
也想出现在这里?联系我们吧


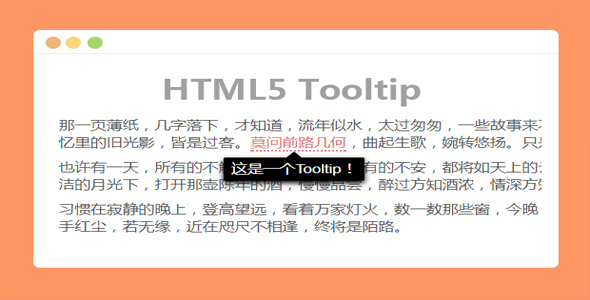
HTML5 tooltips工具提示jquery插件
tooltip.js是一款HTML5 tooltips工具提示jquery插件。tooltip.js可以通过js或html5 data属性来实例化一个tooltip。它的特点还有: 可以自定义tooltip动画 内置暗色和亮色两种主…

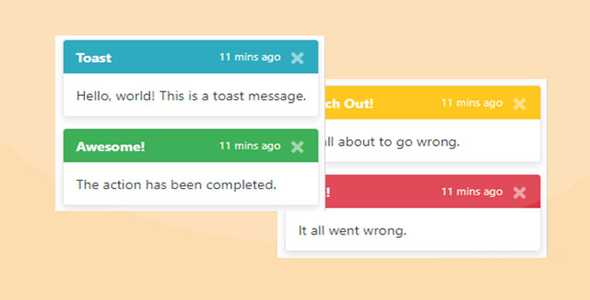
基于Bootstrap4的Toast提示插件
这是一款基于bootstrap4的toast插件。该插件能非常方便的生成toast提示效果,不需要编写额外的html代码,非常实用。 使用方法 在页面中引入下面的文件。 初始化插件 通过下面的方法来创建一个toast效果。 $.to…

vintage-popup 模态窗口jQuery插件
使用方法 在页面中直接引入。 HTML结构 一个模态窗口的基本HTML结构如下: Default popup Popup title Popup body 使用远程异步数据: Remote popup example.json { …

基于Bootstrap轻量级弹出提示框插件
webui-popover是一款基于Bootstrap的轻量级弹出提示框Tooltip插件。该提示框插件可以和Bootstrap完美结合,但是并不一定需要和Bootstrap一起使用。它支持IE8以上的浏览器。该提示框插件可以和Bo…

响应式jQuery消息通知框和信息提示框插件
lobibox是一款功能非常强大的jQuery消息通知框和信息提示框插件。这个插件分为两个部分:消息通知框和信息提示框。它能非常好的结合Bootstrap使用。lobibox的消息通知框和信息提示框的特点分别是: 信息提示框: lo…

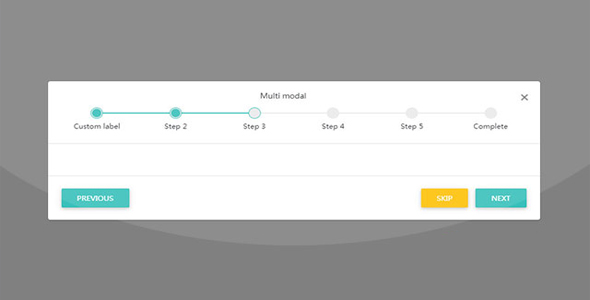
Bootstrap4 多步骤向导模态窗口插件
MultiStep是一款Bootstrap4 多步骤向导模态窗口插件。该插件可以基于bootstrap4 实现通过点击按钮,贷款模态窗口,在模态窗口中点击前进货后退按钮,进行步骤引导。 使用方法 在页面中引入下面的文件。 HTML结…

CSS功能齐全的Tooltip工具提示插件
Hint.css是一款功能强大的Tooltip工具提示插件库。hint.css使用SASS来编写,不依赖于JavaScript。该tooltip插件使用data-*属性、伪元素、内容属性和CSS3过渡效果来制作tooltip。 使用…

jQuery可定制订阅注册窗口插件
这是一款在用户阅读文章后弹出的jQuery可定制的订阅注册模态窗口插件。该模态窗口插件用于为用户提供快捷的注册实时通讯服务,用户在滚动到文章底部或回滚时弹出一个模态注册实时通讯窗口。注意,该插件在Chrome, Firefox, S…

过渡动画效果Bootstrap窗口弹窗
这是一款基于velocity.js过渡动画效果的Bootstrap模态窗口和Popover。该效果在Bootstrap模态窗口和Popover的基础上,使用velocity.js来制作模态窗口和Popover打开时的动画过渡效果。 …

Tooltips 带动画效果jQuery插件
tooltipify.js是一款带动画效果的jQuery Tooltips插件。该插件可以定制tooltips的方向,出现动画,透明度等属性,使用方便,效果炫酷。 初始化插件 $(".tooltips").tooltipify();…

CSS3消息提示动画效果
这是一款基于animate.css的效果非常酷的CSS消息提示动画效果。这66种CSS消息提示动画效果按出现位置分为4种类型:上部、中部、中下和右下。每个部位的消息提示效果都是不一样的。这66种CSS消息提示动画效果按出现位置分为4…

jQuery和css3滑动显示tooltips工具提示
这是一款使用jQuery和css3制作的滑动显示tooltips工具提示特效。该tooltips工具提示特效以滑动展开的方式显示特定链接的详细信息,整个动画过渡自然,效果非常酷。这个tooltips工具提示插件可以从4个方向打开:右…


 PetitQ
PetitQ
