
也想出现在这里?联系我们吧


响应式弹出层图片画廊jQuery插件
tekitizy_carousel是一款jquery响应式弹出层图片画廊插件。该弹出层图片画廊可以将页面中所有带相同class类的图片制作为一个无限循环的旋转木马效果。它的特点还有: 完全响应式 通过图片的alt标签来设置标题 可以…

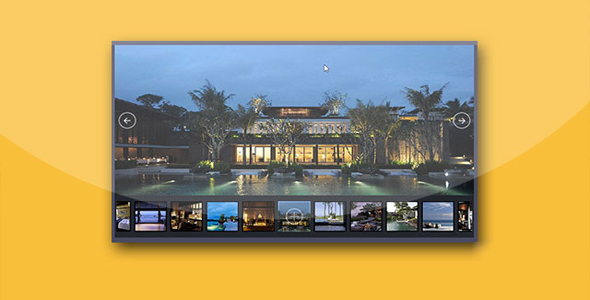
纯js带缩略图的图片图集幻灯片特效
这是一款使用纯js来制作的带缩略图的图片图集幻灯片特效。该图片幻灯片特效功能强大,可以直接使用鼠标进行前后导航,也可以通过缩略图来切换图片,还可以进入缩略图预览模式,查看所有的图片。 使用方法: 在页面中引入base.css和gal…

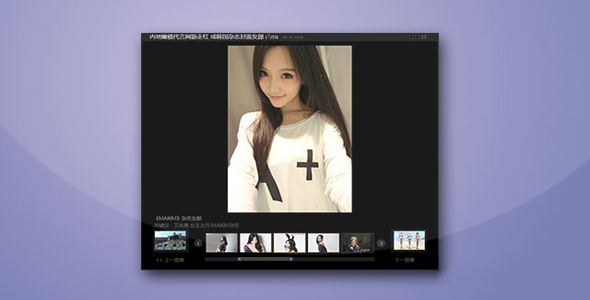
带缩略图的轮播图jQuery代码
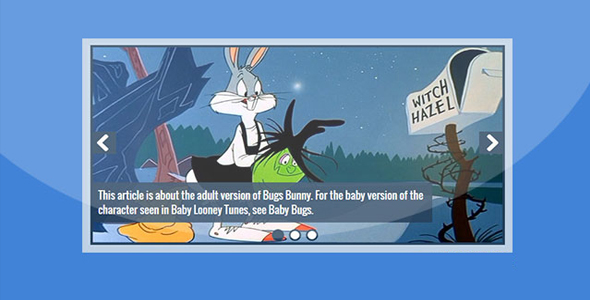
这是一款简单实用的jquery带缩略图的轮播图代码。该轮播图在每张图片中都配有说明文字和缩略图,它实用简单,兼容ie8+的所有现代浏览器。 使用方法: 在页面中引入样式文件main.css和jquery、jquery.easing.…

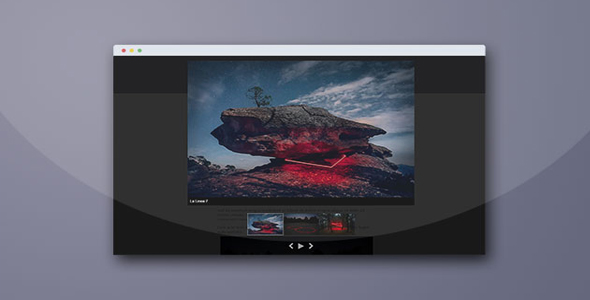
仿迅雷全屏响应式轮播图动画jQuery特效
这是一款jquery来制作的仿迅雷官方网站全屏响应式轮播图动画特效。该轮播图特效简单实用,效果时尚大方,且可以兼容ie8浏览器。 使用方法: 在页面中引入样式文件nheader.css、nstyle.css和jquery.min.j…

多种过渡动画jquery焦点图特效
这是一款基于jssor.slider.js的炫酷jquery焦点图特效。该焦点图特效在底部带有缩略图,并且它在切换过渡是带有多种动画效果。该焦点图特效兼容ie8浏览器。 使用方法: 在页面中引入样式文件jquery.min.js和j…

myFocus - 强大的js焦点图插件
myFocus是一个专注于WEB端焦点图/轮换图的JS库。该焦点图插件集成了30多种风格图片切换效果,体积小,使用简单,兼容ie6+和所有的主流浏览器。myFocus焦点图插件的特点还有: 原生JS编写,独立无依赖 性能卓越,同样效…

jQuery+CSS3带倒影3D万花筒旋转动画
这是一款使用jQuery和CSS3来制作的炫酷的带倒影的3D万花筒旋转动画特效。该3D万花筒特效通过简单的CSS transform和jquery代码来实现在用户鼠标按下时,万花筒图片可以跟随鼠标进行3D旋转动画。 使用方法: 在页…

jQuery响应式图片无缝轮播插件
这是一款简单实用的jQuery响应式图片无缝轮播插件。该插件会将要轮播的图片制作为背景图片,它支持ie8+浏览器,具有无限、无缝轮播等特点。 HTML结构: 该轮播图插件的基本HTML结构如下: CSS样式: 使用下面的CSS代码来…

VM Carousel - 响应式轮播图jQuery插件
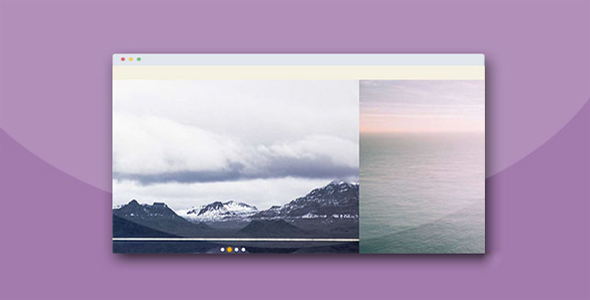
VM Carousel是一款jQuery响应式轮播图插件。该jquery轮播图插件支持自动播放模式,支持动态改变图片尺寸,支持居中模式,以及无限循环等。 使用方法: 在页面中引入jquery.vm-carousel.css,jque…

兼容ie8响应式jquery轮播图插件
这是一款兼容ie8的响应式jquery轮播图插件。该jquery轮播图插件使用简单,浏览器兼容性良好。它的特点还有: 支持横屏/竖屏滑动 支持循环播放 支持自动播放(鼠标悬停到导航按钮上可暂停) 支持键盘方向键和鼠标滑轮切换 使用方…

基于Bootstrap的垂直滚动新闻特效
这是一款基于Bootstrap的垂直滚动新闻特效。原生的Bootstrap只有水平的轮播图插件。该特效通过修改HTML结构和CSS样式来达到垂直滚动轮播的效果。 使用方法: 在页面中引入jquery和bootstrap的相关文件。 …

简单堆叠卡片样式jQuery轮播图插件
MxSlider.js是一款堆叠卡片样式的jQuery响应式轮播图插件。该轮播图插件兼容IE8浏览器,采用响应式设计,它在图片切换时,就像一叠扑克牌将最上面一张挪开的效果。 使用方法: 在页面中引入MxSlider.css,jque…


 PetitQ
PetitQ
