
也想出现在这里?联系我们吧


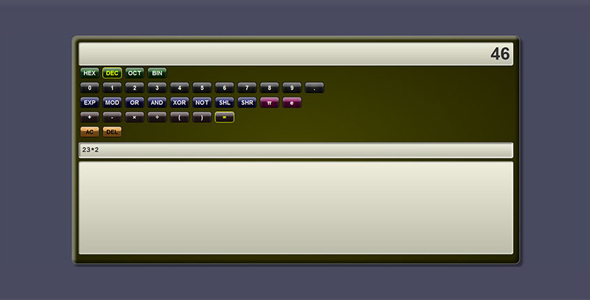
jQuery立体质感科学计算器代码
jsRapCalculator是一款jQuery科学计算器插件。该科学计算器提供除加减乘除外,还有或和异或、取反、八进制,十六进制和二进制等功能。 使用方法: 在页面中引入jquery和jsRapCalculator.js文件和样式…

纯文本Loading加载指示器特效
text-spinners是一款纯CSS纯文本Loading加载指示器特效。该loading加载指示器使用纯文本制作,为内联样式,不同的字体下显示的效果会略有不同。 使用方法: 在页面中引入spinners.css文件。 HTML结…

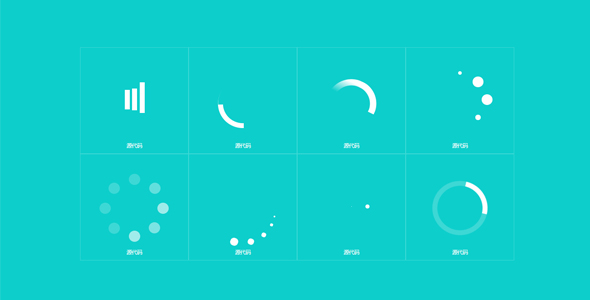
EnlivenTricks 炫酷动画jQuery特效
EnlivenTricks.js是一款支持5种炫酷动画类型的jQuery插件。该jQuery插件支持淡入淡出、抖动、缩放、平移和loading等5种动画。 使用方法 在页面中引入EnlivenTricks.css、jquery和En…

Draggin - 兼容移动手机拖拽插件
Draggin.js是一款兼容移动手机的js拖拽插件。该js拖拽插件的特点是跨平台,体积小,运行速度快。该js拖拽插件会自动计算元素相对于文档左上角的位置,然后通过CSS transform属性将它重新定位。 使用方法: 在页面中引…

jQuery点击购买商品飞入购物车动画
这是一款 jQuery点击购买商品飞入购物车动画效果插件。该插件用于在购物页面,当用户点击购买商品按钮时,制作出商品飞入购物车的动画特效效果。 使用方法: 在页面中引入jquery,jqueryui和flyto.js文件。 HTML…

CSS3超炫用户信息页面切换动画特效
这是一款效果非常炫酷的纯CSS3用户信息页面切换动画特效。在特效开始时,一个小球落下到页面顶部,紧接着在小球位置以圆形扩展到整个页面,这时个人信息卡片以动画的形式出现,效果非常的炫。 HTML结构 该特效使用HTML5的元素作为包裹…

纯CSS3单个DIV元素实现加载动画
CSS3给Web程序员提供了无限发挥的创造空间,以前只有视频、Flash、JavaScript才能实现的动画效果,如今只需要纯CSS+HTML就能做到。你能相信吗?这里呈现的所有动画,都是由一个DIV元素实现,纯CSS3技术。

A-Keyboard - 桌面虚拟键盘jQuery插件
A-Keyboard是一款js虚拟键盘插件。该插件可以在桌面端模拟普通键盘,移动端键盘和数字键盘。并且内置了几种可选用的主题效果。 使用方法 内置主题的CSS文件 初始化插件 通过模块化的方式来使用插件。 const keyboar…

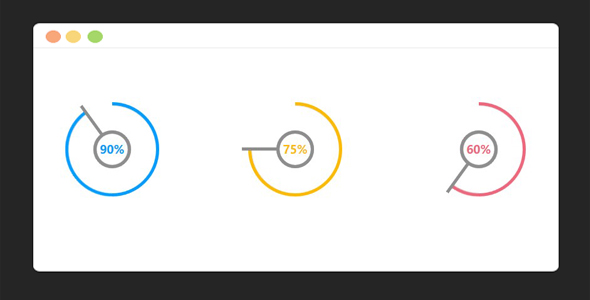
创意圆形进度条jQuery特效
这是一款jquery创意圆形进度条特效。该jquery圆形进度条通过CSS将进度条美化为两个圆形,内圆作为进度条的指针,指示进度条的刻度,效果非常炫酷。 使用方法 在页面中引入jquery和bootstrtp.min.css文件。 …

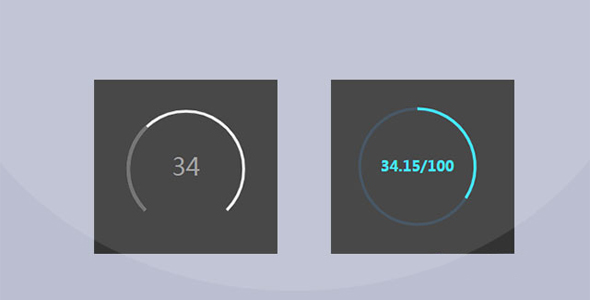
svg-gauge 圆形进度条插件
svg-gauge是一款基于SVG的圆形进度条插件。该插件无任何依赖,可以轻松的制作出各种圆形进度条,以及圆形进度条的动画特效。 HTML结构 最简单的按钮HTML结构如下。 CSS样式 .gauge-container { wid…

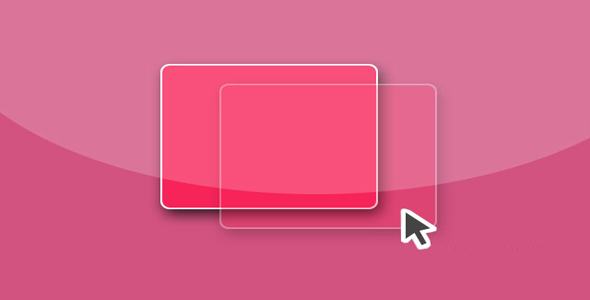
元素吸附到鼠标上的js插件
stickyelements-animate.js是一款可以将任何HTML元素吸附到鼠标上制作鼠标跟随动画的js插件。通过该插件可以轻松的制作出鼠标滑过元素时,元素吸附在鼠标上,并跟随鼠标移动的动画效果。 使用方法: 在页面中引入s…

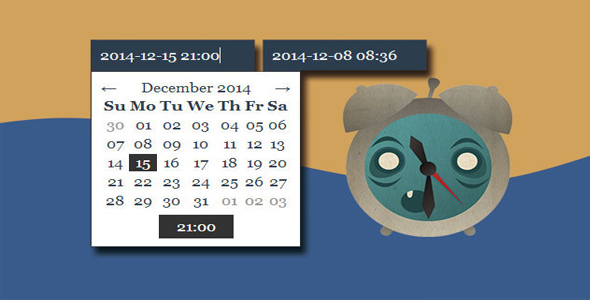
纯js可定制的跨浏览器日期时间选择器插件
Rome是一款纯js可定制的跨浏览器日期时间选择器插件。该日期时间选择器不依赖于jQuery,但它依赖于moment.js。可以通过CSS文件来自定义该日期时间选择器的外观样式。 使用方法: 你可以使用自定义版本的moment.js…


 PetitQ
PetitQ
