按钮图标
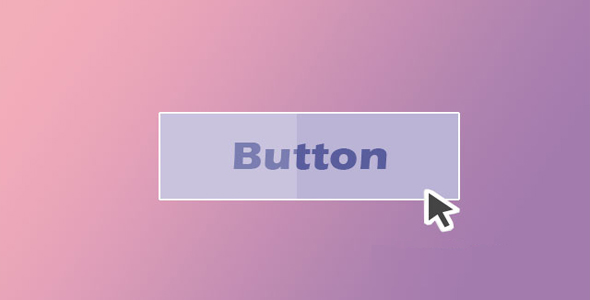
炫酷CSS3鼠标滑过按钮动画特效

这是一组使用 CSS3 制作的炫酷鼠标滑过按钮动画特效。这 30 种鼠标滑过按钮的动画特效分别使用 CSS3 transition 和 transform 属性来制作按钮边框,文本动画以及流光动画效果,各种效果都非常有创意。
HTML 结构
按钮的 HTML 结构使用嵌套<div>结构来制作。这里以第 6 种效果为例。
也想出现在这里?联系我们吧

<div class="wrapper-inner-tab-backgrounds-first">
<div class="sim-button button6">
<span>Login</span>
</div>
</div>
CSS 样式
属性创建按钮的通用样式。按钮的定位方式应该设置为相对定位,这样便于它里面元素的定位。
.button6{color: rgba(255,255,255,1);
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
border: 1px solid rgba(255,255,255,0.5);
position: relative;
}.button6 a{
color: rgba(51,51,51,1);
text-decoration: none;
display: block;
}
按钮中的文本采用绝对定位。
.button6 span{
z-index: 2;
display: block;
position: absolute;
width: 100%;
height: 100%;
}
鼠标滑过时动画的元素是一个::before 伪元素,它被设置为绝对定位。这个效果开始时伪元素的大小为这个按钮的一半大小,透明度为 0。在鼠标滑过的时候,它会被放大到按钮大小,透明度过渡为 1。
.button6::before{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
opacity: 0;
background-color: rgba(255,255,255,0.5);
-webkit-transition: all 0.4s;
-moz-transition: all 0.4s;
-o-transition: all 0.4s;
transition: all 0.4s;
-webkit-transform: scale(0.5, 1);
transform: scale(0.5, 1);
}.button6:hover::before{
opacity: 1;
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
其它各种鼠标滑过按钮动画效果的 CSS 代码请参考下载文件的 main.css 文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ