
也想出现在这里?联系我们吧


纯CSS3 Android样式按钮点击波特效
css-ripple-effect是一款使用纯CSS3制作的炫酷扁平风格按钮点击波特效。该效果是仿照Android系统的Material design风格点击波来制作的。 使用方法 在页面中引入ripple.css文件。 HTML结…

Material Design风格组合按钮变形动画特效
这是一款非常时尚的Material Design风格组合按钮变形动画特效。这个特效中有左右两个按钮,点击其中一个按钮后,两个按钮会向中间移动,被点击的按钮覆盖没有被点击的按钮,并以平滑的方式扩展为一个矩形的对话框。 使用方法: 这个…

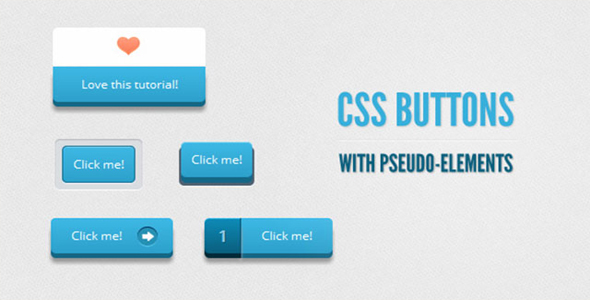
多种纯css3按钮样式
这是一款使用css伪元素制作的纯css3按钮样式。该款按钮样式共有5种效果,后面4种有3d立体效果。该css3按钮样式是网页设计不可多得的素材。在以前要做这种按钮鼠标滑过或按下的效果大多是使用css雪碧技术(即将多张图片合成一张,然…

纯CSS3鼠标滑过按钮流光效果
这是一款效果非常炫酷的纯CSS3鼠标滑过按钮流光效果。当用户用鼠标滑过按钮的时候,一道流光会瞬间滑过按钮,就像玻璃的反光效果,非常漂亮。 HTML结构 该效果中的按钮是一个超链接<a>元素。 Link CSS样式 将超链…

Material design风格浮动按钮特效
material-floating-button是一款使用纯Js制作的Material design风格浮动按钮特效。该Material design风格浮动按钮特效提供4种动画特效,它们都可以在鼠标滑过按钮时以炫酷的方式展开按钮。…

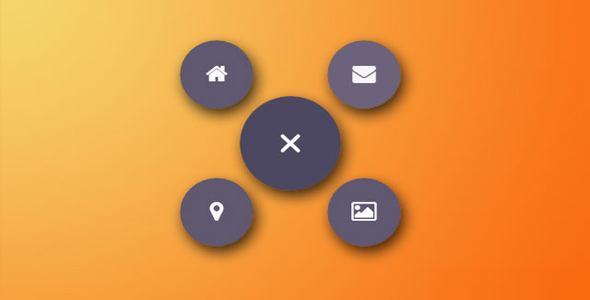
CSS3创意圆形菜单布局设计
这是一款非常有创意的jQuery和CSS3圆形菜单界面布局设计。这个界面布局中,通过点击主菜单按钮可以在它的四周出现主菜单按钮。点击每一个主菜单按钮都会以动画的方式切换到相应的界面,效果非常的炫酷。 HTML结构 菜单的HTML结构…

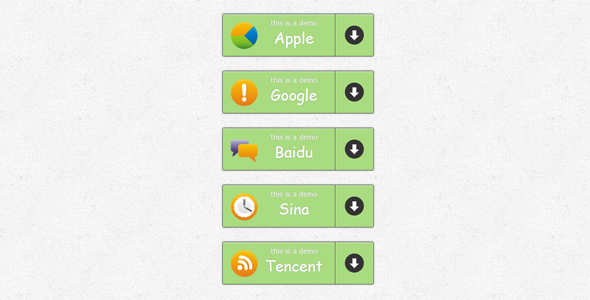
纯CSS3背景图标渐变按钮
今天我们要来分享一组非常可爱的CSS3按钮组合,这款按钮的效果是当你把鼠标滑过它们时,按钮上的背景小图标就会发生渐变效果,类似淡入淡出的特效。类似这种炫酷的CSS3按钮还有很多,比如纯CSS3实现动感弹性按钮,动画效果也非常不错。

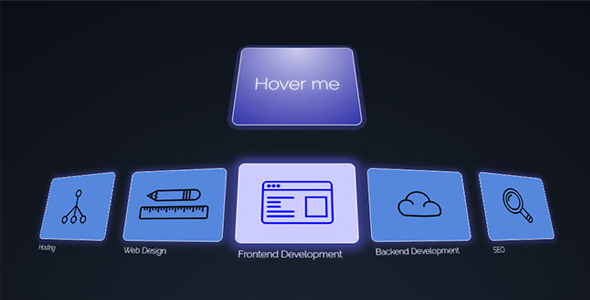
CSS3悬停卡片3D展开效果
CSS3悬停卡片3D展开效果效是一款悬停按钮展开图标菜单,3D立体展开动画特效。

简单的纯js滑动按钮插件
这是一款简单的纯js滑动按钮插件。通过该js插件,可以将checkbox元素变为好看的iOS或Material Design样式的滑动按钮。 使用方法 在页面中引入SimpleSwitch.css样式文件和SimpleSwitch.…

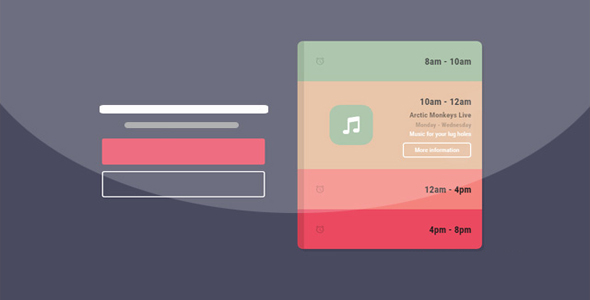
纯CSS3动感手风琴列表UI界面设计
这是一款使用纯CSS3制作的动感垂直手风琴列表ui界面设计效果。该手风琴特效设计时尚,颜色搭配非常好,每次点击手风琴项时都带有很酷的动画效果。 HTML结构 该手风琴特效的每一个手风琴项使用的是元素和元素的组合。在元素中放置的是每一…

仿Android样式扁平风格图标插件
Flatify是一款可以制作安卓(Android)样式的Material-Design扁平风格图标的jQuery插件。它小巧实用,通过简单的设置,就可以制作出多种扁平风格的图标。 使用方法: 使用该扁平风格图标插件需要引入jQuer…

12种炫酷CSS3显示分享按钮特效
这是一款集合了12种炫酷特效的css3分享按钮插件。该分享按钮特效有:3D翻转、3D开门效果、折纸效果、描边效果等。该插件中的大部分效果使用CSS来完成。其中有一款是使用了jQuery插件 jRumble 完成的,效果相当不错。 H…


 PetitQ
PetitQ
