其他代码
基于HTML5 SVG的炫酷进度条插件
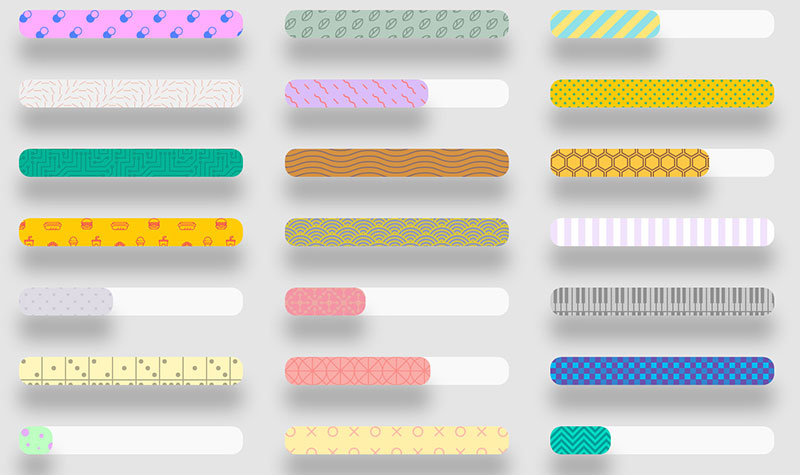
这是一款基于 HTML5 SVG 的炫酷进度条插件。该插件使用 SVG 作为花纹图案,通过 js 和 css 来制作非常炫酷的进度条特效。
使用方法:
在页面中引入 bars.css 和 bars.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/bars.css">
<script src="js/bars.js"></script>
HTML:
一个进度条的基本 HTML 结构如下:
<div class="progress">
<div class="bar shadow overlap"></div>
</div>
该特效中共有 21 种不同的 SVG 图案花纹,效果预览图如下:

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ