
也想出现在这里?联系我们吧


CSS3可拖拽的横向图片预览布局
这是一款js和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片。该布局使用TweenMax来制作动画特效,拖拽效果…

炫酷的2022新年快乐html网页特效
这是一款效果超级炫酷的2022新年快乐html网页特效,霓虹的城市夜景和绚烂的烟花很是特别,该html页面还有交互效果,点击鼠标就会呈现烟花绽放的特效,唯美不过如此。小编有被打动了,你呢?

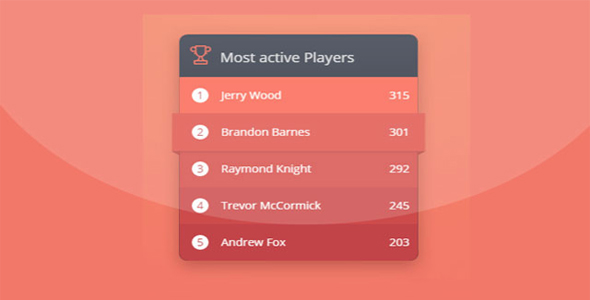
纯CSS3列表面板导航设计效果
这是一款使用CSS3制作的垂直列表面板设计效果。该列表面板可用于制作文章列表,排行列表等。在用户使用鼠标滑过列表项时,列表项会有炫酷的丝带浮动动画特效。 HTML结构 该列表面板的HTML结构如下:使用一个<div>元素…

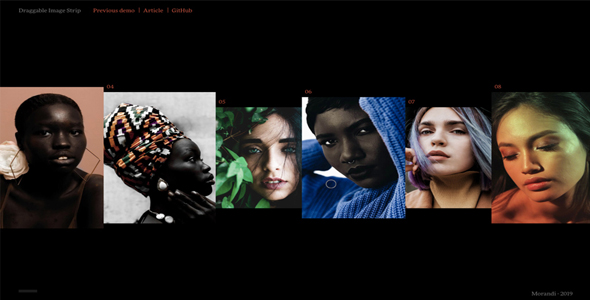
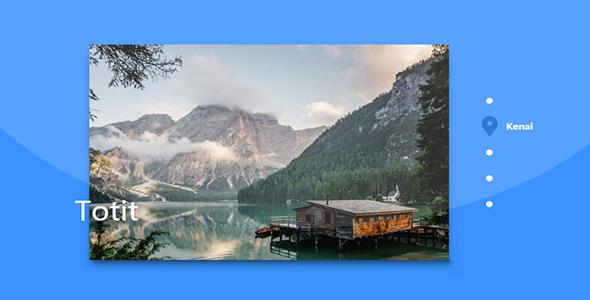
全屏产品广告图片拖拽预览UI布局特效
全屏产品广告图片拖拽预览UI布局特效,jQuery + css3制作广告公司图片案例展示,全屏广告图片列表,图文列表左右拖拽预览ui布局特效。

创意堆叠式导航菜单UI界面设计
这是一款非常有创意的堆叠式导航菜单UI界面设计效果。该设计效果中用户点击右上角的汉堡包按钮之后,当前界面会以3D的方式将导航面板堆叠在页面的下方,共有3个面板,后两个面板是当前导航的后面两个导航。 HTML结构 该堆叠式导航菜单UI…

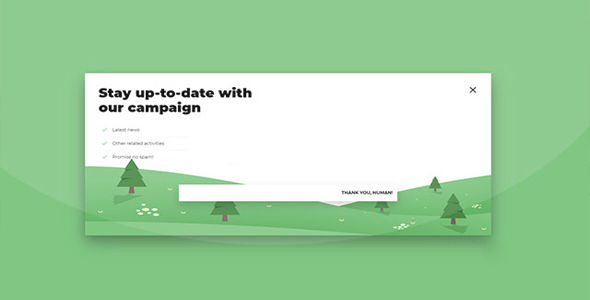
炫酷CSS3登录界面jQuery特效
这是一款超炫酷jQuery和CSS3登录界面设计。在该登录界面中,登录框被聚焦或鼠标移动到关闭按钮,以及关闭登录框时,都会有炫酷的动画效果。 使用方法 在页面中引入下面的文件。 HTML结构 登录界面的HTML结构如下。 Are y…

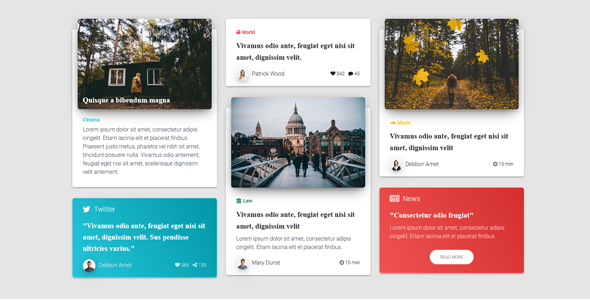
Bootstrap5 图文卡片博客文章排版响应式布局
图文卡片响应式布局特效是一款常用的图文列表ui布局,用于展示图文标题内容等,这款Bootstrap5图文卡片响应式布局特效,包含博客卡片、普通卡片、个人资料、推荐卡、产品卡、背景卡片。

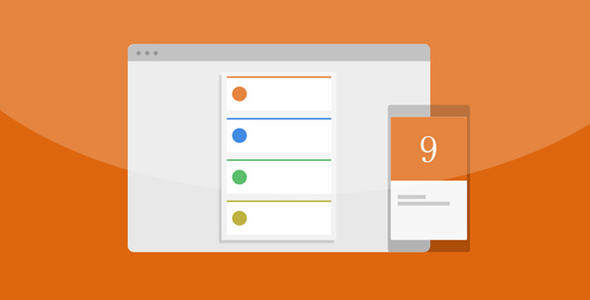
Material Design 风格信息卡片UI设计
这是一款非常时尚的移动手机Material Design风格信息卡片UI设计效果。该卡片设计效果中所有的卡片在点击或触摸之后,会以平滑过渡动画全屏展开。整个设计以扁平风格为主,非常时尚。 HTML结构 该卡片UI的HTML结构分为2…

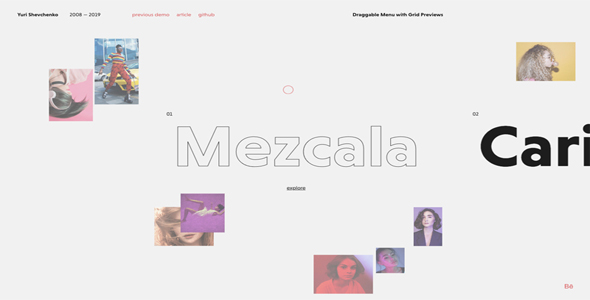
创意网格图片横向拖动式菜单布局
这是一款带网格图片预览的横向拖动式菜单布局。该布局的创意是所有菜单项全屏横向布局,通过鼠标拖拽进行切换。在拖动菜单时,相应的图片缩略图随着变化。当点击指定的链接时,缩略图切换为大图进行展示。布局中的动画使用TweenMax来制作。拖…

蓝色商务风格404错误页面
404页面设计得好的话,会产生截然不同的效果,也会让用户体验到你的品牌存在感,那么小编就分享一款蓝色商务风格404错误页面给大家,希望对您有参考作用。

18种垂直分页导航按钮动画特效
这是一组效果非常炫酷的垂直分页导航按钮动画特效。这组特效通用18种效果,可以用于制作幻灯片、页面切换和其它容器组件切换的分页导航按钮。 HTML结构 生成上面的垂直分页导航效果的HTML结构如下: CSS样式 .nav { posi…

2款可爱的卡通404错误页面模板下载
今日分享两款可爱的卡通404页面模板,两款是相同风格不同卡通人物,作为404页面很是可爱哦,喜欢的小伙伴们不要犹豫。


 PetitQ
PetitQ
