幻灯片/轮播
带缩略图的轮播图jQuery代码

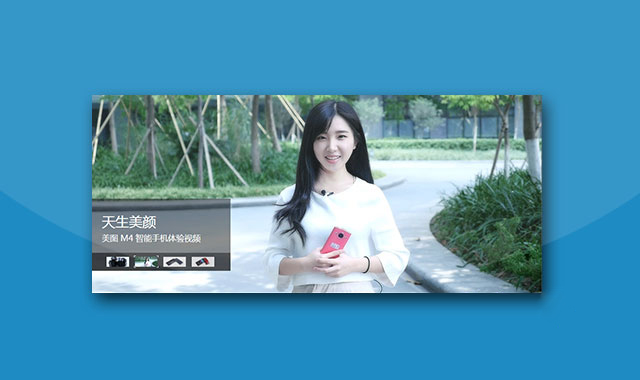
这是一款简单实用的 jquery 带缩略图的轮播图代码。该轮播图在每张图片中都配有说明文字和缩略图,它实用简单,兼容 ie8+的所有现代浏览器。
使用方法:
在页面中引入样式文件 main.css 和 jquery、jquery.easing.min.js 文件,以及轮播图 js 文件 main.js。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/main.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript" src="js/main.js"></script>
HTML 结构:
该轮播图的 HTML 结构如下。
<div class="ag7-main">
<div class="ag7-bannerslide">
<ul class="slidebox">
<li><a href="#" target="_blank"><img alt="百元档激斗" src="images/big1.jpg" ></a></li>
<li><a href="#" target="_blank"><img alt="天生美颜" src="images/big2.jpg" ></a></li>
<li><a href="#" target="_blank "><img alt="4G全网通" src="images/big3.jpg" ></a></li>
<li><a href="#" target="_blank "><img alt="你弯了吗?" src="images/big4.jpg" ></a></li>
</ul>
<div class="slideinfo">
<div class="slidetitle">
<h2></h2>
<h3></h3>
</div>
<div class="slidelist">
<ul>
<li data-h1="百元档激斗" data-h2="小米 /bong2 /37度手环对比评测视频">
<img width="50" height="22" src="images/s1.jpg" alt="">
</li>
<li data-h1="天生美颜" data-h2="美图 M4 智能手机体验视频">
<img width="50" height="22" src="images/s2.jpg" alt="">
</li>
<li data-h1="4G全网通" data-h2="三星Galaxy S6 edge零售版首发体验视频">
<img width="50" height="22" src="images/s3.jpg" alt="">
</li>
<li data-h1="你弯了吗?" data-h2="LG G Flex2上手体验视频">
<img width="50" height="22" src="images/s4.jpg" alt="">
</li>
</ul>
<span class="mask"></span>
</div>
</div>
</div>
</div>
初始化插件:
在页面 DOM 元素加载完毕置换后,通过下面的方法来初始化该轮播图插件。
$(function(){
bannerSlide();
kuaixun();
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ