
按钮图标
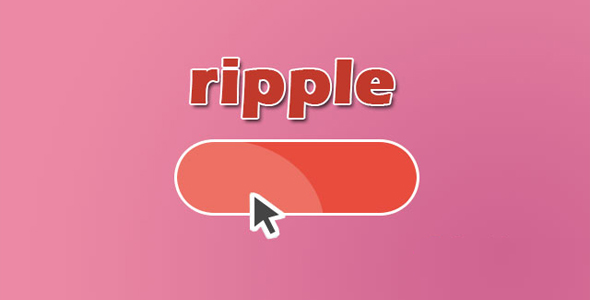
纯CSS3 Android样式按钮点击波特效

css-ripple-effect 是一款使用纯 CSS3 制作的炫酷扁平风格按钮点击波特效。该效果是仿照 Android 系统的 Material design 风格点击波来制作的。
使用方法
在页面中引入 ripple.css 文件。
也想出现在这里?联系我们吧

<link href="ripple.css" rel="stylesheet">
HTML 结构
要为一个<button>元素制作点击波特效,只需要为它添加 ripple class 类即可。
<button type="button" class="ripple" >Primary</button>
CSS 样式
你可以通过 ripple.css 文件或 ripple.less 文件来修改点击波效果的样式。
.ripple {
position: relative;
overflow: hidden;
&:after {
content: "";
background: rgba(255,255,255,0.3);
display: block;
position: absolute;
border-radius: 50%;
padding-top: 240%;
padding-left: 240%;
margin-top: -120%;
margin-left: -120%;
opacity: 0;
transition: all 1s;
}&:active:after {
padding-top: 0;
padding-left: 0;
margin-top: 0;
margin-left: 0;
opacity: 1;
transition: 0s;
}}
Github 地址:https://github.com/mladenplavsic/css-ripple-effect
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

评论:
1 条评论,访客:0 条,博主:0 条发表回复
要发表评论,您必须先登录。


 PetitQ
PetitQ




免费好评!