
也想出现在这里?联系我们吧


酷炫CSS3图片3D翻转效果
这是一款使用css3和jquery制作的图片3d翻转效果。共有7种效果:3d翻转、3d旋转、切片效果、3d立方体、3d折叠等。唯一缺点是只支持webkit内核的浏览器。建议使用Chrome浏览器观看。 HTML部分 插件的原理是:刚…

hslider - 简洁响应式全屏jQuery幻灯片
hslider.js是一款简单实用的响应式全屏宽度jQuery幻灯片插件。hslider.js可以根据屏幕的大小自动调整幻灯片的宽度,幻灯片宽度始终占据整个视口的宽度。它使用简单,并且效果非常好。 使用方法: 使用hslider.j…

CSS3鼠标悬停图片炫酷遮罩层动画特效
这是一款CSS3鼠标悬停图片炫酷遮罩层动画特效,该特效在鼠标悬停到图片上面时,图片遮罩层从四个方向向中间合拢,之后再展示图片的描述信息和链接,效果非现炫酷。 使用方法 在页面中引入下面的文件。 HTML结构 Kristina Web…

超酷CSS3鼠标悬停图片背景动画特效
这是一款超酷CSS3鼠标悬停图片背景动画特效。该特效在鼠标悬停到图片上面的时候,通过CSS3帧动画和filter过滤器来制作非常炫酷的图片遮罩层动画效果。 使用方法 在页面中引入下面的文件。 HTML结构 图片的HTML结果如下: …

鼠标滑过图片遮罩层动画CSS3特效
这是一款使用CSS3制作的炫酷鼠标滑过图片遮罩层动画特效。该特效中有2种不同的效果,均是咋is本滑过图片时,使用遮罩层的旋转和缩放来展示图片的描述信息。 HTML结构 该特效使用bootstrap来进行布局,核心代码为使用一个div…

jQuery+css3鼠标滑过网格相邻图片浮动效果
这是一款效果十分炫酷的jQuery和css3鼠标滑过网格相邻图片浮动效果。插件中使用了 jQuery Proximity plugin。有很多种方法使用纯css来制作手风琴效果,其中使用最多的是使用:target伪类来实现。使用:t…

jQuery多功能滚动预览缩略图特效插件
thumbnail-scroller是一款非常实用的jQuery多功能滚动预览缩略图特效插件。该滚动预览缩略图可以单独使用,也可以和lightbox或图片画廊等一起使用。它的效果中,所有缩略图被制作为长条,通过点击前后导航按钮或将鼠…

基于Bootstrap carousel扩展jQuery旋转木马
这是一款在原生Bootstrap carousel之上进行扩展而制作的实用jQuery旋转木马插件。该旋转木马插件在不改变原有的HTML标签的情况下,通过JS来重构旋转木马的结构,并结合CSS样式来完成旋转木马的显示。 使用方法: …

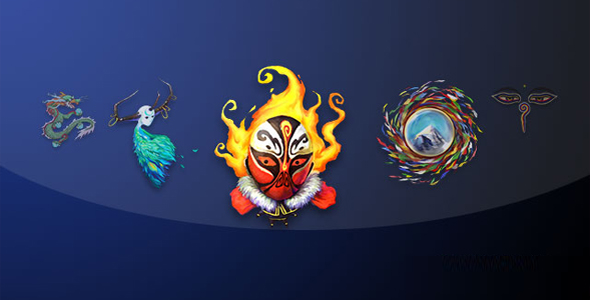
vitrine - 响应式图片轮播旋转展示jQuery插件
jQuery.vitrine.js是一款非常实用的响应式图片轮播旋转展示jQuery插件。该图片轮播插件就像在玻璃橱柜中展示商品一样。用户点击某一张图片之后,图片就会向屏幕中间旋转移动。该插件与旋转木马类似,非常适合用于产品展示。 …

带视觉差效果jQuery幻灯片特效
这是一款简单效果非常炫酷的带视觉差效果的jQuery幻灯片特效。该幻灯片特效基于flickity幻灯片插件来制作,通过切换背景图片层来实现视觉差效果。 使用方法: 在页面中引入jquery,flickity.pkgd.js和flic…

简单jQuery响应式文字插件
jquery-flowtext是一款简单实用的jQuery响应式文字插件。通过该响应式字体插件,你可以设置在大屏幕中显示较大尺寸的文字,而在小屏幕设备中相应的缩小文字的尺寸。 使用方法: 使用该响应式文字插件需要在页面中引入jque…

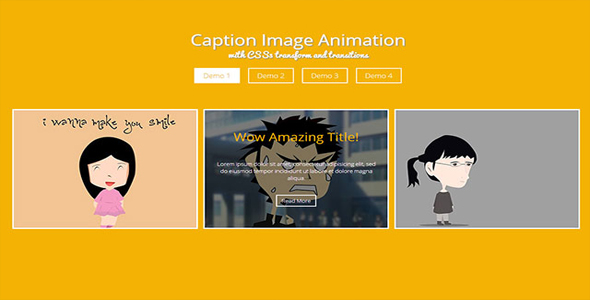
纯CSS3鼠标滑过图片炫酷标题显示特效
这是一款使用纯css3制作的鼠标滑过图片炫酷标题显示特效插件。该鼠标hover图片标题插件有4种效果:旋转效果,渐隐效果,放大效果和滑动效果。很多网站的图片鼠标滑过显示标题效果都是使用jQuery来完成的,现在,我们可以使用CSS3…


 PetitQ
PetitQ
