其他代码
A-Keyboard - 桌面虚拟键盘jQuery插件

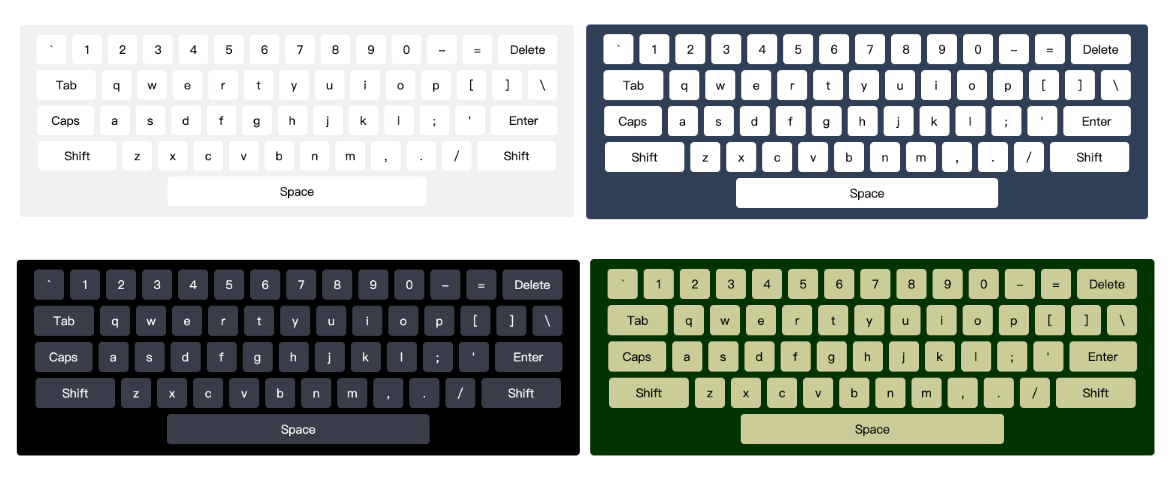
A-Keyboard 是一款 js 虚拟键盘插件。该插件可以在桌面端模拟普通键盘,移动端键盘和数字键盘。并且内置了几种可选用的主题效果。
使用方法
内置主题的 CSS 文件
<!-- Default --><link rel="stylesheet" href="./css/index.css"><!-- Classic --><link rel="stylesheet" href="./css/index-classic.css"><!-- Dark --><link rel="stylesheet" href="./css/index-dark.css"><!-- Grass Green --><link rel="stylesheet" href="./css/index-grassGreen.css">
也想出现在这里?联系我们吧

初始化插件
通过模块化的方式来使用插件。
<script src="./index.js"></script>
const keyboard = require('./keyboard'),
numberKeyboard = require('./keyboard.number'),
mobileKeyboard = require('./keyboard.mobile');
window.aKeyboard = {
keyboard,numberKeyboard,mobileKeyboard
}
在指定的元素上使用虚拟键盘。
<textarea></textarea><div id="main"></div>
Javascript 部分
// keyboardconst keyboard = new aKeyboard.keyboard({
el: '#main',
style: {}, // additional styles
fixedBottomCenter: true
});
keyboard.inputOn('#input', 'value');
// mobile keyboardconst keyboard = new aKeyboard.mobileKeyboard({
el: '#main',
style: {}, // additional styles
fixedBottomCenter: true
});
keyboard.inputOn('#input', 'value');
// keypadconst keyboard = new aKeyboard.numberKeyboard({
el: '#main',
style: {}, // additional styles
fixedBottomCenter: true
});
keyboard.inputOn('#input', 'value');
Github 网址:https://github.com/18510047382/A-Keyboard
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ