其他代码
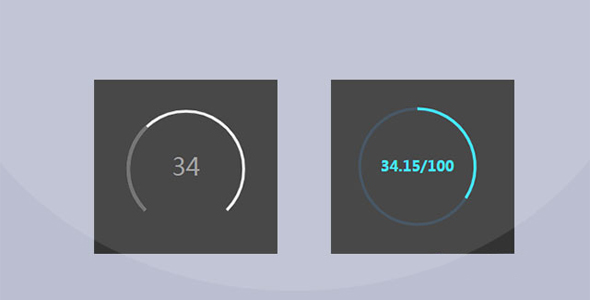
svg-gauge 圆形进度条插件

svg-gauge 是一款基于 SVG 的圆形进度条插件。该插件无任何依赖,可以轻松的制作出各种圆形进度条,以及圆形进度条的动画特效。
HTML 结构
最简单的按钮 HTML 结构如下。
也想出现在这里?联系我们吧

<div id="cpuSpeed" class="gauge-container"></div>
CSS 样式
.gauge-container {
width: 150px;
height: 150px;
display: block;
padding: 10px;
}.gauge-container > .gauge > .dial {
stroke: #eee;
stroke-width: 2;
fill: rgba(0,0,0,0);
}.gauge-container > .gauge > .value {
stroke: rgb(47, 227, 255);
stroke-width: 2;
fill: rgba(0,0,0,0);
}.gauge-container > .gauge > .value-text {
fill: rgb(47, 227, 255);
font-family: sans-serif;
font-weight: bold;
font-size: 1em;
}
javaScript
// npm installnpm install svg-gauge// Require JSvar Gauge = require("svg-gauge");
// Standalonevar Gauge = window.Gauge;
// Create a new Gaugevar cpuGauge = Gauge(document.getElementById("cpuSpeed"), {
max: 100,
// custom label rendererlabel: function(value) {
return Math.round(value) + "/" + this.max;
},
value: 50,
// Custom dial colors (Optional)color: function(value) {
if(value < 20) {
return "#5ee432"; // green
}else if(value > 40) {
return "#fffa50"; // yellow
}else if(value > 60) {
return "#f7aa38"; // orange
}else {
return "#ef4655"; // red
}}});
// Set gauge valuecpuGauge.setValue(75);
// Set value and animate (value, animation duration in seconds)cpuGauge.setValueAnimated(90, 1);
Github 网址:https://github.com/naikus/svg-gauge
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ