
也想出现在这里?联系我们吧


网页内容导出到Word文档jQuery插件
jQuery Word Export是一款可以将网页中的文字导出到微软Word文档中的jQuery插件。它通过FileSaver.js文件来在客户端使用HTML5 localStorage来存储文件。 使用方法: 该插件依赖于jQu…

number-flip - 数字翻转切换插件
number-flip是一款js数字翻转切换插件。该js数字翻转切换插件可以制作数字切换的动画效果,你可以自定义数字类型,使用中文或unicode,来制作类似水果机动画的效果。 HTML结构: 使用一个[div]作为数字的容器。 初…

漂亮简约bootstrap分页样式
这是两款漂亮的bootstrap分页样式。他们在元素bootstrap3分页样式的基础上,通过简单的CSS3代码来对它进行美化,生成漂亮的分页样式。 使用方法 在页面中引入bootstrap文件。 HTML结构 这两款分页样式的基本…

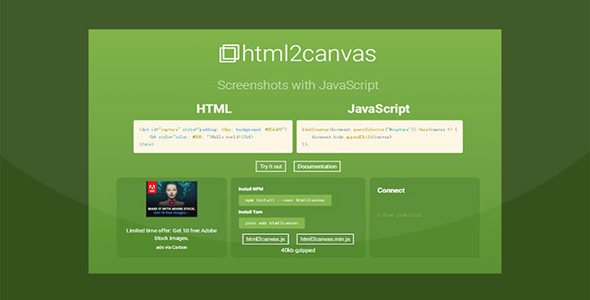
html2canvas 屏幕截图JS插件
html2canvas 是一款js屏幕截图插件,该插件可以将当前屏幕的DOM元素按原样进行截图,通过canvas生成图片。 使用方法 在页面中引入html2canvas.js文件。 初始化插件 html2canvas(documen…

jQuery鼠标吸附动画特效插件
这是一款jQuery鼠标吸附动画特效插件。该插件可以在一定范围内,通过鼠标移动,对指定元素产生吸附移动的动画特效。 使用方法: 在页面中引入jquery和attractHover.js文件。 HTML结构: 然后在页面中使用下面的H…

基于WEBGL的3D立方体特效
这是一款基于WEBGL的3D立方体特效。该立方体特效对普通的3D立方体效果进行了扩展,在立方体旋转的同时,呈现了更多的立体效果。 Github网址:https://github.com/lorenzocadamuro/apple-f…

CSS3超炫用户信息页面切换动画特效
这是一款效果非常炫酷的纯CSS3用户信息页面切换动画特效。在特效开始时,一个小球落下到页面顶部,紧接着在小球位置以圆形扩展到整个页面,这时个人信息卡片以动画的形式出现,效果非常的炫。 HTML结构 该特效使用HTML5的元素作为包裹…

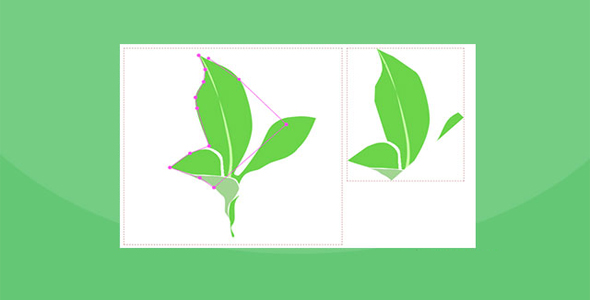
PenCutout 钢笔抠图插件
penCutout.js是一款基于Html5 Canvas 实现js钢笔抠图插件,penCutout.js仿PS中钢笔抠图功能,实现支持js前端生成抠图、图片等比抠图、自定义图片尺寸等功能。该插件仅供学习研究,未授权商用,插件商用还…

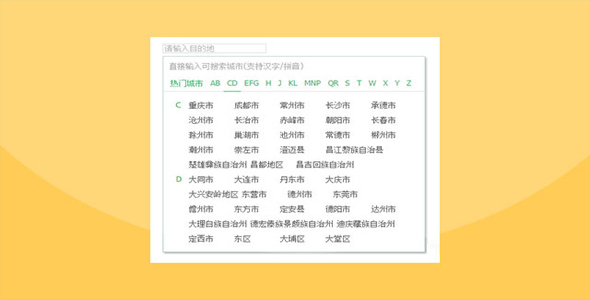
中国各大城市和县区快速选择插件
这是一款非常实用的中国各大城市和县区快速选择js插件。通过该插件,用户可以在输入框中通过点击生成包含中国各个城市的下拉列表,进行快速选择、用户还可以在输入框中键入城市的首字,进行快速定位。 使用方法: 在页面中引入cityselec…

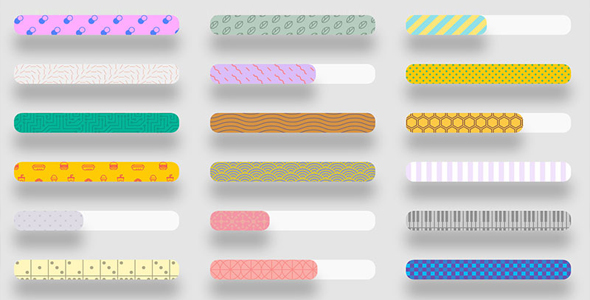
基于HTML5 SVG的炫酷进度条插件
这是一款基于HTML5 SVG的炫酷进度条插件。该插件使用SVG作为花纹图案,通过js和css来制作非常炫酷的进度条特效。 使用方法: 在页面中引入bars.css和bars.js文件。 HTML: 一个进度条的基本HTML结构如下…

smoothScroll-Es5 平滑页面滚动效果插件
smoothScroll-Es5.js是一款js平滑的页面滚动效果插件。通过它可以制作页面锚链接之间的平滑滚动效果,和平滑的返回页面顶部效果等。 使用方法: 在页面中引smoothScroll-ES5.js文件。 HTML结构: 然…

HTML5炫酷光粒子动画特效
这是一款HTML5炫酷光粒子动画特效。该特效通过js在页面中生成canvas元素,并通过算法在其中生成炫酷的光粒子动画特效。 使用方法 在页面中引入下面的文件。 javascript "use strict"; const part…


 PetitQ
PetitQ
