导航菜单
SelectMenu - 下拉菜单插件
SelectMenu.js 是一款简洁、易用、多样的 jquery 下拉菜单插件。SelectMenu 下拉菜单插件功能强大,支持下拉,分页,键盘操作等功能。它的特点还有:
基于 jQuery1.x 开发, jQuery2 和 3 的版本未经测试。
也想出现在这里?联系我们吧

简洁清爽的界面,可适应大多数 UI 环境
Autocomplete 输入自动查找功能。
结果列表多分组(Tabs)展示。
允许使用静态数据或动态获取数据的数据源。
使用键盘快速导航、选择等操作。
高级模式下支持多项目被选中。
支持鼠标右键呼出菜单模式。
i18n 国际化支持。
丰富的参数设置及功能 API 调用。
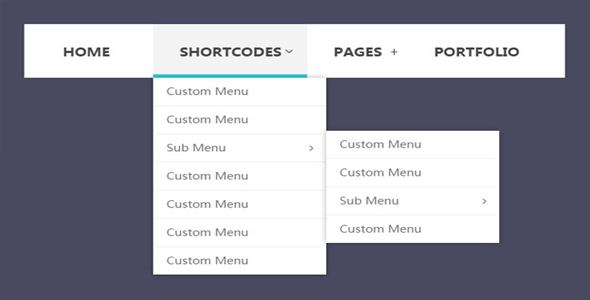
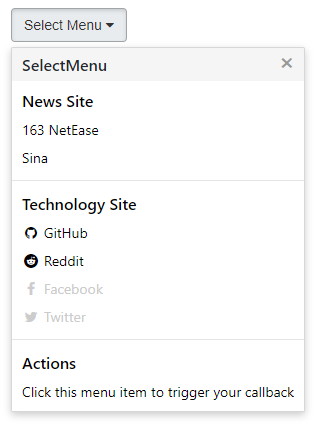
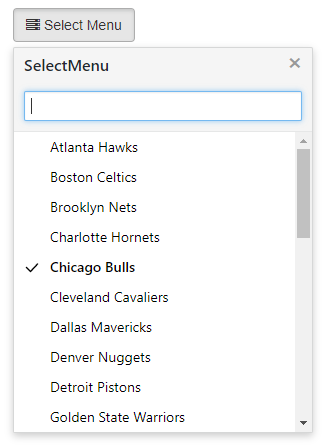
SelectMenu 下拉菜单插件的运行效果如下图:
常规模式:

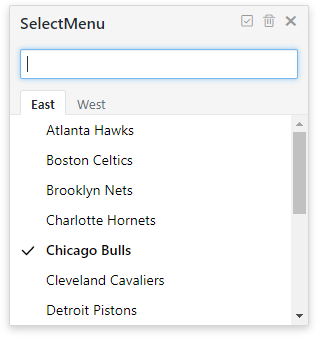
高级模式:

高级分组模式:

使用方法:
在页面中引入 jquery 和 selectmenu 相关文件。
< !-- 基础环境引用说明 -- >
< !-- jQuery功能库引用 -- >
< script type="text/javascript" src="jquery.min.js" >< /script>
< !-- SelectMenu插件样式引用 -->
< link rel="stylesheet" href="selectmenu.css" type="text/css" >
< !-- SelectMenu插件核心脚本 -->
< script type="text/javascript" src="selectmenu.js" >< /script>
HTML 结构:
设置触发菜单打开对象,这里以最常用的按钮为例,HTML 结构如下:
< !-- 设置触发菜单打开对象,在此仅为最常用的按钮为例 -- >
< button type="button" id="btnDemo" >Select Menu< /button >
JavaScript 代码:
然后通过下面的 js 码来定义数据源和初始化插件。
//定义数据源//数据格式:Array[{Object},{...}]var data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件$('#btnDemo').selectMenu({
showField : 'desc',
keyField : 'id',
data : data});
SelectMenu 下拉菜单插件的 github 项目地址为:https://github.com/TerryZ/SelectMenu
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ