
也想出现在这里?联系我们吧


纯CSS3黑色炫酷开关按钮动画效果
这是又一款经典的纯css3黑色炫酷开关按钮。这款css3开关按钮十分真实的模拟了现实中的开关按钮。开关按钮按下时ON和OFF还有动画效果。 HTML部分 html结构非常简单,是用一个input来作为开关的主体。 CSS样式 .bu…

纯CSS3滑动开关按钮特效
这是一款使用纯CSS3制作的滑动开关按钮特效。该滑动按钮使用伪元素来制作外观,配合渐变和动画过渡效果,制作出4种安卓样式的滑动开关按钮。 HTML结构 该滑动按钮的基本HTML结构使用一个<label>元素来包裹一个&l…

Material Design鼠标点击波特效jQuery插件
rippleria.js是一款效果非常炫酷的 Material Design鼠标点击波特效jQuery插件。该插件使用CSS3 animation动画来制作点击波效果,可以在按钮和图片等元素上制作点击波特效。 使用方法: 使用该点击…

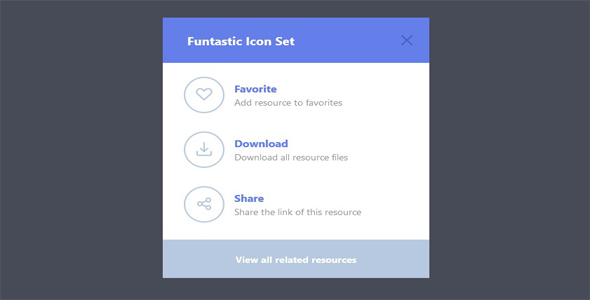
DOM元素拖拽弹性反弹变形动画
这是一款非常有创意的HTML网页DOM元素拖拽弹性反弹和变形动画特效。这个特效中有两种效果:第一种是弹性模态窗口效果,第二种是弹性幻灯片效果。这两种效果均可以拖拽DOM元素,然后释放它们时生成非常震撼的弹性摇摆特效。在第一种弹性模态…

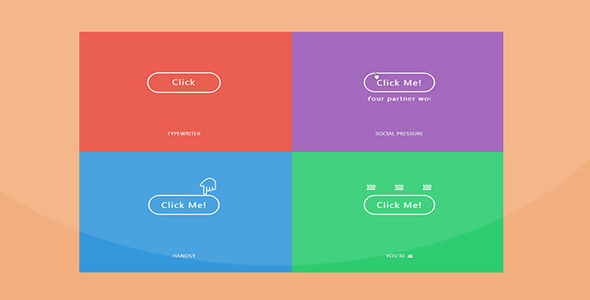
8种CSS3按钮动画特效
这是一款CSS3按钮动画特效。在该特效中,提供了8种按钮动画特效。每种特效在鼠标悬停到按钮上面的时候,都会触发按钮动画。 HTML结构 最简单的按钮HTML结构如下。 Click Me! Subtlety CSS样式 * { box…

三种状态开关按钮jQuery插件
ijToggler是一款支持三种状态的jQuery开关按钮插件。该开关按钮插件实用简单,支持选择状态,未选状态和中间状态三种状态。 使用方法 在页面中引入jquery、jtoggler.js和jtoggler.styles.css文…

炫酷CSS3鼠标滑过按钮动画特效
这是一组使用CSS3制作的炫酷鼠标滑过按钮动画特效。这30种鼠标滑过按钮的动画特效分别使用CSS3 transition和transform属性来制作按钮边框,文本动画以及流光动画效果,各种效果都非常有创意。 HTML结构 按钮的H…

苹果IOS样式分段按钮jQuery插件
Segment.js是一款能够将任何select元素转化为苹果IOS样式的分段按钮的jQuery插件。在苹果设备流行的今天,在你的网页中添加一些IOS样式的按钮,可以使你的页面显得更加时尚。 使用方法: 该IOS样式的分段按钮的使用…

纯CSS3按钮动画插件
这是一款使用纯css3制作的各种按钮的鼠标滑过hover,鼠标点击动画效果的插件。该按钮插件中共有7中不同的css3动画效果:旋转、拉伸、淡入淡出、滑动等等。这个插件中集合了7种不同风格的css3按钮动画效果。请注意不是所有的浏览器…

基于CSS3 animation的鼠标滑过按钮特效
这是一组使用CSS3 animation制作的鼠标滑过按钮动画特效。这组鼠标滑过按钮动画共有13最后效果,均由按钮的伪元素和CSS3 animation来制作完成。 HTML结构 该效果通过超链接来制作按钮,例如第一种Swipe效果…

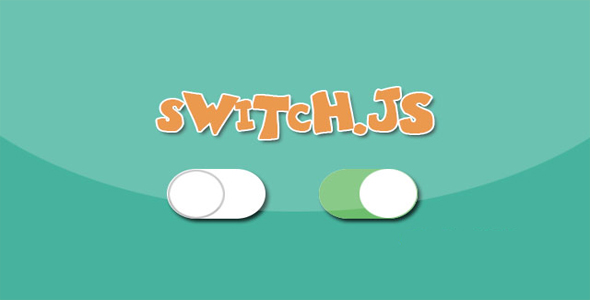
Switch - iOS样式滑动开关按钮JS插件
Switch.js是一款可以将任意CheckBox控件转换为iOS样式滑动开关按钮的JS插件。Switch.js使用简单,功能强大,它可以控制滑动按钮的尺寸,颜色,状态等。 使用方法: 在页面中引入switch.css和switch…

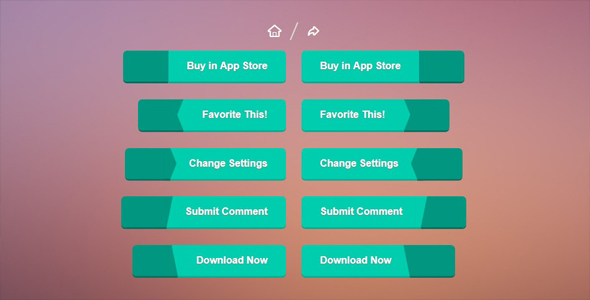
纯CSS3带动画特效的精美3D大按钮
这是一组非常时尚的纯CSS3带动画特效的精美3D大按钮。这组按钮共10种样式,这些按钮被制作为立体效果,按钮的左侧或右侧分别带有不同边框样式的图标,并且这些边框在鼠标滑过时还有一些动画效果。 HTML结构 所有的按钮都使用类似的HT…


 PetitQ
PetitQ
