导航菜单
可伸展jQuery侧边栏浮动菜单
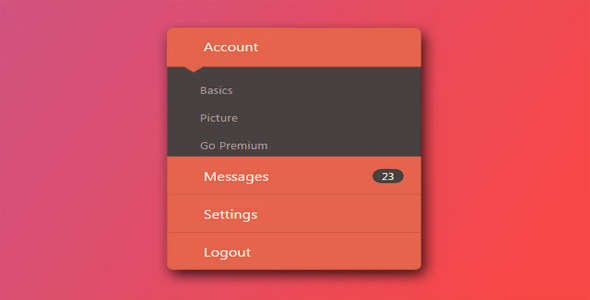
jquery-dice-menu 是一款非常实用的 jQuery 侧边栏固定浮动菜单。该浮动菜单开始时只显示一个按钮,点击按钮时可以垂直展开所有的菜单项。该浮动菜单可以制作站内锚链接,也可以链接到外网,非常实用。
使用方法:
在页面中引入 jquery 和 dice-menu.min.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery.min.js"></script>
<script src="js/dice-menu.min.js"></script>
HTML 结构:
该浮动菜单以无序列表作为 HTML 结构。在列表项中放置<a>元素,如果要指定页面锚链接,超链接的 href 属性设置为指定的 ID 即可。
<ul class="dice-menu">
<li><span class="fa fa-circle-o-notch"></span></li>
<li><span class="fa fa-comment-o" href="#para2"></span></li>
<li><span class="fa fa-envelope" href="#para3"></span></li>
<li><span class="fa fa-qq" href="#" target="_blank"></span></li>
<li><span class="fa fa-weibo" href="#"></span></li>
<li><span class="fa fa-weixin" href="#"></span></li>
<li><span class="fa fa-paw" href="#"></span></li>
<li><span href="#">12</span></li>
<li><span href="#">34</span></li>
</ul>
CSS 样式:
为该浮动菜单添加下面的简单的 CSS 样式,你也么一自定义它的样式。
.dice-menu {
padding: 0;
display: block;
position: fixed;
top: 25%;
right: 0;
}.dice-menu li {
display: block;
border-width: 0;
padding: 15px;
overflow: hidden;
background-color: #e84c3d;
color: #fff;
opacity: 0;
cursor: pointer;
}.dice-menu li:first-child {
opacity: .8;
}
Github 地址:https://github.com/ssmak/jquery-dice-menu
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ