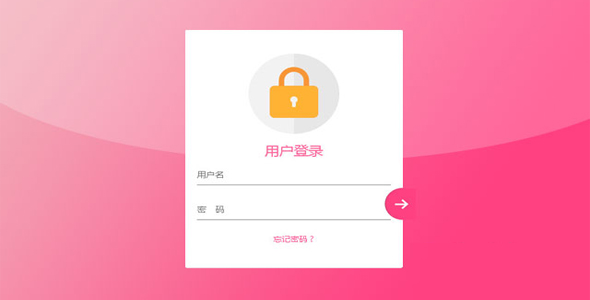
Material Design 风格用户登录界面设计
这是一款效果非常漂亮的Material Design风格用户登录界面设计。该登录界面采用扁平风格,浮动标签等Material Design元素,使用纯CSS3来完成。 HTML结构 该登录表单的HTML结构非常简单:采用嵌套<…

带Ken Burns效果轮播图jQuery插件
这是一款带Ken Burns效果的jquery轮播图插件。该轮播图在每一幅图片显示的时候,都有从大到小变化,或从左到右运动等动画效果。 使用方法 在页面中引入subtle-slideshow.css、jquery和jquery.su…

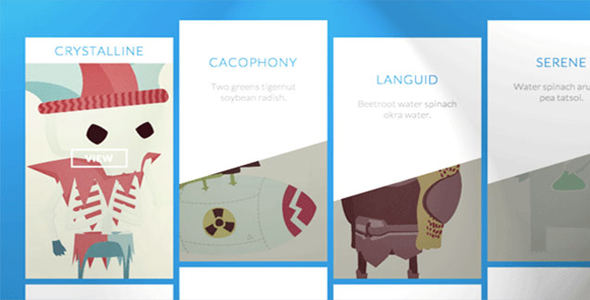
html5 svg和css3超神奇图片鼠标hover动画效果
html5 svg和css3合力打造的一款鼠标hover动画效果,共有3种效果,构思奇特,一起来见证奇迹吧!如果你曾经访问过新版的Christmas Experiments网站,那么你一定被网站上的日历效果所吸引。今天我们将和大家一…

zoomove - 图片内部放大移动jQuery插件
zoomove是一款可以在鼠标滑过图片时在图片内部放大图片并移动的jQuery插件。zoomove使用简单,可以通过配置参数来控制图片的放大倍数和是否跟随鼠标移动等。 使用方法 在页面中引入zoomove.min.css和jquer…

CSS3响应式下拉导航菜单特效
这是一款使用CSS3和简单的js来制作的响应式下拉导航菜单特效。该下拉导航菜单使用CSS3动画来在鼠标滑过时显示子菜单项,并且在视口变小时会切换到列表树结构。 HTML结构 该导航菜单的HTML结构如下: Home Archive …

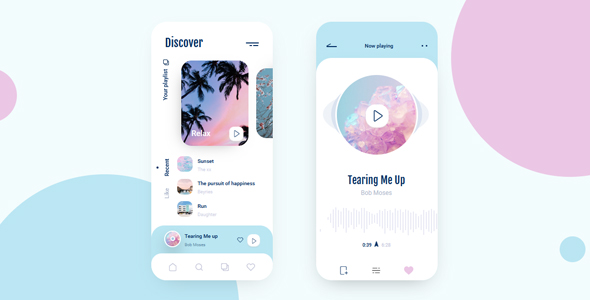
简单干净的音乐播放器ui设计代码
这是一组简单干净的音乐播放器ui设计,粉蓝和粉红的低饱和度配色高级耐看,该播放器不仅提供了两个页面的设计,还提供了点击播放的演示动画,包含音频颤动和胶片旋转效果。

number-flip - 数字翻转切换插件
number-flip是一款js数字翻转切换插件。该js数字翻转切换插件可以制作数字切换的动画效果,你可以自定义数字类型,使用中文或unicode,来制作类似水果机动画的效果。 HTML结构: 使用一个[div]作为数字的容器。 初…


 PetitQ
PetitQ
